随着 TypeScript 的普及,类型的概念在 JavaScript 中越来越重要,通过类型约束我们可以充分发挥 IDE 的代码提示功能,而且可以在开发过程中发现可能出现的问题。
虽然有了 TypeScript 来进行类型约束,但是 JSDoc 的地位并不能被完全取代,JSDoc 仍然可以为类型添加描述。
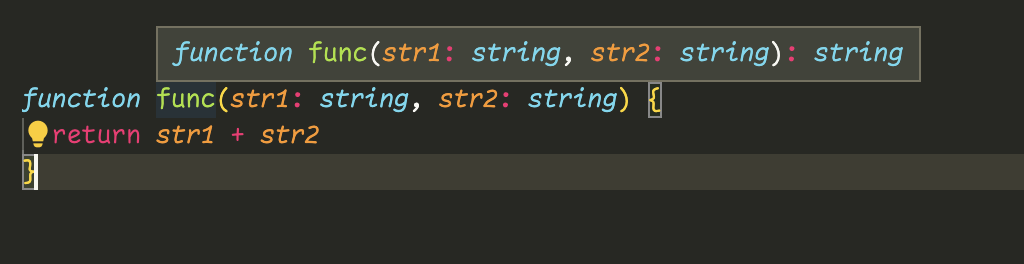
比如下面这个函数,在没有添加 JSDoc 注释之前将鼠标 hover 到函数上之后是这样的

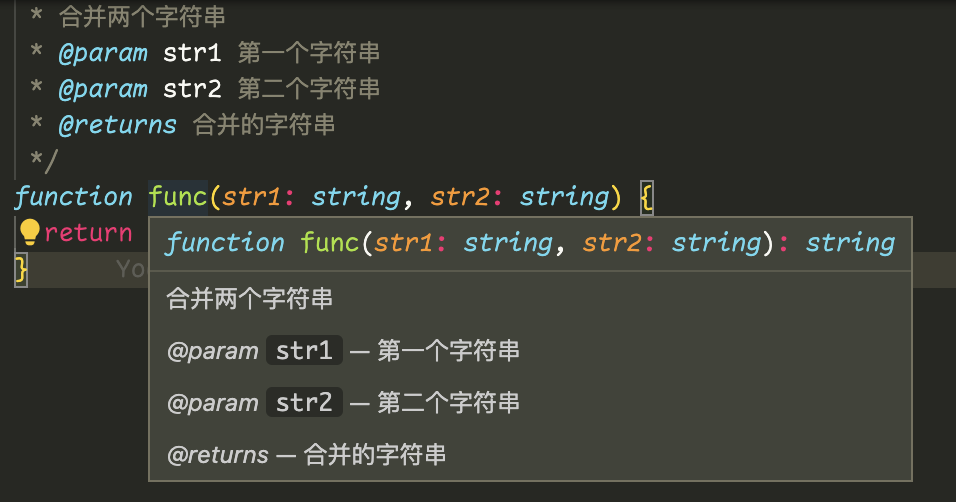
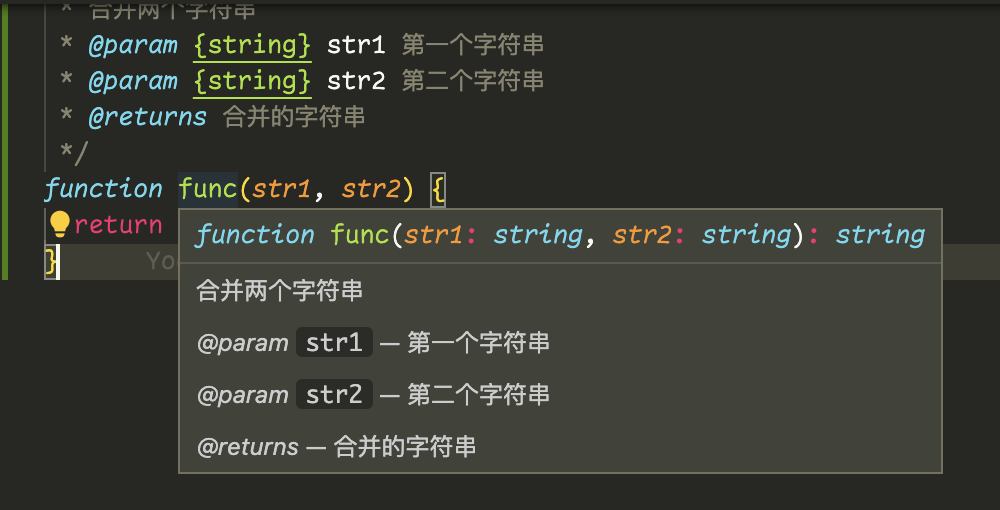
在添加JSDoc 注释之后将鼠标 hover 之后是这样的

这是在 TypeScript 中,如果是在 JavaScript 中就是下面这样

可以看到,在 JavaScript 文件中,通过 JSDoc 声明函数参数类型之后,IDE 也能知道函数的参数及返回值类型。
有了类型,IDE 就能根据类型来给出合适的代码提示,从而提高我们的工作效率,此外更好的注释有利于我们的后期维护。
JSDoc 必须要使用块级注释,而且必须是两个星号(/** */)才可以生效。
常用的标识如下
| 标识 | 作用 |
|---|---|
| @deprecated | 标识某一标识已经弃用 |
| @type | 声明变量的类型 |
| @param | 用在函数中,声明函数的参数类型及参数的含义 |
| @return | 用在函数中,声明函数返回值的类型及含义 |
| @example | 声明一组使用示例,同一组注释块可以同时存在多个@example |
| @version | 声明版本 |
| @typedef | 定义一组对象类型或者联合类型 |
| @property | 和@typedef一起使用,声明对象的属性类型即含义 |
| @abstract | 标记标识必须由继承该成员的对象实现(或重写)的成员 |
| @class/@constructor | 标记函数为构造函数 |
| @classdesc | 构造函数的说明 |
| @augments/@extends | 声明标识符继承自那个父类 |
| @interface | 声明一个接口 |
| @implements | 表示一个标识实现一个接口 |
| @private | 将符号标记为 private |
| @protected | 将符号标记为 protected |
| @public | 将符号标记为 public |
| @static | 将符号标记为 static |
函数相关的操作在文章的开头已经说过了,这里补充几个函数注释中常用的标识。
/** * 字符串末尾拼接 '2' * @version 1.0.0 * @example * func('1') * @param {string} param1 参数 1 * @returns {string} params+'2' */ function func(param1) { return param1 + '2' }
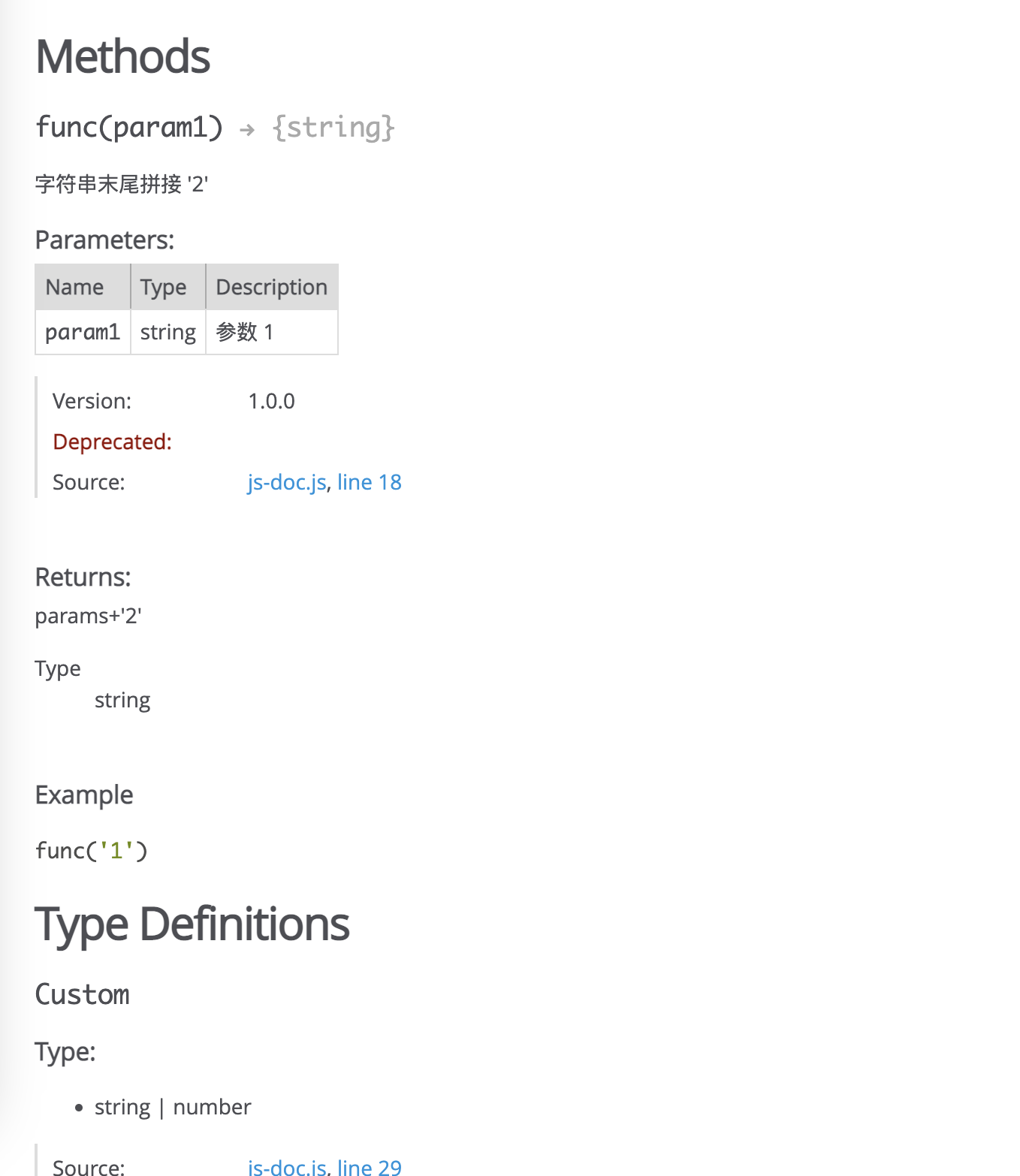
效果如下

声明弃用之后的效果如下

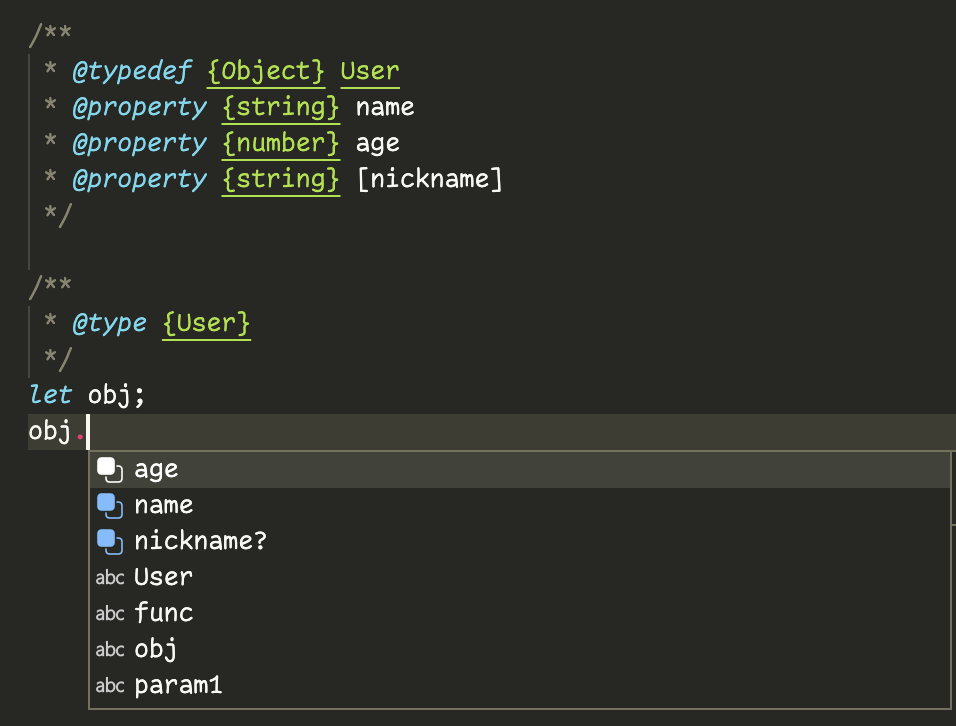
使用@typedef定义类型,然后就可以享受 IDE 的代码提示了,这种酸爽是 JavaScript 不配拥有的。

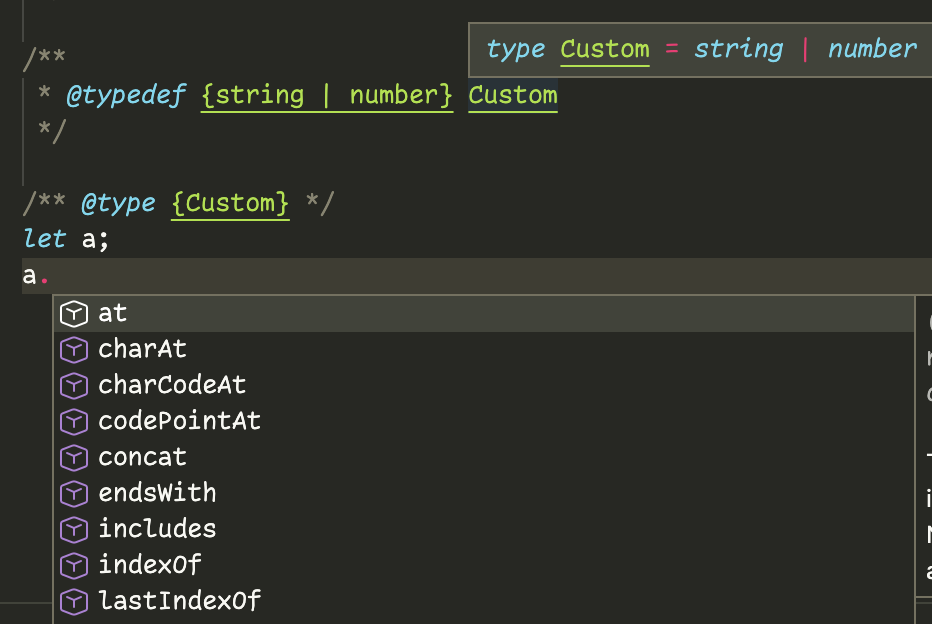
又或者定义一组联合类型

然后就是和面向对象编程中常用的一下标识
/** * 动物抽象类 * @constructor */ function Animal() { /** @protected */ this._live = true } /** * 需要覆写的方法 * @abstract * @returns {boolean} */ Animal.prototype.canFlay = function () { throw new Error('must be implemented by subclass!'); } /** * 鸟 继承自动物抽象类 * @constructor * @augments Animal */ function Bird() { /** @private */ this._name = 'sparrow' } Bird.prototype = new Animal() /** * 覆写父类的方法, 是否能飞行 * @returns {boolean} */ Bird.prototype.canFlay = function () { return true } /** * @function drink * @memberof Bird * @static */ Bird.drink = function () { console.log('drink'); }
最后,可以使用命令行来生成静态的文档
$ npx jsdoc js-doc.js