PageSpy 是货拉拉大前端开源的一款远程调试工具,可能有人不太理解什么是远程调试工具,但你一定对下面的场景非常熟悉。
测试:这个地方有问题。
前端:哪里?可以截个图看看吗?
测试:[图片]
前端:(思考ing……)可以打开控制台看下报错/接口吗?
这样的沟通效率会很低,测试不是专业的开发人员,对开发者工具的使用并不是很熟练,这时候如果可以直接在开发的电脑上进行调试就方便很多了。
PageSpy 就是实现这件事的。
部署
PageSpy 是需要部署服务端的,用于调试双方建立连接和提供可调试设备列表。
官方提供了两种部署方式:NodeJS启动和Docker部署,最为Docker的忠实粉丝,我肯定是首选Docker部署,这个就看个人喜好了。
Node启动
首先全局安装命令行脚本(前提是有Node环境)
$ npm install -g @huolala-tech/page-spy-api
然后启动程序
$ page-spy-api
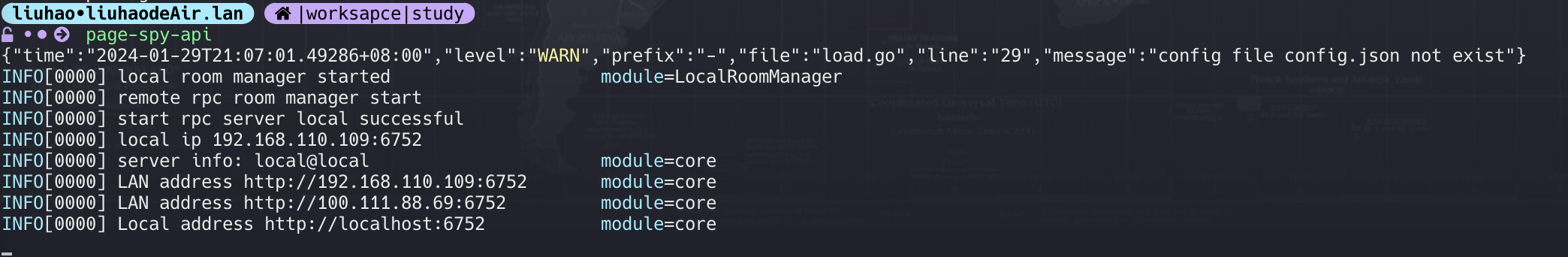
看到以下信息代表启动成功,通过控制台输出的地址就可以访问了。

Docker部署
Docker部署的优点就是方便运维,不需要考虑环境等因素,所以部署起来贼简单,只需要一行命令
$ docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:latest
使用
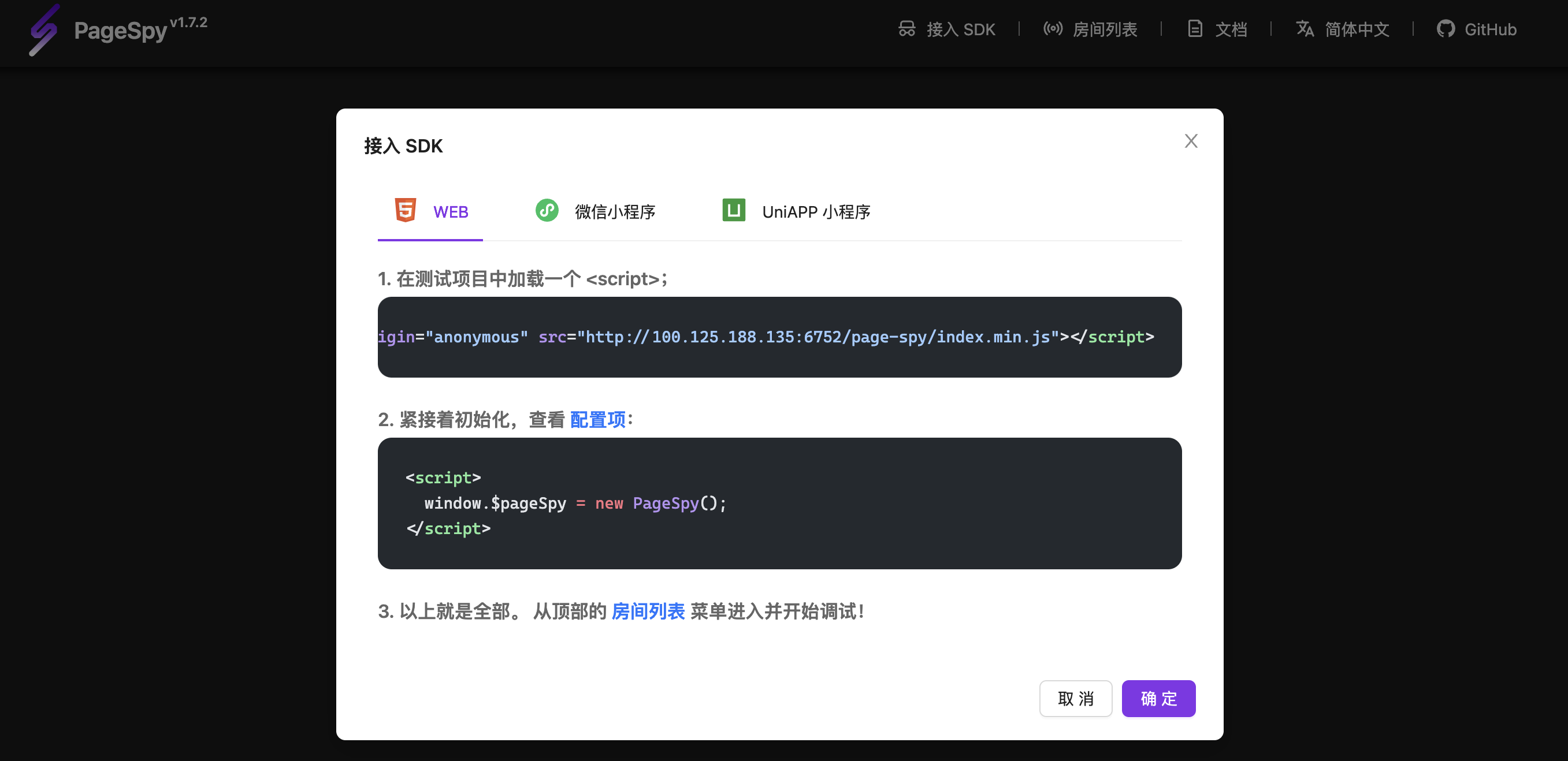
项目启动成功之后打开前台页面,在顶部导航栏有【接入SDK 】的导航,点击之后出现弹窗,列举了目前支持的前端种类的SDK引入方式,目前支持Web、微信小程序、UniApp,目前开发中的功能有Taro和React Native。

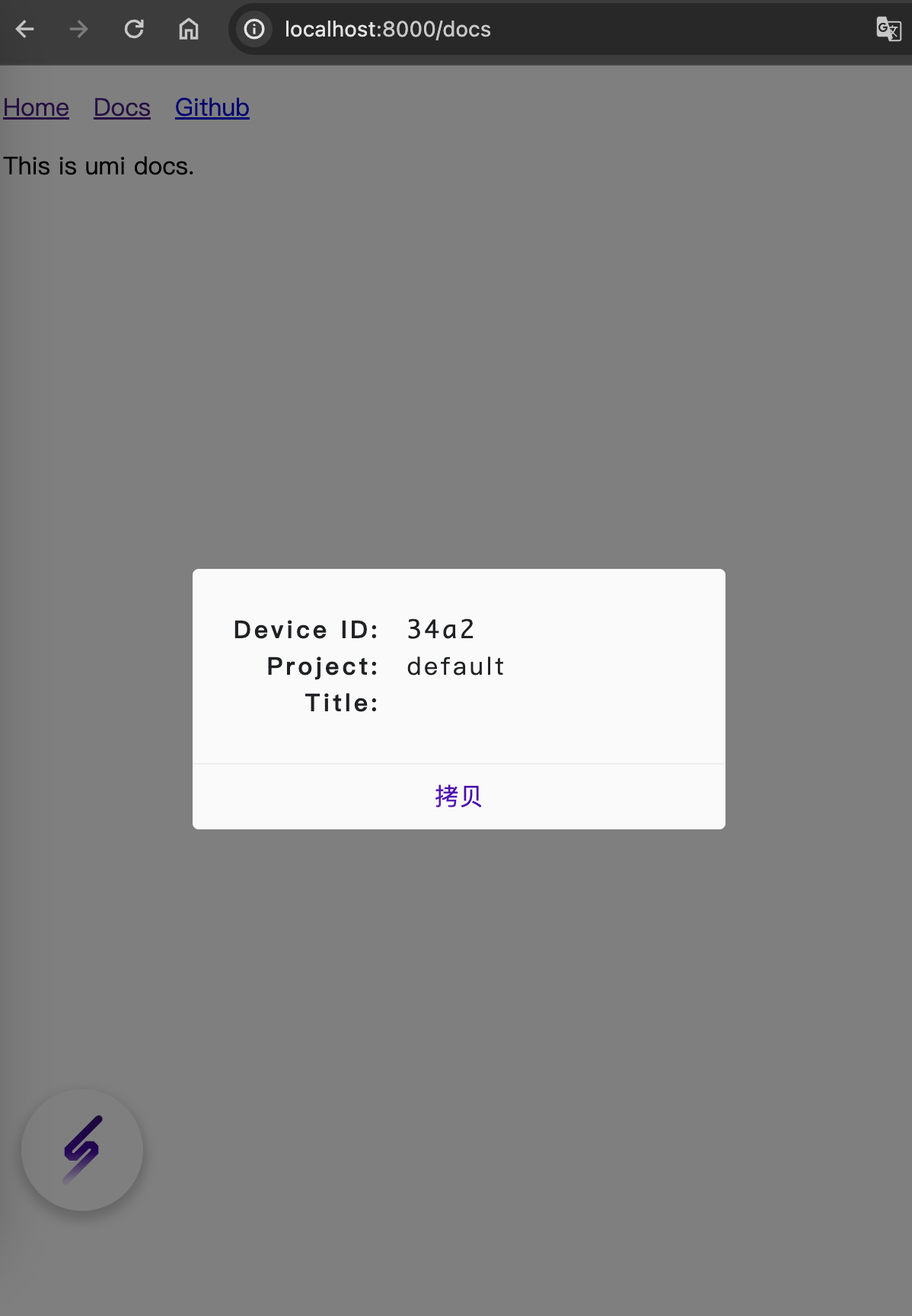
按照提示的方法引入SDK,整个过程非常简单,引入之后页面的左下角会出现一个Logo,点击之后可以看到当前接入的设备表示

此时在房间列表已经可以看到当前的设备了

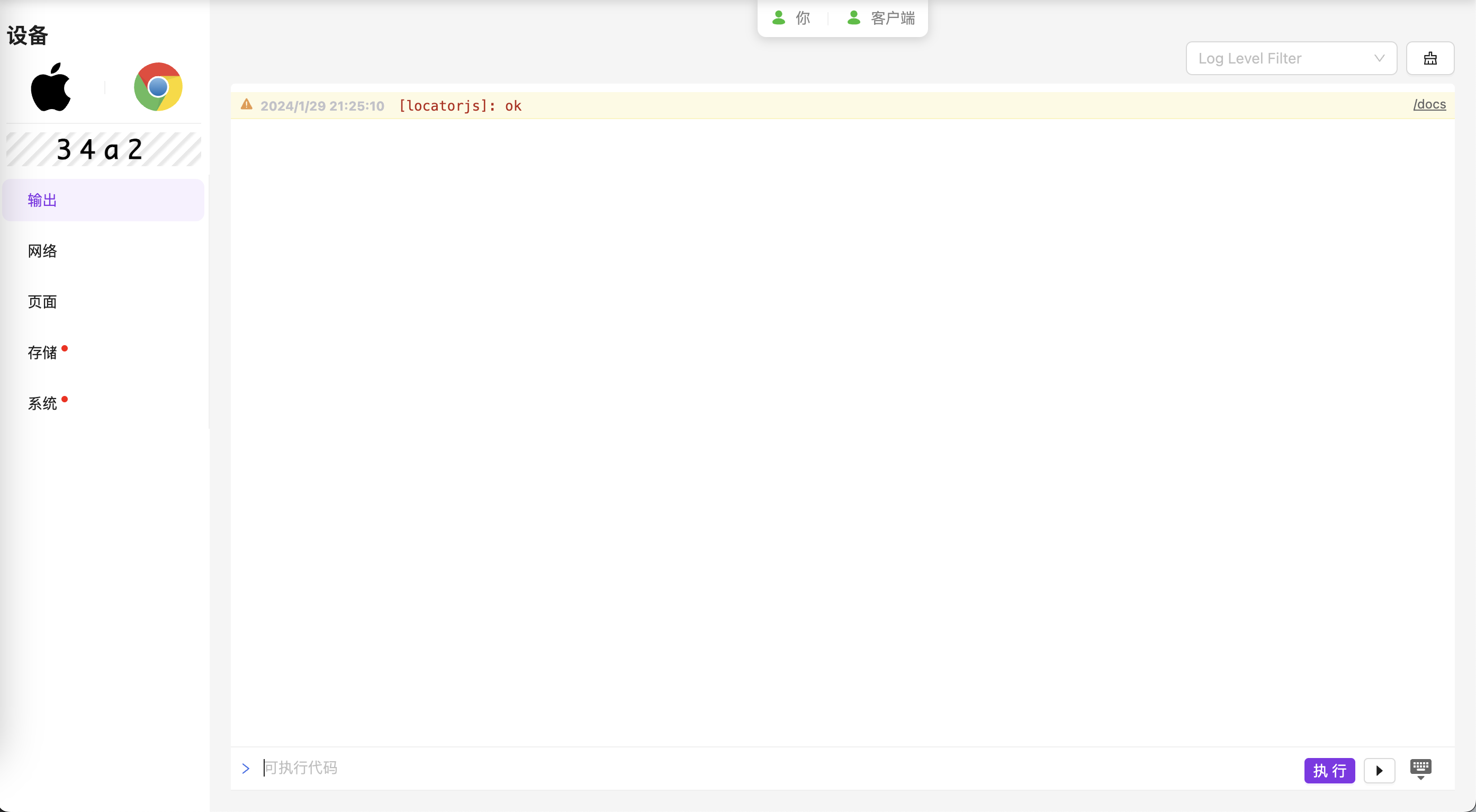
点击调试就可以连接到被调试设备了,可以看到主界面如下

左侧菜单栏功能及实现方式分别是:
- 控制台(重写了console的打印方法,执行时会同步输出到调试端):显示被调试页面的控制台输出信息,控制台执行环境是被调试端的;
- 网络(重写了fetch、XMLHttpRequest、navigator.sendBeacon方法,将请求和响应进行转发):显示页面的网络请求;
- 页面(通过 document.documentElement.outerHTML 获取页面结构数据进行转发):显示当前页面的渲染情况以及DOM结构,不足之处是不支持鼠标点选;
- 存储(重写localStorage、sessionStorage、cookie、indexedDB,设置时进行转发,并在初始化时读取所有存量数据发送):展示被调试页面的数据存储情况;
- 系统:显示被调试页面的系统相关数据以及浏览器对API的支持情况。
总结
通过使用PageSpy这样的远程调试工具,我们可以更加高效地定位和解决前端页面的问题,提升开发和调试效率。它为开发者提供了强大的调试功能,并且易于集成到现有的开发流程中。随着前端技术不断进步,类似的工具将会变得越来越重要。