react配置axios
配置axios之前设置一下代理,可以用来解决跨域问题
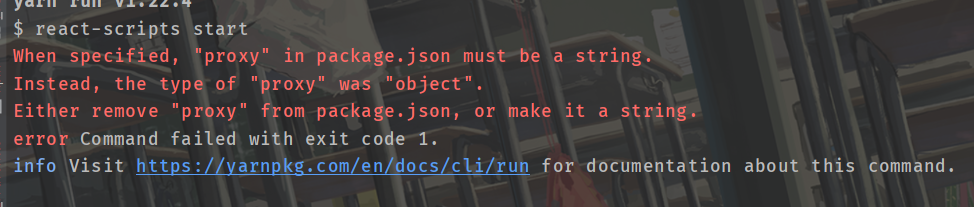
在package.json中添加一行代理设置,在新版的react中,proxy不再是对象形式,变成了string形式,如果按照之前的写法就会报错

新版写法
"proxy": "https://192.168.1.1/api"
然后就是axios的配置
原型
相比于常见的引入写法我个人比较习惯将axios挂载到原型上来使用(Vue中也是如此),但是在react中不是直接向React原型挂载而是想React.component的原型上挂载
在index.js中进行如下配置
import axios from 'axios'
// 配置axios
axios.defaults.baseURL = '/api'
// 配置请求拦截
axios.interceptors.request.use(
config => {
config.headers.Authorization = window.localStorage.getItem('token')
return config;
},
err => {
return Promise.reject(err);
}
);
// 添加响应拦截器
axios.interceptors.response.use(
function (response) {
console.log(response);
return response;
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error);
}
);
React.Component.prototype.$http = axios
在使用时,只要是继承Component创建的组件都可以直接通过this.$http来使用axios的方法,如
getList() {
this.$http.get('/wbbr/bgeda').then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
componentDidMount() {
this.getList()
}
在componentDidMount生命周期调用请求数据的方法
导入
还有比较经典的方法就是通过一个js文件来封住axios,然后导出HTTP方法,需要请求的时候导入方法
import axios from "axios";
axios.defaults.timeout = 100000;
axios.defaults.baseURL = "http://test.mediastack.cn/";
/**
* http request 拦截器
*/
axios.interceptors.request.use(
(config) => {
config.data = JSON.stringify(config.data);
config.headers = {
"Content-Type": "application/json",
};
return config;
},
(error) => {
return Promise.reject(error);
}
);
/**
* http response 拦截器
*/
axios.interceptors.response.use(
(response) => {
return response;
},
(error) => {
console.log("请求出错:", error);
}
);
/**
* 封装get方法
* @param url 请求url
* @param params 请求参数
* @returns {Promise}
*/
export function get(url, params = {}) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params,
}).then((response) => {
landing(url, params, response.data);
resolve(response.data);
})
.catch((error) => {
reject(error);
});
});
}
/**
* 封装post请求
* @param url
* @param data
* @returns {Promise}
*/
export function post(url, data) {
return new Promise((resolve, reject) => {
axios.post(url, data).then(
(response) => {
//关闭进度条
resolve(response.data);
},
(err) => {
reject(err);
}
);
});
}
/**
* 封装patch请求
* @param url
* @param data
* @returns {Promise}
*/
export function patch(url, data = {}) {
return new Promise((resolve, reject) => {
axios.patch(url, data).then(
(response) => {
resolve(response.data);
},
(err) => {
msag(err);
reject(err);
}
);
});
}
/**
* 封装put请求
* @param url
* @param data
* @returns {Promise}
*/
export function put(url, data = {}) {
return new Promise((resolve, reject) => {
axios.put(url, data).then(
(response) => {
resolve(response.data);
},
(err) => {
msag(err);
reject(err);
}
);
});
}
在使用时
import {get} from '../http.js'
getList() {
get('/wbbr/bgeda').then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
componentDidMount() {
this.getList()
}