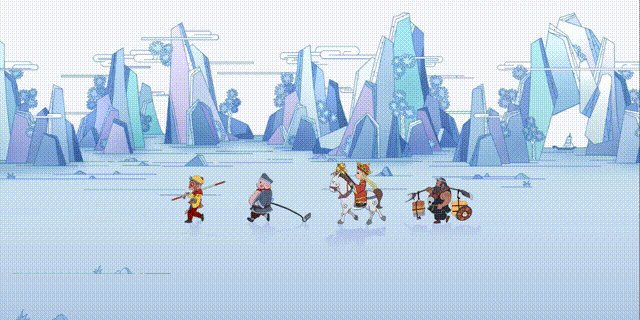
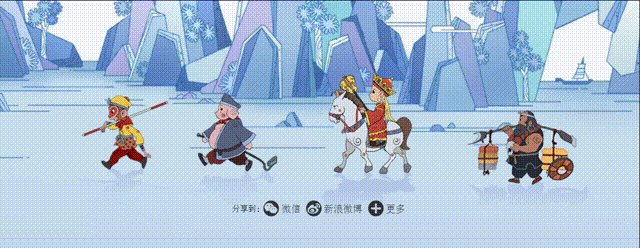
偶然间在《梦幻西游》的官网发现了这么一个动画,
又一不小心打开了开发者工具,又一不下心发现这个动画是通过一张图片使用帧动画来实现的

那我可就来劲了,搞一个玩玩。话不多说,开搞
第一步:先从官网把图扒下来

完成
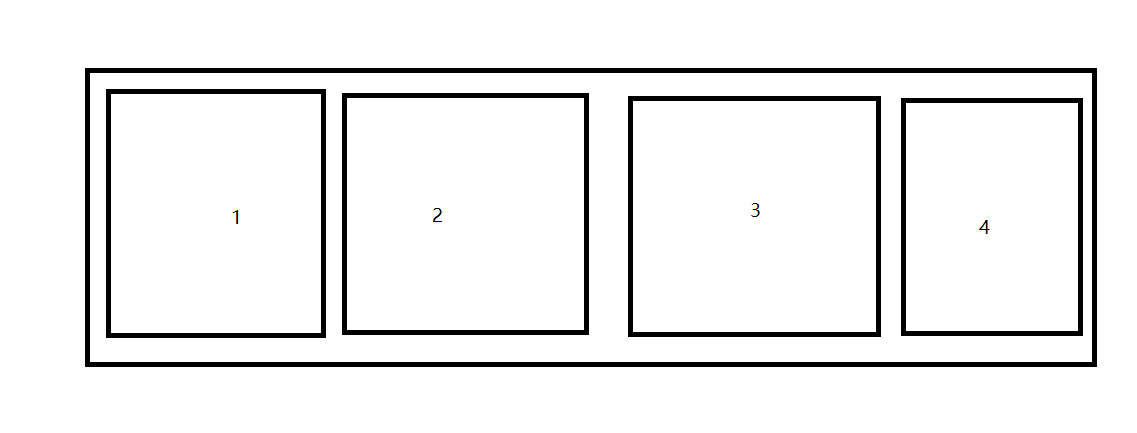
第二步:新建一个html文件,然后我们考虑一下整体的布局,我们可以将四个人物放置在四个盒子中,然后这四个盒子装在一个大容器中,容器使用flex布局

有了思路我们就开始敲代码
<style>
.content {
width: 800px;
height: 210px;
display: flex;
margin: 380px auto;
}
.role {
width: 25%;
height: 100%;
}
</style>
<div class="content">
<div class="role"></div>
<div class="role"></div>
<div class="role"></div>
<div class="role"></div>
</div>
现在我们已经得到了一个四等分的盒子,然后我们来给这四个盒子引入我们扒下来的人物图片(只展示新增代码)
.role1 {
background-image: url('./swk.png');
background-repeat: no-repeat;
}
/* 在第一个盒子中添加role1样式 */
我们就得到了这样一个东西

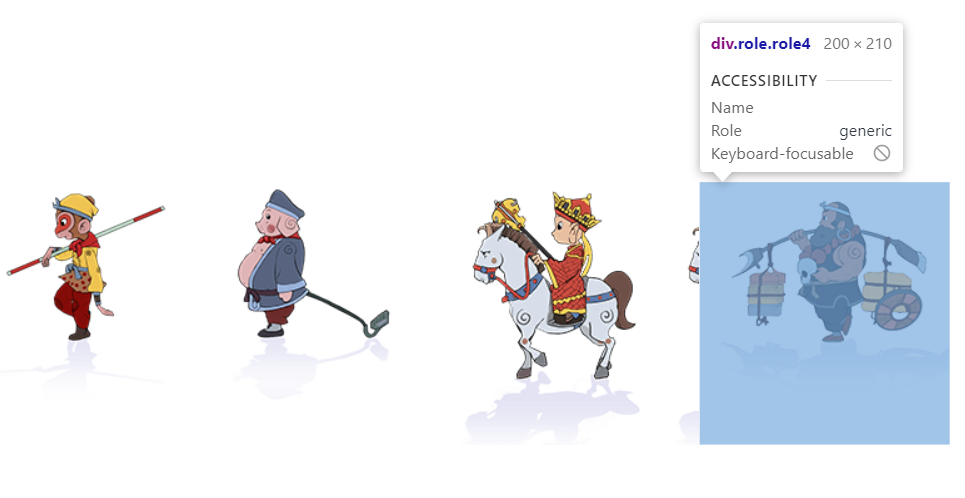
然后依照这个样式再引入其余的三个人物

可以看到白龙马头多了一块,我们在role3上覆盖role中的宽度,就给个180px吧

然后唐僧的位置比其他三人要低一点
 通过开发者工具我们看到其他三人位置有点偏上,我们来微调一下,使用
通过开发者工具我们看到其他三人位置有点偏上,我们来微调一下,使用background-position-y将背景位置向下移动一点

好了,我们开始添加动画
第三步:设置帧动画,从猴哥开始,我们使用 @keyframes来设置关键帧,这里我们只需要设置0%和100%两个位置即可,0%时x轴的位置偏移是0,100%时x轴位置偏移为图片的宽度
@keyframes swk {
0% {
background-position-x: 0px;
}
100% {
background-position-x: -1600px;
}
}
然后在role1中使用animation,动画的关键在于时间,不设置时间瞬间完成是没有效果的,给个1.4s(一点点尝试,1.4s比较舒服),因为有8个动作,所以动画分8步完成
.role1 {
background-image: url('./swk.png');
background-repeat: no-repeat;
background-position-y: 20px;
animation: swk 1.4s steps(8);
}

可以看到动画只运行一遍之后就停止了(你可能看到多次,因为GIF是无限循环的中间的停顿就是执行完一次之后停止),添加给animation属性 infinite来让动画无限循环下去

然后另外三个动画也是一样的,区别在于每个图片的宽度可能不一样,偏移量也就不同,其他三个我就不写了,最终效果是这样的

最后一步:添加背景,给body添加我们扒下来的背景图
完工,不能说很像,只能说一模一样