先来看一下官网的生命周期图谱

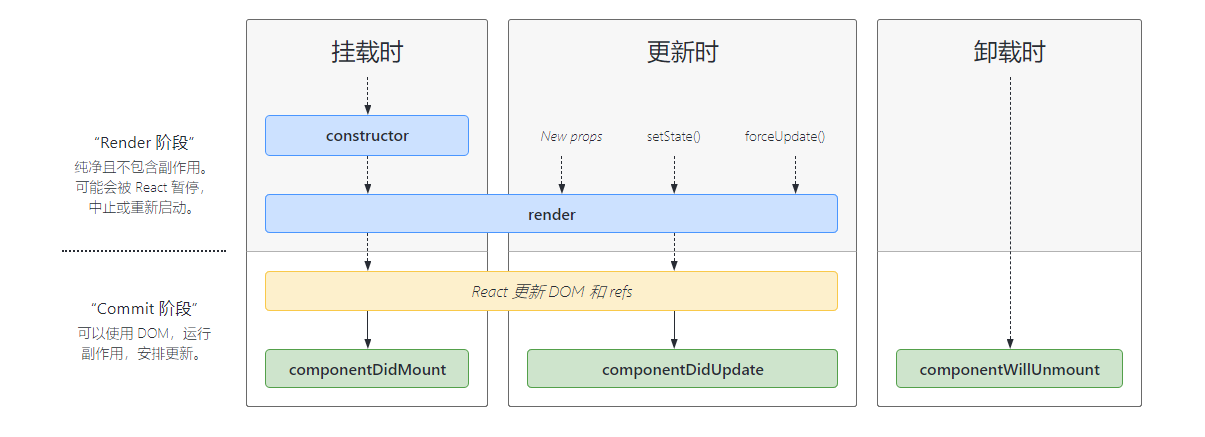
这是只有常用生命周期的图谱

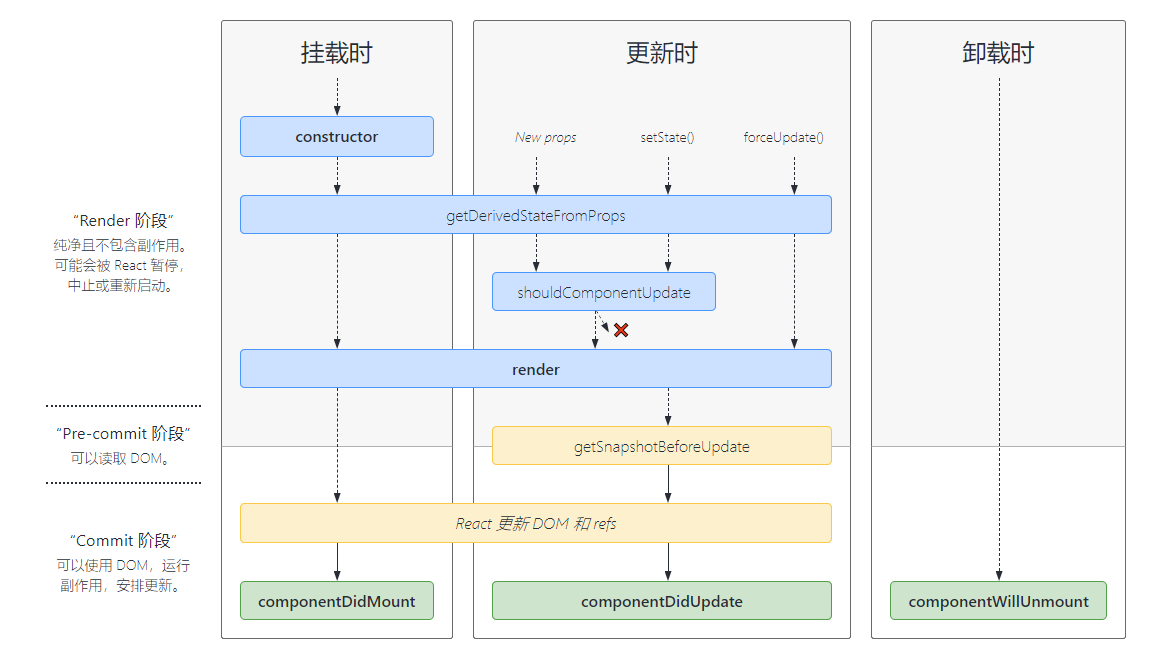
这是带有不常用生命周期的图谱
注意:我们所说的生命周期只存在于类组件中,函数组件中是没有生命周期的概念的
react的生命周期大致分为三个部分:挂载、更新、卸载,下面来看一下每个部分都有哪些生命周期
挂载时
- static getDerivedStateFromProps():会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回
null则不更新任何内容。 UNSAFE_componentWillMount:弃用;组件挂载前执行- componentDidMount:组件挂载之后执行,可以在这里进行网络请求,此时DOM元素已经生成
更新时
- static getDerivedStateFromProps():会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回
null则不更新任何内容。 - shouldComponentUpdate():根据的返回值,判断组件的输出是否受当前 state 或 props 更改的影响,返回true则组件更新,返回false组件不更新。这里是性能优化的关键之处,如果不在这里处理组件默认是更新的,父组件更新之后,不论子组件是否发生变化都会重新渲染。
- getSnapshotBeforeUpdate(): 在最近一次渲染输出(提交到 DOM 节点)之前调用,此生命周期的任何返回值将作为参数传递给 componentDidUpdate()
- componentDidUpdate():更新后会被立即调用。首次渲染不会执行此方法。
UNSAFE_componentWillUpdate:弃用;在更新发生之前执行准备更新的机会。初始渲染不会调用此方法。UNSAFE_componentWillReceiveProps:弃用;会在已挂载的组件接收新的 props 之前被调用
卸载时
- componentWillUnmount():会在组件卸载及销毁之前直接调用,可以在此生命周期解除定时器、监听等












