今天被问到一个很实用的问题:
出于安全考虑,将用户的token有效期设置得时间很短,怎么能保证用户在使用过程中的体验呢
然鹅,我没答上来!!!
赶紧查一下解决方案,终于找到了解决办法
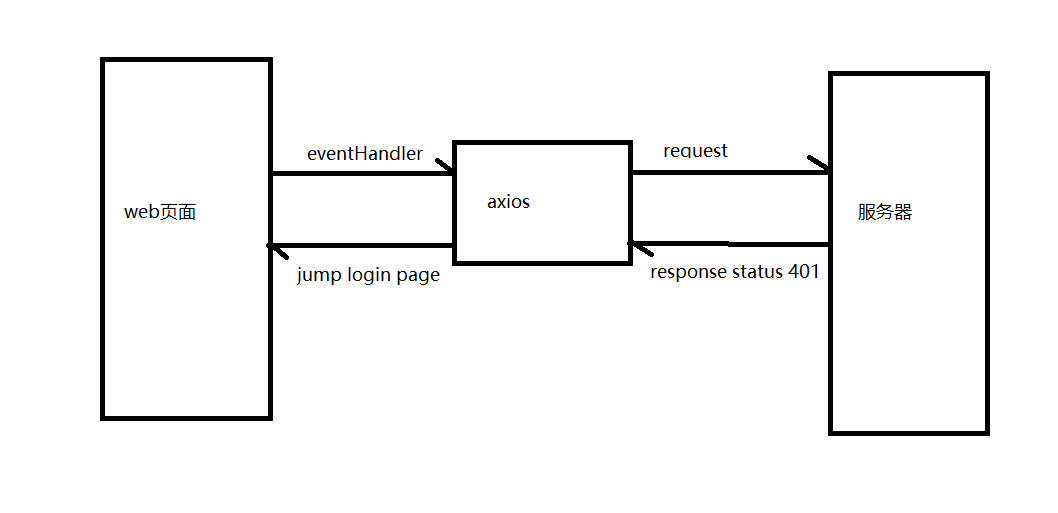
先来说一下原来的
图有点丑,将就着看

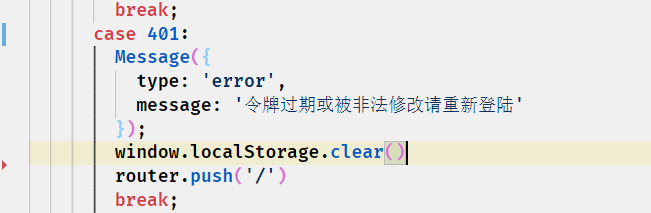
首先在页面中触发一个事件向服务器发送一个请求,后端检测到token不合法,返回响应,状态码401,axios的响应拦截器捕获到了error,直接清除token,将页面跳转到首页

如果用户在刚填完一个很长的表单,刚提交,结果来了这么一出,那体验自然是很差的,所以有了下面的方案
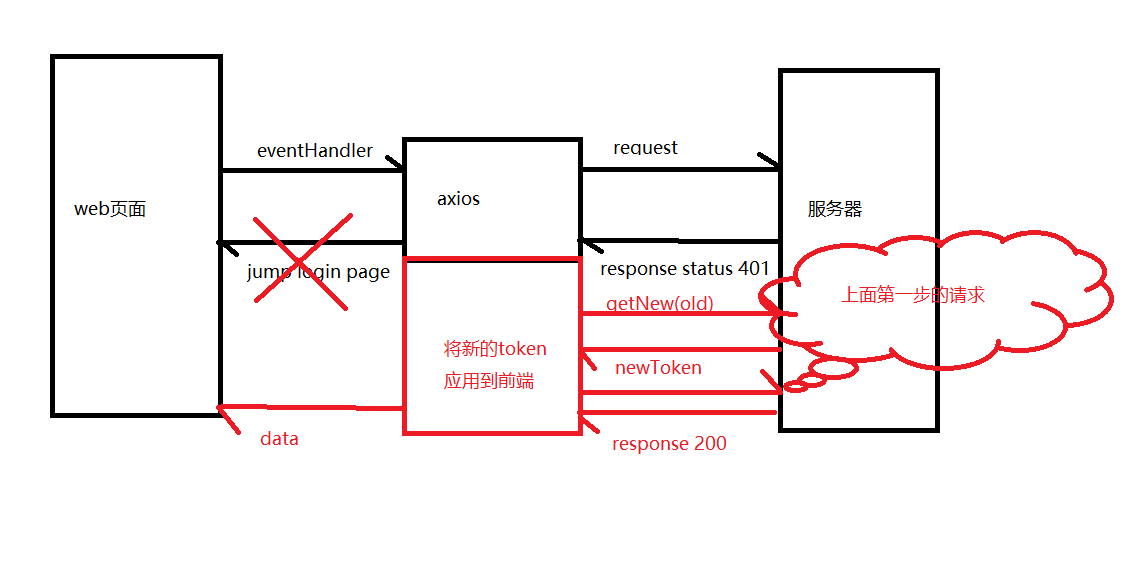
无痛刷新
需要后端提供支持,token除了设置过期时间之外,还要有一个刷新时间(刷新时间>过期时间),当token过期之后只要没有超过刷新时间,就可以永久的token换取新的token,以保持前端无感

注意的一点是要再发送一次原来的请求,后端返回数据可以在错误响应中加入请求地址,(伪码)

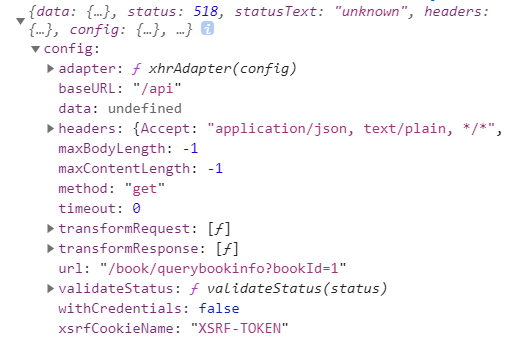
这是一个错误响应的截图,里面有config项,可以用来访问原来的请求
const {token} = await getNewToken()
localStroage.setItem('token', token)
const res = axios.request(error.response.config)
return res
注意先后顺序,要先获取到token之后再去访问请求