Vue子路由常见的问题
之前在进行开发的时候遇到了一个很玄学的问题,有一个页面需要设置二级路由,在设置二级路由之后浏览器却出现了报错
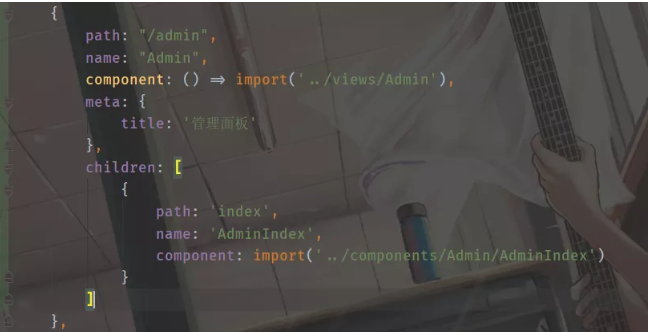
路由设置如下

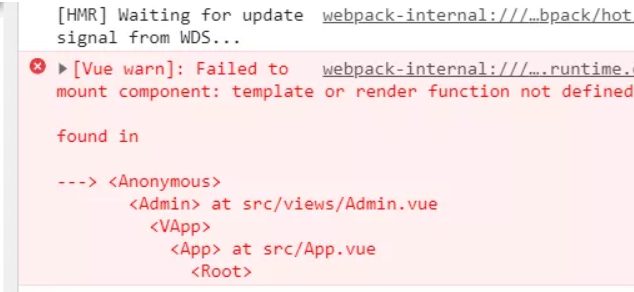
报错信息

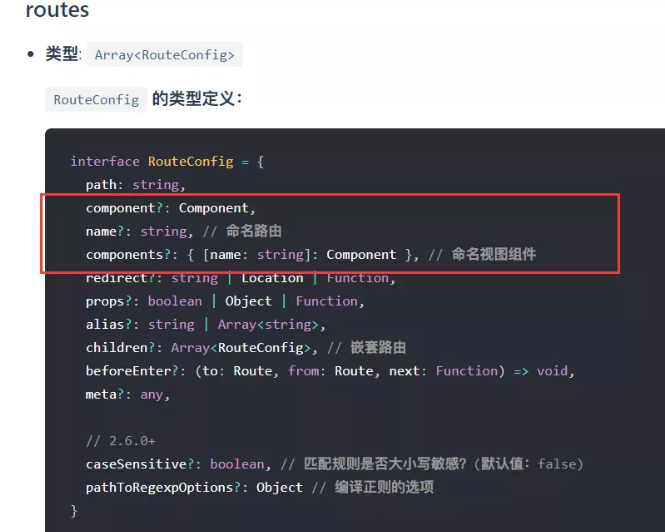
在查阅了相关资料之后找到了一种解决办法,component改为conponents

虽然没搞明白原理,先试试再说,浏览器正常不报错,但是!!!
组件也没加载出来,TnT,这啥啊,治标不治本
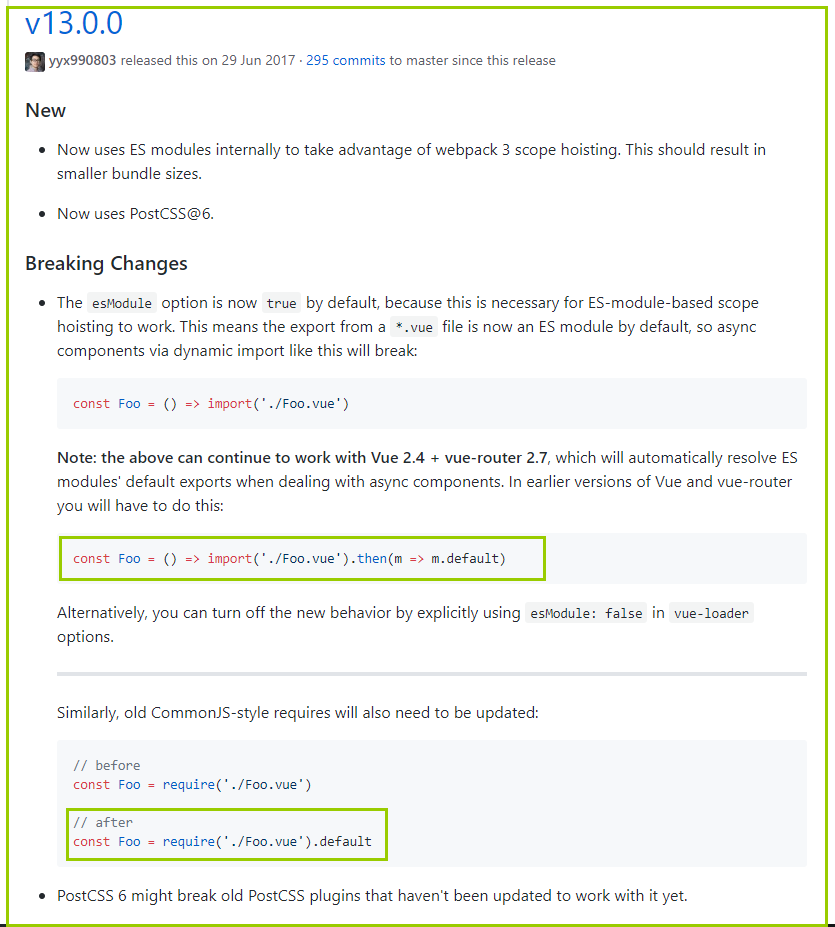
然后我发现了这个

由于vue-router版本升级的原因需要手动添加.default来加载组件
原因如下

还有种方法
{
path: 'back',
name: 'back',
component: resolve => require(['@/components/Admin/Back'], resolve),
}
我试了下,我试了下这种方式也没问题,resolve是require的回调
还找到了一种说法
require 是 CommonJS 的模块导入方式,而组件定义时写的 export default 是 ES6 方式,因此require 导入的结果其实是一个含 default 属性的对象,所以 vue 中 component 用这个会报错,而恰好 vue 的命名视图组件注册用 components ,而官方也说了“如果 router-view 没有设置名字,那么默认为 default”,所以这两个default 正好对应起来,于是像楼主所说加了s就不会报错了。而合理的用法应该是 require(‘xxx.vue’).default 或是用 import












