开始

pug由jade改名而来,通过缩进(表示标签间的嵌套关系)的方式来编写代码的过程,在编译的过程中,不需要考虑标签是否闭合的问题。可以加快写代码速度,也为代码复用提供了便捷。
编译pug模板需要安装npm包
$ npm install pug
新建pug模板
div
p #{name}今年#{age}岁了
通过js解析pug模板,需要引入pug模块
const pug = require('pug');
const compiledFunction = pug.compileFile('template.pug');
console.log(compiledFunction({
name: '张三',
age: 14,
}));
console.log(compiledFunction({
name: '李四',
age: 25,
}));
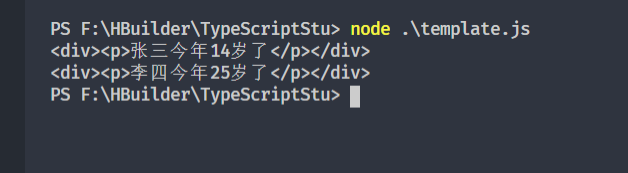
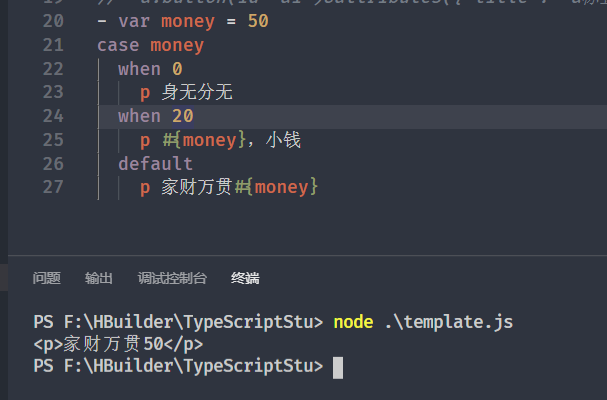
使用node运行js文件,结果如图

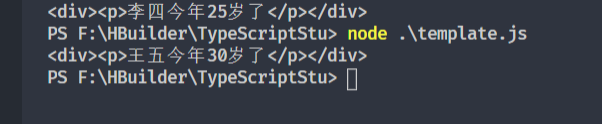
也可以将解析和渲染放在一起,但是这样会对性能造成影响,这个问题可以通过缓存解决
console.log(pug.renderFile('template.pug', {
name: '王五',
age: 30,
}));

语法
注释
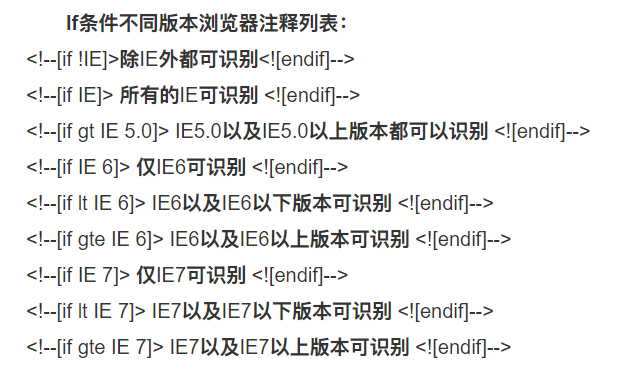
使用//可以转义生成html注释;使用//-表示pug内部的注释,不转义;条件注释直接写,<开头的会被当作文本

属性
用逗号作为属性分隔符,不加也可(可以使用JavaScript表达式);当属性有很多时可以分多行
div(class='pug-style' id='div-1')
- var isTrue = true
p(class=isTrue ? 'success' : 'faild') #{name}今年#{age}岁了

当属姓名中含有一些可能会产生语法冲突的字符时,使用""、''将这些属性名包裹起来,或者使用逗号将前后属性分隔开
属性可以使用JavaScript语法嵌入,例如:
- var url = 'www.baidu.com'
a(href='http://' + url)

如果运行环境支持ES6,可以使用模板字符串
${}
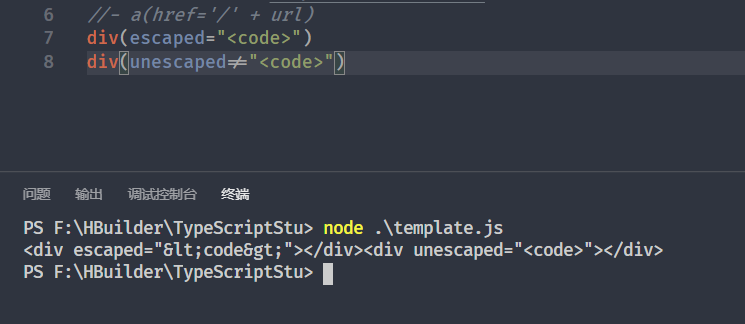
使用!=可以不转义(不推荐,很危险,会遭到脚本攻击)

true和false的使用
//- 默认为true
input(type='checkbox' checked)
input(type='checkbox' checked=true)
//- false 不编译
input(type='checkbox' checked=false)
//- toString保留true的值
input(type='checkbox' checked=true.toString())
//- 编译结果如下
<input type="checkbox" checked="checked"/>
<input type="checkbox" checked="checked"/>
<input type="checkbox"/>
<input type="checkbox" checked="true"/>
如果声明doctype html缩写样式checked就不会映射属性
行内样式使用{},类属性使用[]可以嵌入
a(style={color: 'red', 'background-color': '#409eff'})
- var classes = ['test', 'test2']
a(class=['blue-div', 'big-div'], class=classes)
属性名有短横线连接的,属性名需要加引号,否则可能会出错
字面值
- a.button =
<a class="button"></a> - .content =
<div class="content"></div>(div过于常见,可以省略) - a#main-link =
<a id="main-link"></a> - #content =
<div id="content"></div>
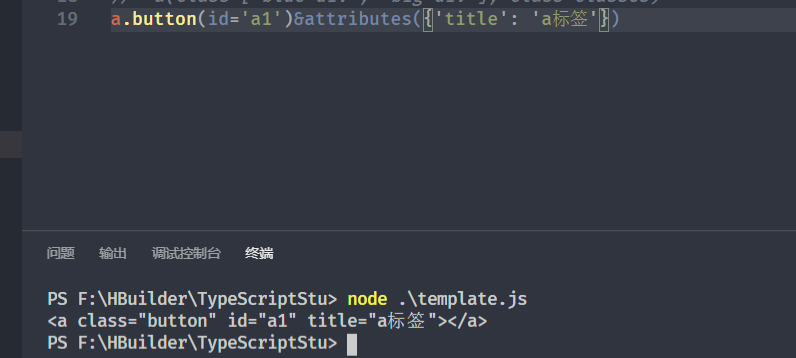
使用&attributes可以将一个对象追加到属性列表中(有一定的危险性,减少使用)

分支条件
类C语言中都会有switch这个语法,pug中使用case表示

pug中在没有遇到非空语句之前会一直执行下去,当不想传递分支时使用
- break来中断分支传递
循环
使用for控制循环
-for (var i = 0; i < 5; i++)
li item
//- 输出
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
通过each控制循环
- var arr = ['a', 'b', 'c', 'd']
each item in arr
li= item
//- 输出
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
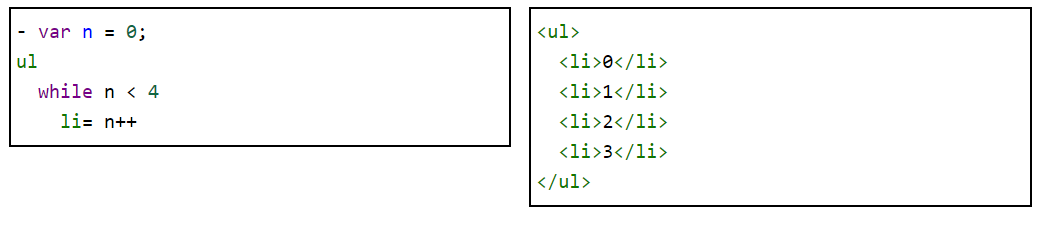
另外,可以用while控制循环

使用
=可以转义代码,等号换行或者行内紧贴父标签;使用!=可以不转义输出,比如携带标点符号等
条件
使用if可以进行条件判断
- var user = {name: '张三'}
- var isTrue = false
div
if isTrue
h2.blue 描述
else if user
h2.green 描述
p.des= user.name
else
h2.red 描述
//- 输出
<div>
<h2 class="green">描述</h2>
<p class="des">张三</p>
</div>
unless等价于
!=
包含
使用include关键字引入外部文本,可以是pug文件,也可以是js文件等
被包含的文件的路径,如果是一个绝对路径(如
include /root.pug),那么前面会加上options.basedir选项属性来进行解析。否则,路径应该相对于正在被编译的当前文件
嵌入
#{}转义,可以添加正确的任意JavaScript表达式。- 如果需要
#{}文本,可以使用\或者#{}来转义 - 使用
!{}不转义,具有一定的危险性 - 使用
#[]转义pug语句
*混入
这是pug很强大的一个功能,类似于函数编程,可以传参
mixin eat(food)
li 中午吃#{food}
ul
+eat('炸鸡')
+eat('烤鸭')
//- 输出
<ul>
<li>中午吃炸鸡</li>
<li>中午吃烤鸭</li>
</ul>
也可以把代码块传入,类似于Vue的插槽,通过block接收传进来的代码块
mixin user(name)
.user
h2 #{name}
if block
block
else
p 没有详细资料
+user('张三')
+user('张三')
p age: 14
p address: china
//- 输出
<div class="user">
<h2>张三</h2>
<p>没有详细资料</p>
</div>
<div class="user">
<h2>张三</h2>
<p>age: 14</p>
<p>address: china</p>
</div>
可以传入属性,在引用混入的时候传入属性
mixin link(href, name)
a(class!=attributes.class, href=href) name //- 使用!=防止二次转义
+link('www.baidu.com', '百度')(class="button")
//- 输出
<a class="button" href="www.baidu.com">name</a>
支持ES6的展开运算符
mixin ulArr(className, ...items)
ul(class=className)
each item in items
li= item
else
li 没有内容
+ulArr('ulArr', 1,2,3,4)

结束,又一门新技能
最后推荐一个在线转换HTML和pug的网站