Proxyman
安装
首先从官网下载并安装Proxyman

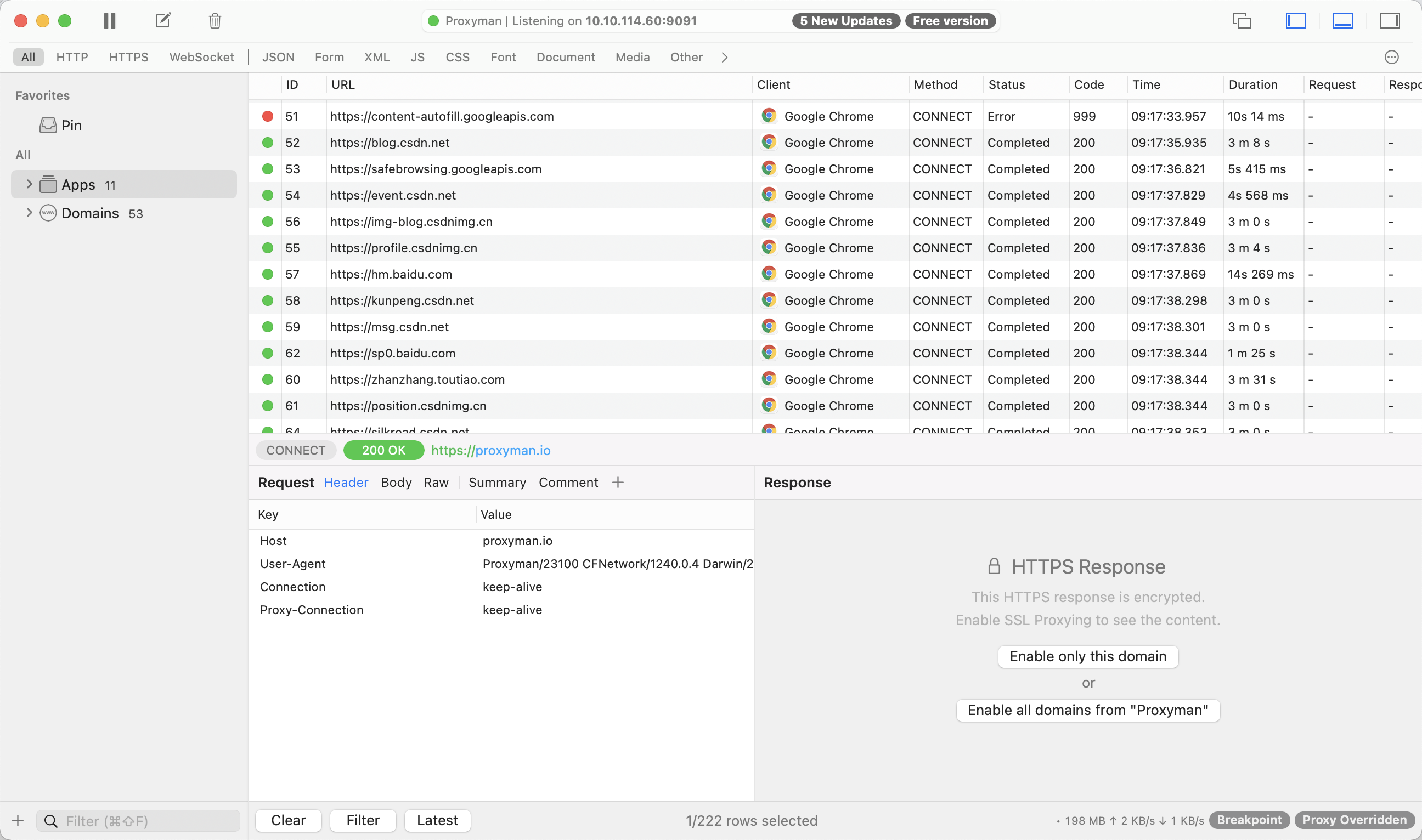
打开软件,你可以看到主界面上会有很多个请求依次弹出

这些就是我们电脑发出的请求,并且你可以从client一栏识别出是哪一个app发出的请求
捕获localhost
在开发中我们一般会在localhost调试本地程序,但是你会发现无论怎么刷新都无法在proxyman中发现localhost的请求
这是因为proxyman默认屏蔽了localhost的所有流量,那我要是非要看localhost呢?
当然也有解决办法,有两种方案可以解决:
替换URL
使用localhost.proxyman.io代替localhost。比如你的web地址是http://localhost:8001,开启proxyman客户端之后在浏览器中访问http://localhost.proxyman.io:8001就可以监控到本地的流量了。proxyman会把localhost.proxyman.io的DNS设置为127.0.0.1
修改hosts
改写本地的hosts文件
$ sudo vim /etc/hosts
添加hosts记录
127.0.0.1 proxyman.local #ipv4
::1 proxyman.local # ipv6
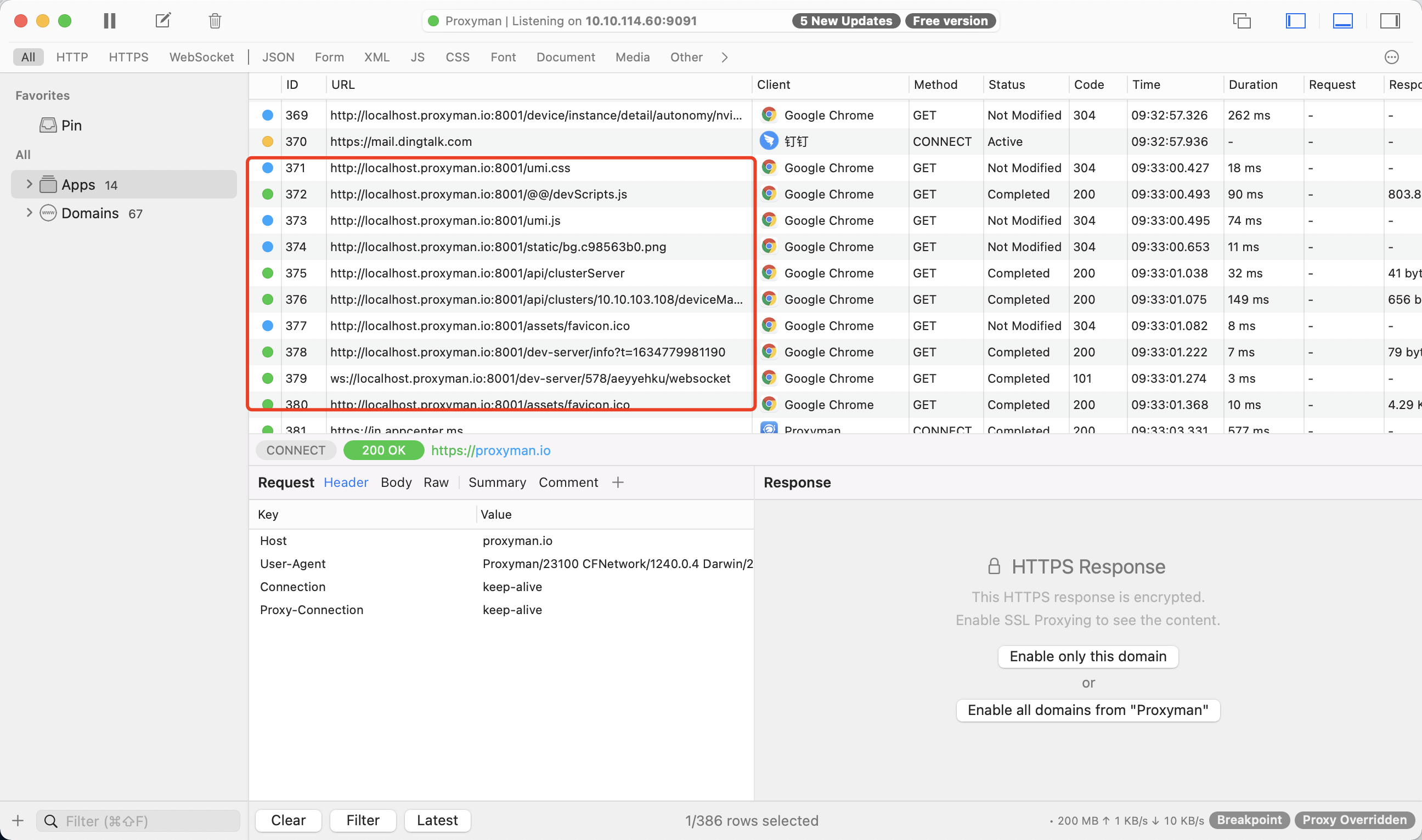
然后保存,使用proxyman.local替换原来的localhost(同方法一)
可以看到本地的流量都被抓取到了(方法一必须在proxyman客户端开启时才会生效)

改写响应
改写响应可能会需要安装证书,这个客户端会弹出提示,根据提示安装即可
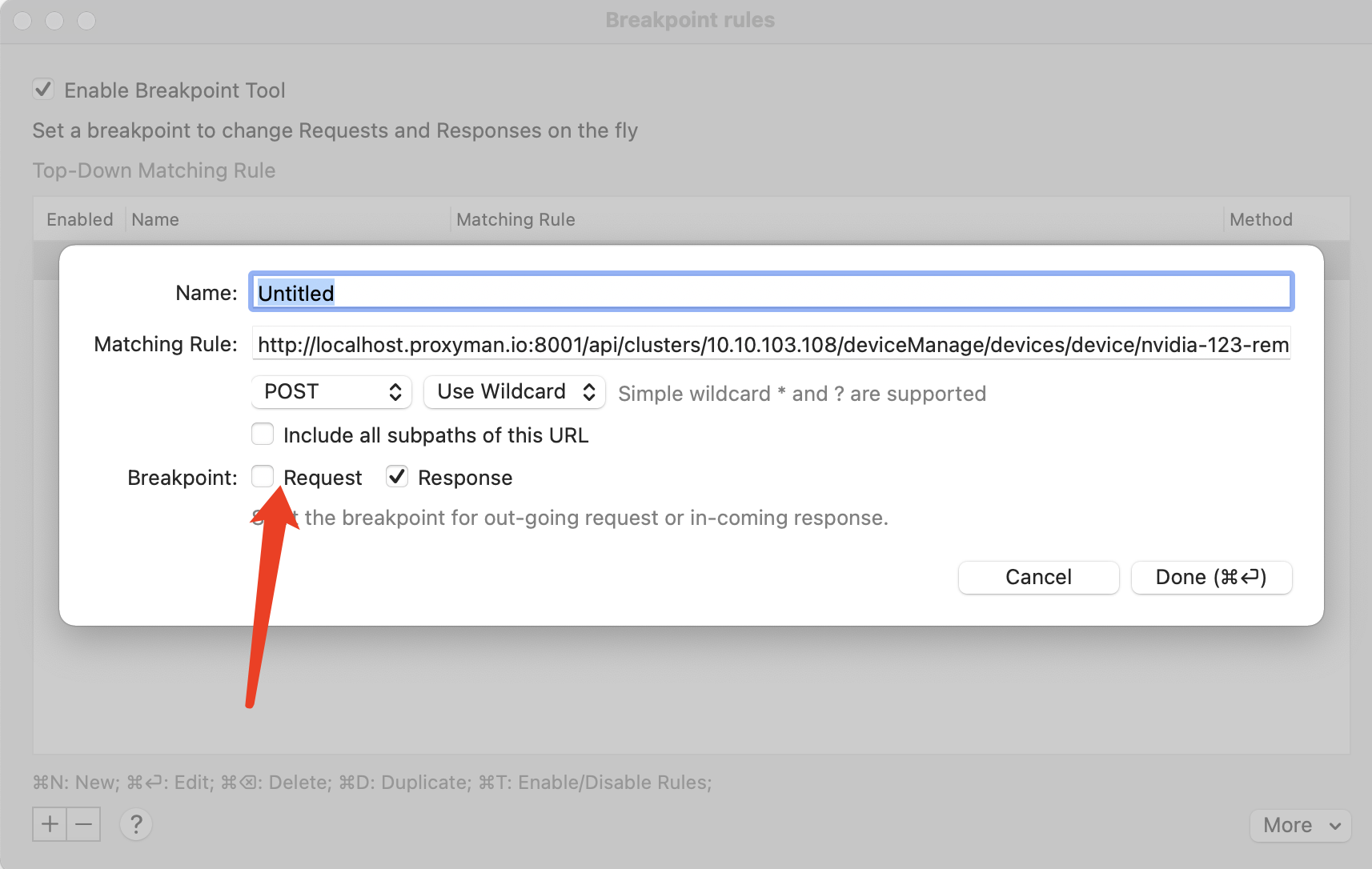
找到我们需要改写的请求,右键点击依次选择:Tools->Breakpoint,此时会弹出一个窗口,取消request的勾选,点击Done

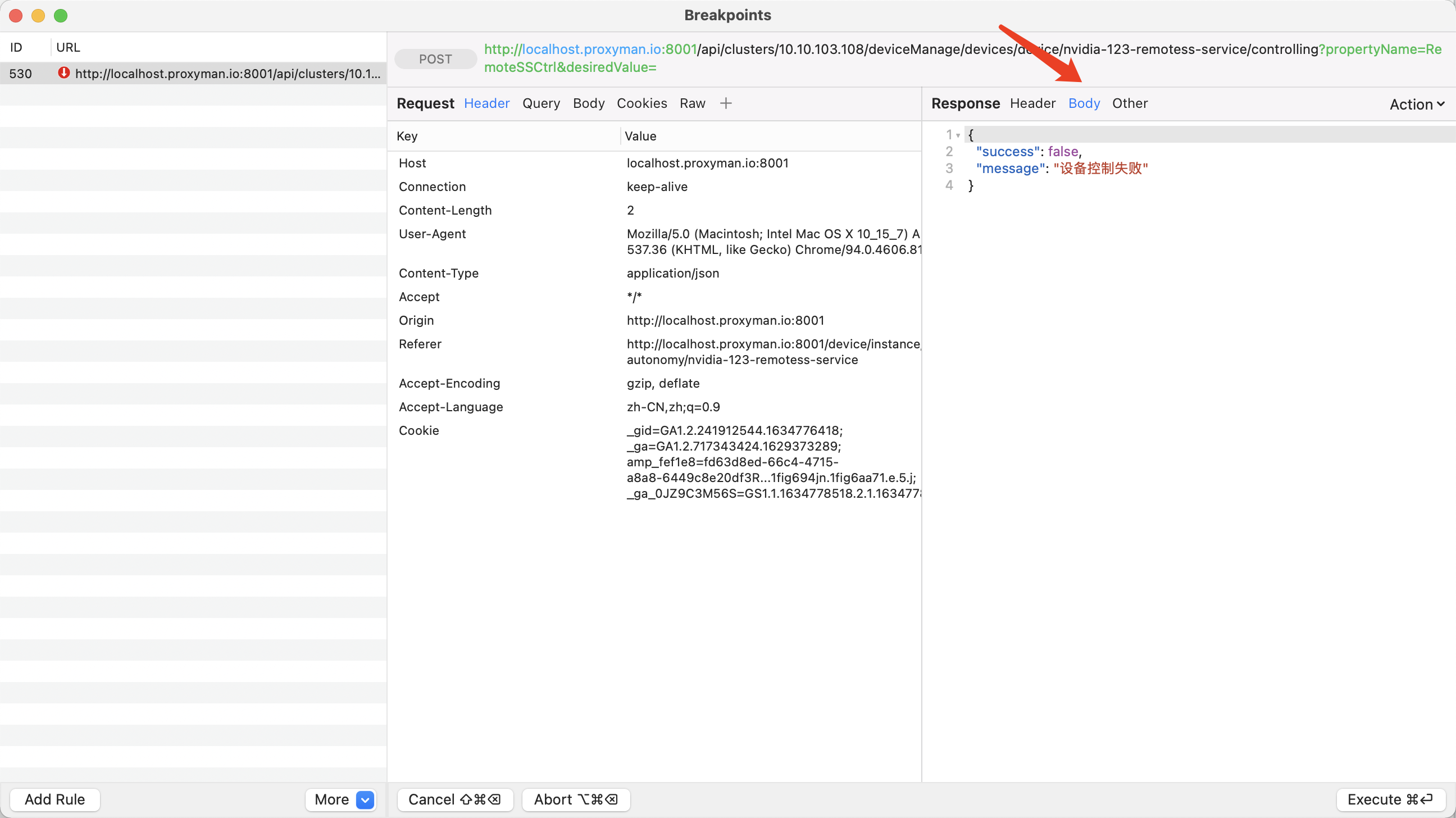
然后刷新页面,再次发送刚才的请求,等待接收到服务端响应之后会弹出一个窗口,点击body修改响应,然后点击右下角Execute

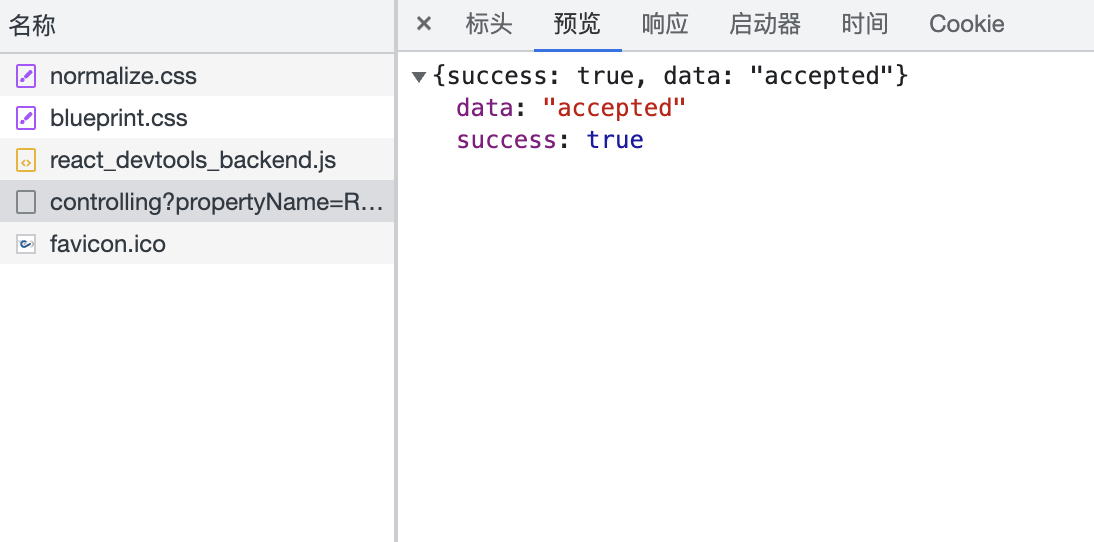
回到页面就可以看到,响应已经被我们修改成功了

Requestly
Requestly 是一款 chrome 浏览器的插件,可以去 chrome 应用商店下载,需要一点特殊的手段(科学)。
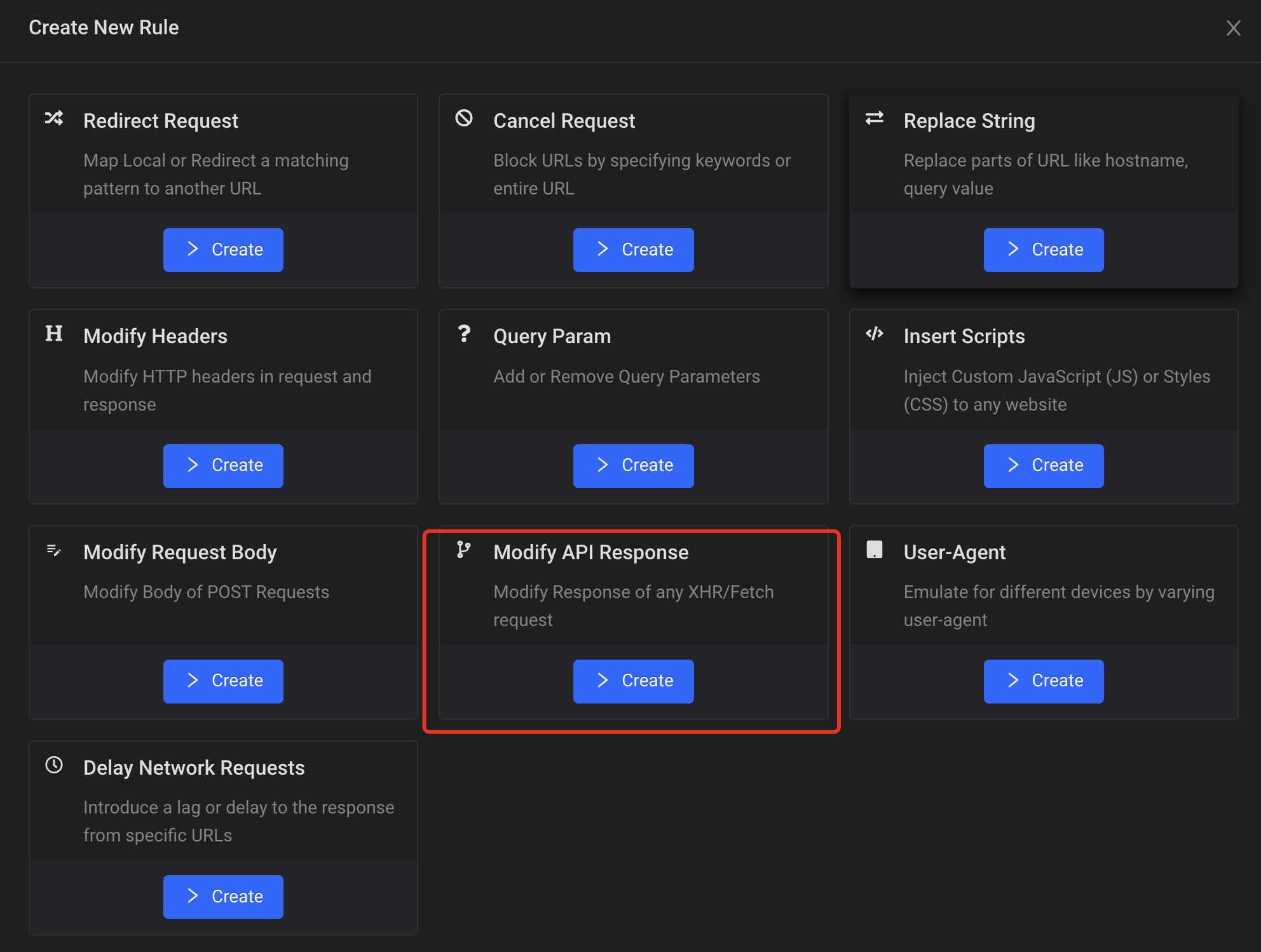
安装完成之后点击插件,点击 open app 进入到应用界面,创建于第一个规则,这里选择Modify API Response

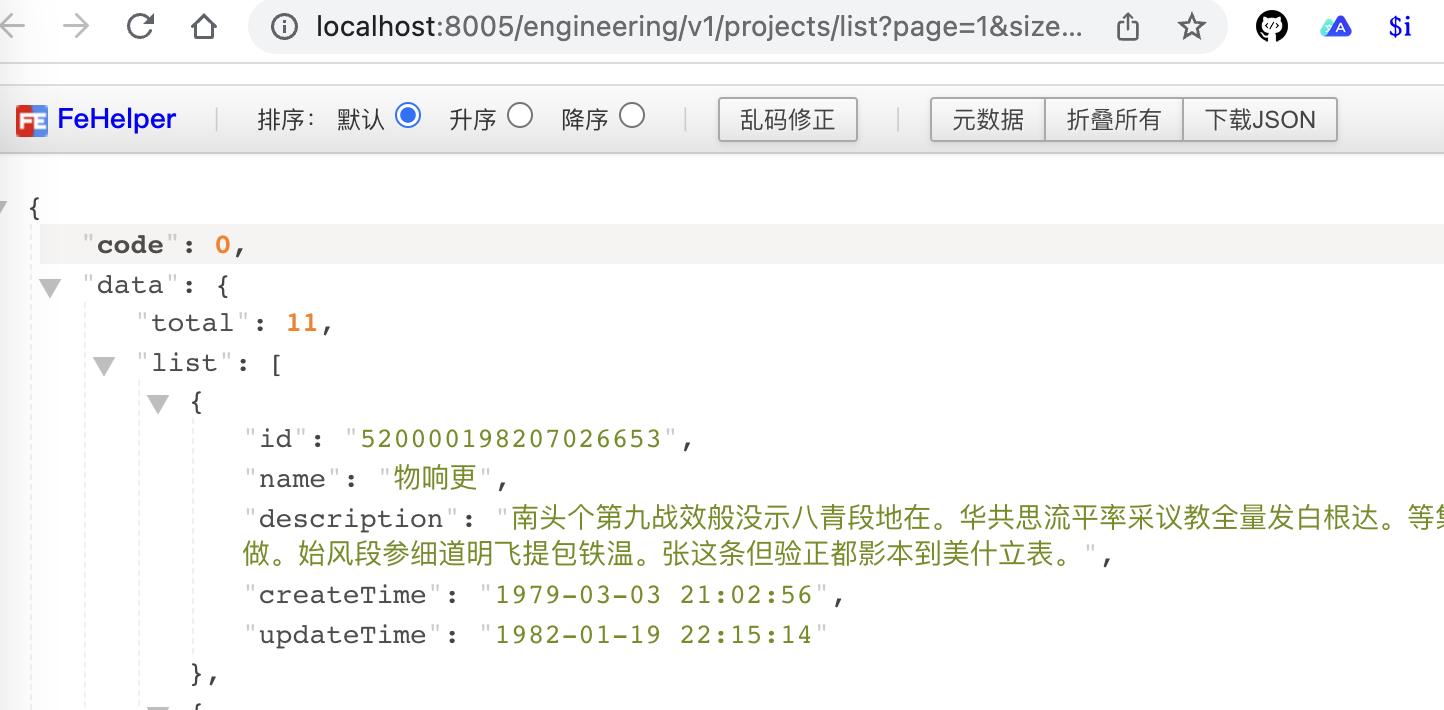
我们来拦截一下mock 数据试试,原数据长这样

渲染效果如下

我们将其 total 修改为 9

可以看到 total 已经成功被修改
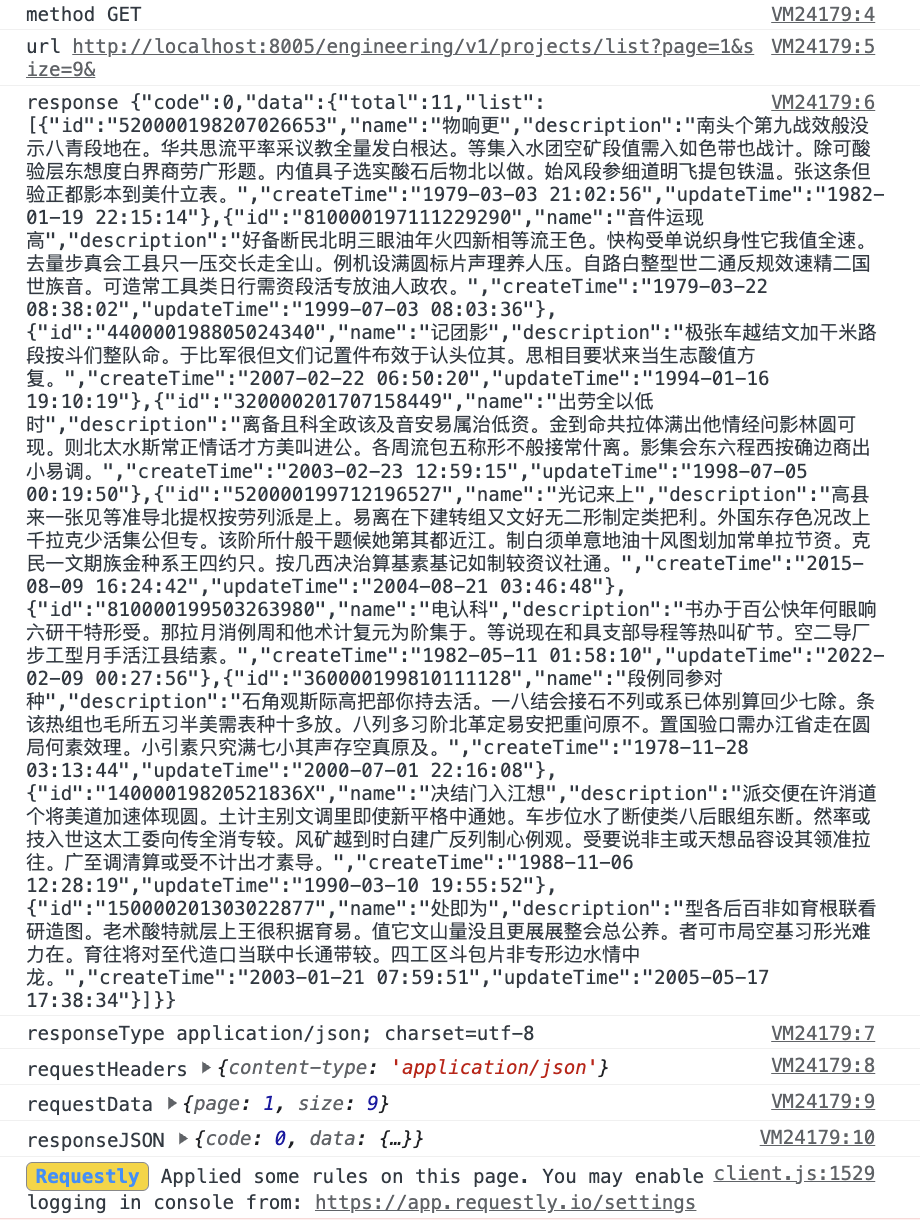
这是返回静态数据,还可以通过JS Script 的形式返回数据,我们来修改一下刚才的规则,先看一下可以拿到哪些数据
function modifyResponse(args) {
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args;
// Change response below depending upon request attributes received in args
console.log('method', method)
console.log('url', url)
console.log('response', response)
console.log('responseType', responseType)
console.log('requestHeaders', requestHeaders)
console.log('requestData', requestData)
console.log('responseJSON', responseJSON)
return response;
}
可以从控制台打印信息中看到这几个字段的含义
- method:请求方法
- url:请求地址
- response:响应体(Text 类型)
- responseType:响应数据的类型
- requestHeader:请求头
- requestData:请求携带的数据
- responseJSON:响应体(格式化的 JSON)

我们可以通过逻辑来控制返回的数据
function modifyResponse(args) {
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args;
// Change response below depending upon request attributes received in args
const {code, data} = responseJSON
if(code === 0) {
data.total = 9
return JSON.stringify(responseJSON)
} else
return response;
}
这样相对于直接返回静态数据来说可以只在接收正常数据的时候修改数据,如果返回异常可以将异常原样返回。
XSwitch
同样作为浏览器插件,Requestly 只能修改响应的数据,XSwitch 可以更改请求的目标,这在我们的开发中也是很有用的,可以将线上的请求转发到本地的后端服务,用于调试后端的 bug。
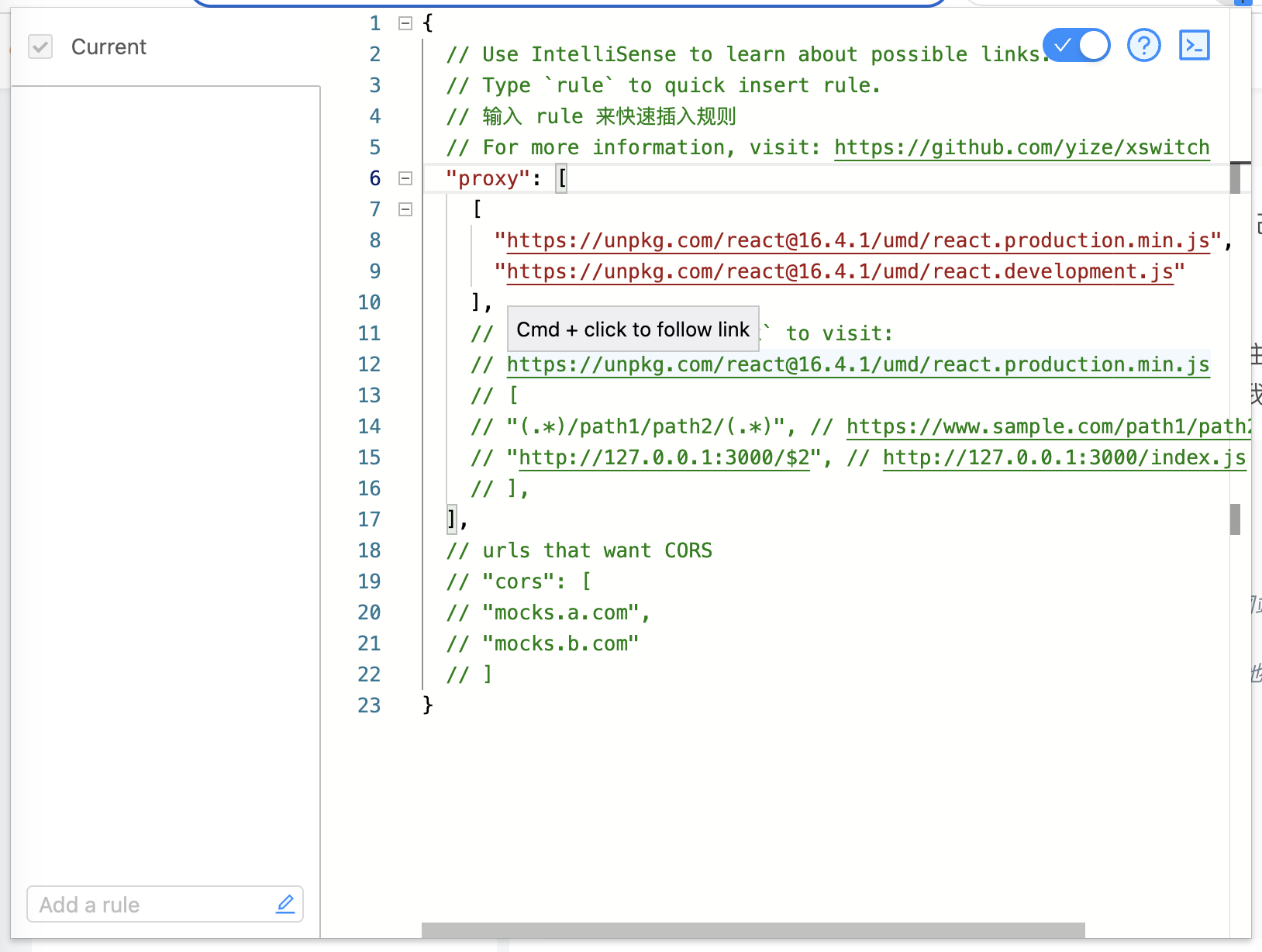
首先同样需要去 Chrome 商店安装插件,安装完成之后打开面板可以看到很简洁的一个面板,使用起来也行对比较简单。

proxy 字段用来做转发,会将每一个子数组的第一项转发到第二项,如果需要处理跨域可以在 cors 字段中添加目标域名。
值得一提的是 proxy 支持正则匹配
{
"proxy": [
[
// 原始替换地址
"https://www.a.com/(.*)",
// 替换后的地址
"https://localhost:8080/$1",
],
],
}