call&apply&bind
call
call方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数
语法
function.call(thisArg, arg1, arg2, ...)
参数
- thisArg:在
function函数运行时使用的this值 - arg1, arg2, …:参数列表
示例
function fullName() {
return this.firstName + this.lastName
}
function Person(first, last) {
this.firstName = first
this.lastName = last
}
var p = new Person('zhang', 'san')
var p2 = new Person('li', 'si')
console.log(fullName.call(p));
console.log(fullName.call(p2));
首先实例化两个Person对象,然后将两个对象实例传给fullName.call()

可以看到控制台已经打印出了两个实例的信息
再来看一下带参数的,这是与apply方法的区别之处
var obj = {
name: '张三',
age: 19,
func: function (from, to) {
console.log(this.name + '今年' + this.age + ',从' + from + '来,要到' + to + '去');
}
}
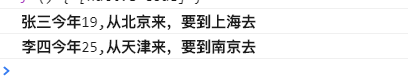
obj.func('北京', '上海')
var p = {
name: '李四',
age: 25
}
obj.func.call(p, '天津', '南京')

apply
调用一个具有给定this值的函数,以及作为一个数组(或类似数组对象)提供的参数
语法
func.apply(thisArg, [argsArray])
参数
- thisArg:在
function函数运行时使用的this值 - [argsArray]:数组或者类数组对象,数组元素将作为单独的参数传给
func函数
apply方法与call方法的区别就在此处,call接收参数列表,apply接收数组
示例
仍然使用call中的主要代码,更容易看出区别
var obj = {
name: '张三',
age: 19,
func: function (from, to) {
console.log(this.name + '今年' + this.age + ',从' + from + '来,要到' + to + '去');
}
}
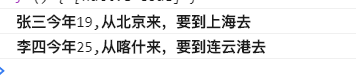
obj.func('北京', '上海')
var p = {
name: '李四',
age: 25
}
obj.func.apply(p, ['喀什', '连云港'])

bind
创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数
语法
function.bind(thisArg[, arg1[, arg2[, ...]]])
参数
- thisArg 当绑定函数被调用时,该参数会作为原函数运行时的 this 指向。当使用 new 操作符调用绑定函数时,该参数无效。
- arg1, arg2, … (可选)当绑定函数被调用时,这些参数加上绑定函数本身的参数会按照顺序作为原函数运行时的参数。
示例
function func(a, b, c) {
return a + b + c;
}
var newFunc = func.bind(null, 10)
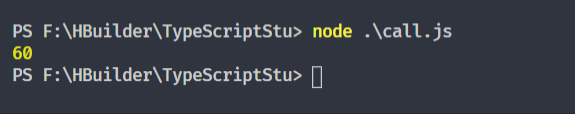
console.log(newFunc(20, 30));

将 10 作为默认的第一个参数,只需要传入两个参数即可,传多个参数只会取前两个
function Person(name, age) {
this.name = name;
this.age = age;
}
var _Person = Person.bind({});
var p = new _Person('zhangsan', 30);
// Person {name: "zhangsan", age: 30}
还可以用来复制对象












