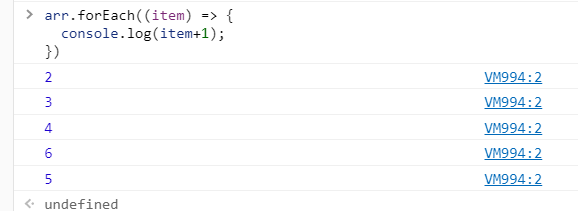
forEach
对数组元素进行指定操作,不改变数组
const arr = [1, 2, 3, 5, 4]
arr.forEach((item) => {
console.log(item+1);
})

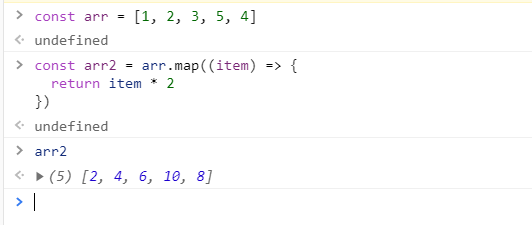
map
返回操作后的新数组(不会改变原数组)
const arr = [1, 2, 3, 5, 4]
const arr2 = arr.map((item) => {
return item * 2
})
console.log(arr2);

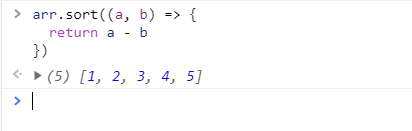
sort
根据指定规则进行数组项的排序(会改变原数组)
const arr = [1, 2, 3, 5, 4]
arr.sort((a, b) => {
return a - b
})
console.log(arr);

reduce
归并,将数组的所有元素按照指定规则计算出一个值
const arr = [1, 2, 3, 5, 4]
const sum = arr.reduce((a, b) => {
return a + b
})
console.log(sum);
第一次遍历时a是数组的第一项,b是数组第二项,第二次遍历开始,a就变成了上一次遍历的返回值

every
测试所有的数组元素是否可以通过指定的测试
const arr = [1, 2, 3, 5, 4]
const isNotZero = arr.every((item) => {
return item !== 0
})
console.log(isNotZero);

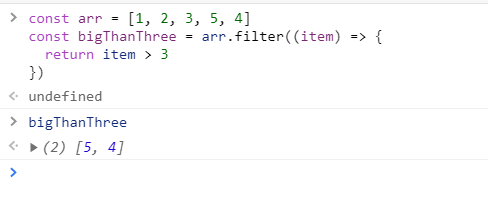
filter
从数组中过滤出符合要求的数组项
const arr = [1, 2, 3, 5, 4]
const bigThanThree = arr.filter((item) => {
return item > 3
})
console.log(bigThanThree);