安装
Vue3基于vite实现工程化,首先安装vite
# 安装生成器
npm install -g create-vite-app
# 创建Vue3项目
create-vite-app vue3-camp
# 安装依赖
npm install
差异
入口文件
Vue2
new Vue(render() {}).$mount()
Vue3
// ↓--App.vue
createApp(App).mount('#app')
API
(两种API可以混用)
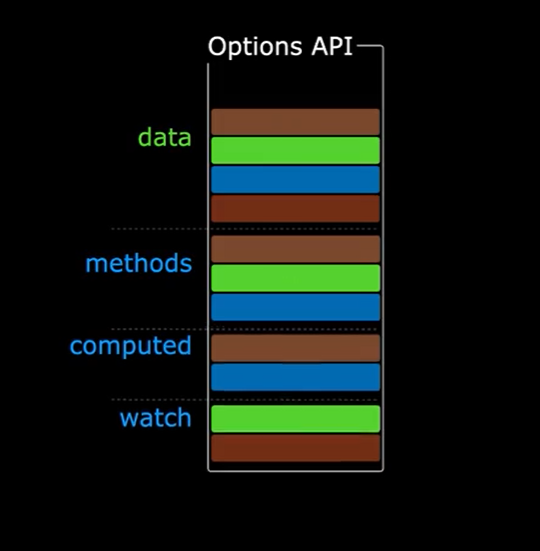
Vue2
option-api,每次新添加数据需要从data等里面新增数据,需要来回翻动(同一颜色为同一功能所需数据)

export default {
data() {
return {
number: 1
}
},
methods: {
add() {
this.number++
}
},
}
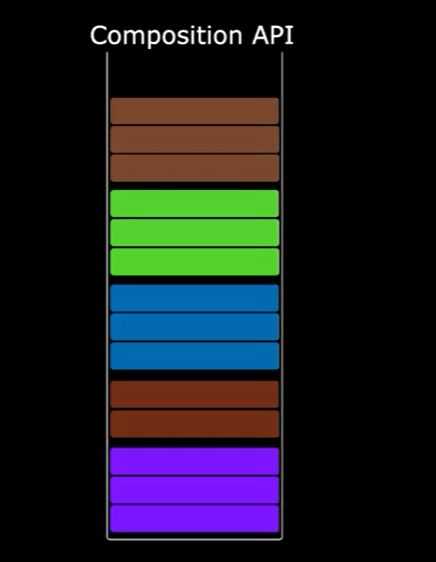
Vue3
什么是composition-api
composition-api,将同一功能的数据放在同一块内

为什么要用composition-api
维护大型组件时不再需要上下翻动
怎么使用composition-api
// 使用ref可以将基本数据类型变为响应式,引用类型使用reactive
import { ref, reactive, toRefs } from 'vue'
export default {
setup() {
let number = ref(1)
function add() {
number.value++
}
return { number, add }
}
}
这还不足以看出composition-api的优势,再来看一个todo示例,直接将不同的功能模块放在不同的方法中
import { reactive, toRefs } from "vue";
export default {
setup() {
let { addTodos, state } = todoDemo();
return { addTodos, ...toRefs(state) };
// 响应式对象需要state.val,使用toRefs将数组解构,可以直接val
},
};
// 也可以在单独的js文件中
function todoDemo() {
let state = reactive({
todos: [
{ id: 0, name: "学习" },
{ id: 1, name: "玩游戏" },
],
val: "",
});
function addTodos() {
state.todos.push({
id: state.todos.length,
name: state.val
})
state.val = ''
}
return { addTodos, state };
}
更多API不在此多说,官网文档












