coding是腾讯云旗下的代码托管平台,其自身继承的CI/CD功能也是极其的强大。
本次CI/CD的实践可以说是异常的艰辛,在coding工单中心答复的客服小哥哥细心的帮助下,艰难地完成了本次实践。所以将具体的实践步骤完整的记录下来,方便交流学习(主要是备忘)。
首先我们需要你注册coding账号,具体的注册过程这里不再详细说了,应该没有困难。
创建项目
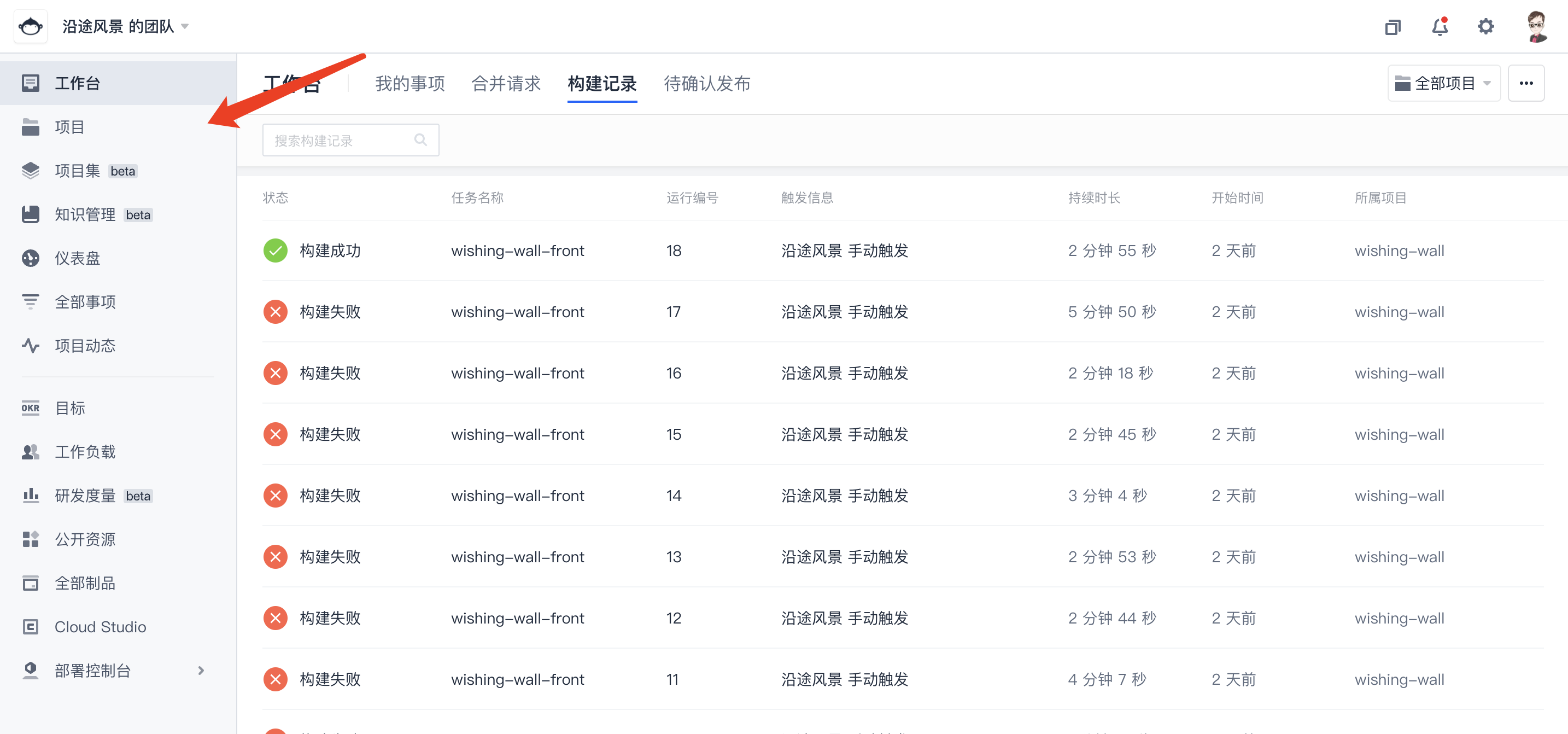
首先我们从首页的左侧导航栏进入项目,然后点击右上角创建新项目。可以看到我这么多失败的流程是有多难了,不过看完这篇文章再去配置就不会很困难了。

这里可以按需选择项目模板,我直接选择全功能了,然后根据提示填写项目相关信息

项目创建完成之后进入项目,在左侧导航栏中找到代码仓库,创建仓库,然后初始化仓库或者添加已有仓库,这都是基本的git操作,没有什么难度。
持续集成
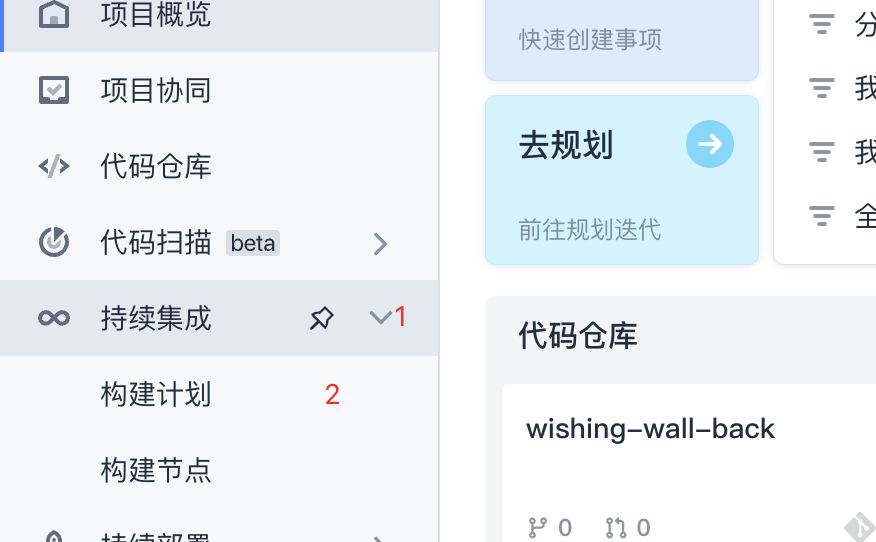
在左侧导航栏找到持续集成,选择构建计划

然后右上角创建构建计划

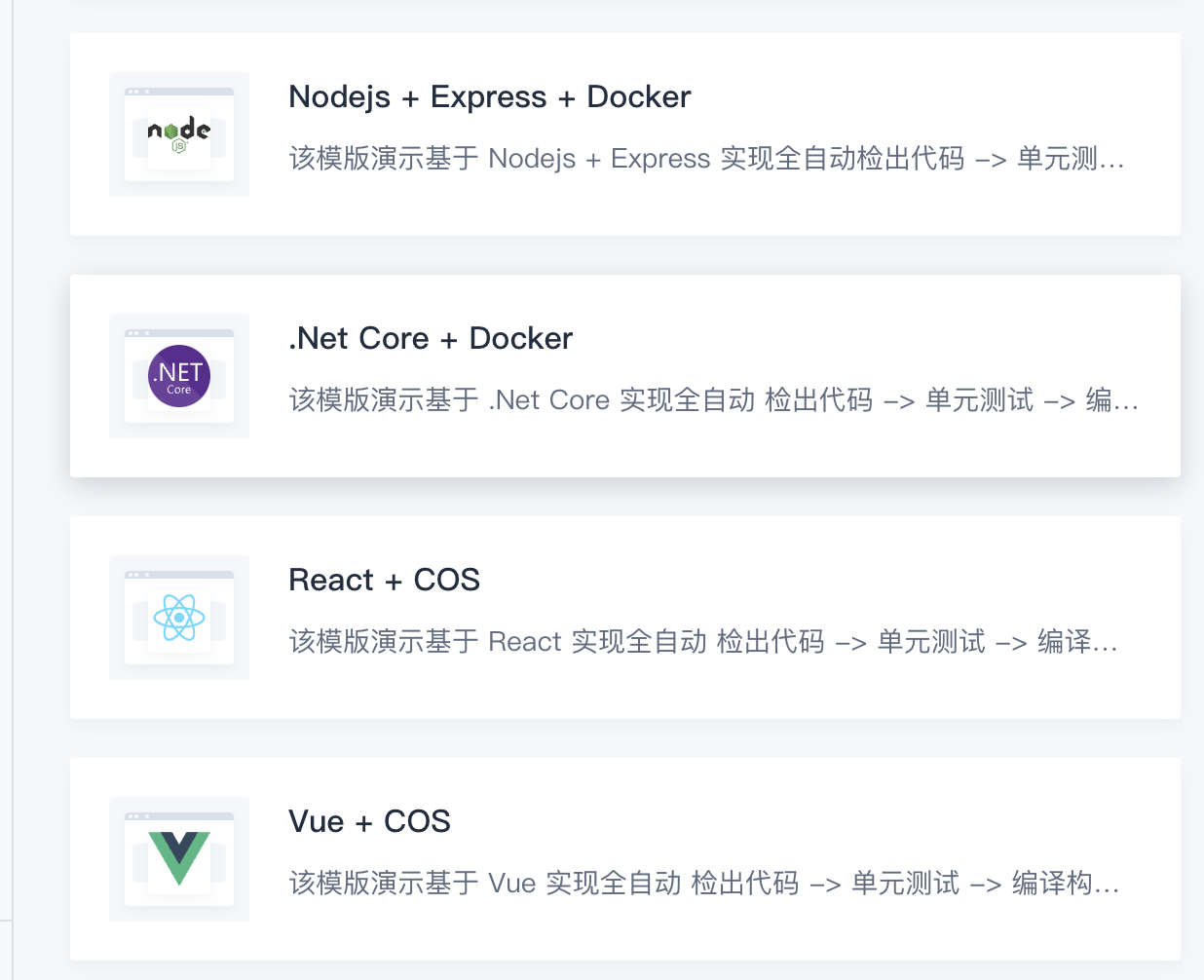
平台提供了很多套构建流程模板以供选择,也可以根据业务需求进行自定义。这里选择Node那一套流程,虽然是前端项目,但是为什么我们不选择COS那个?这个要取决于你的需求,Vue/React+COS是构建完成直接推送到腾讯云COS对象存储,然后可以配合CDN加速,绑定自定义域名,直接将资源托管。这里我们想要将项目通过Docker的形式部在自己的服务器上,所以选择Node+Docker。

基本信息
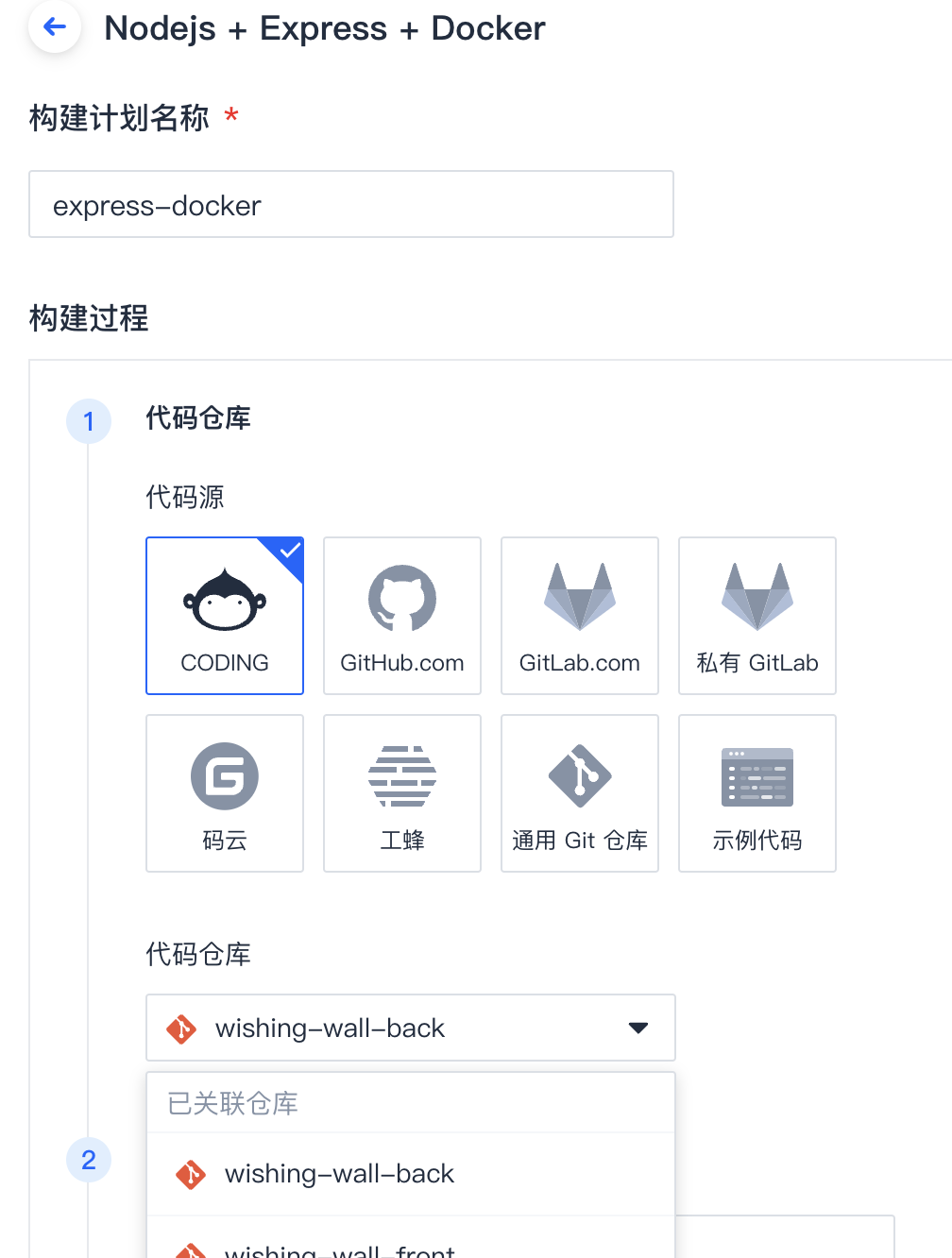
首先填写或者选择好构建计划的基本信息,代码仓库选择刚才创建的仓库

构建镜像
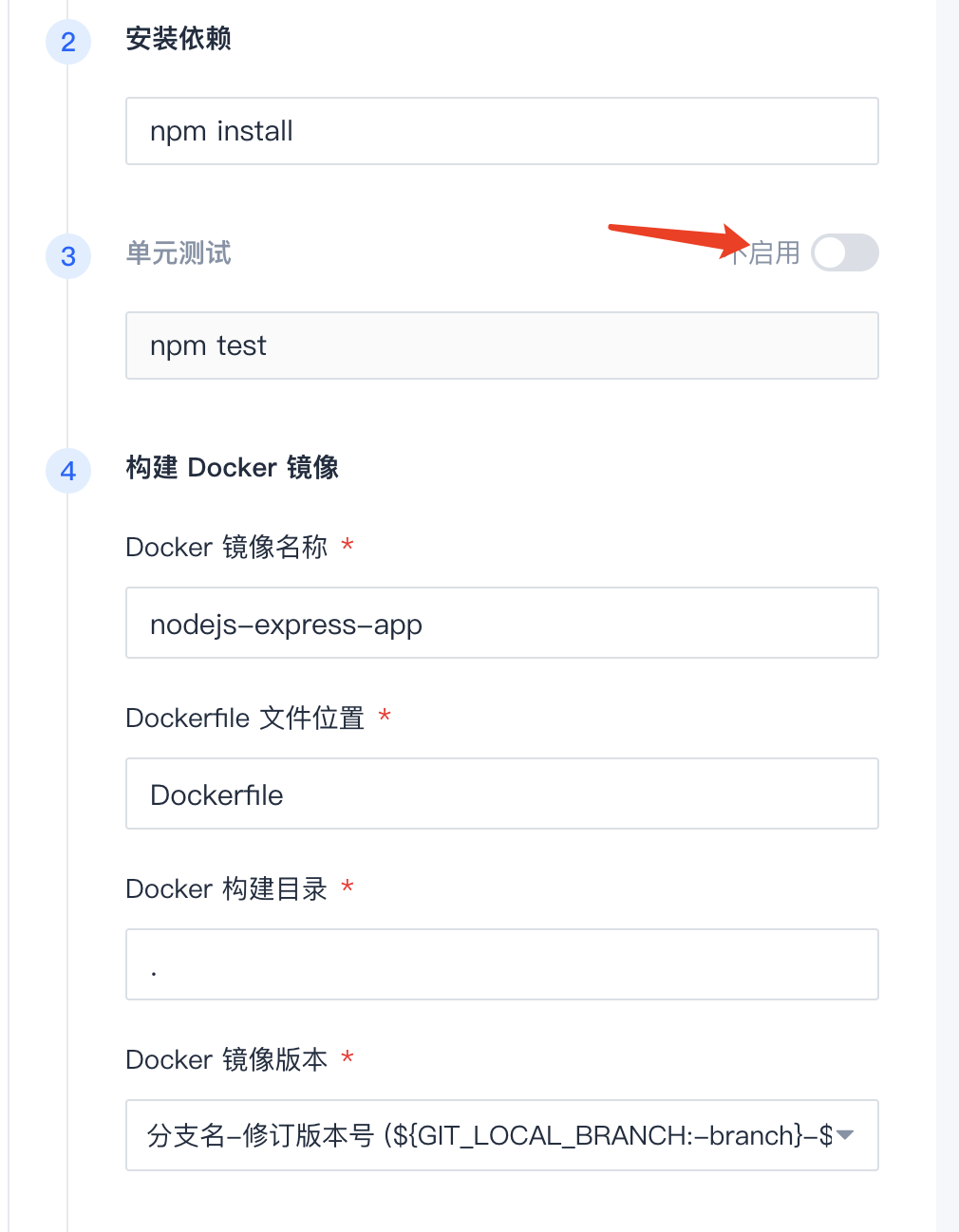
首先是安装依赖,这里先把npm test单元测试关掉,然后是Dockerfile,尽量让它放在项目的根目录下(Dockerfile内容后面会说),镜像版本就是构建出来的镜像名称,根据个人需要选择即可

自动部署
然后我们要将平台构建出来的镜像推送到我们的服务器上进行部署,首先选择制品库,这里直接创建即可

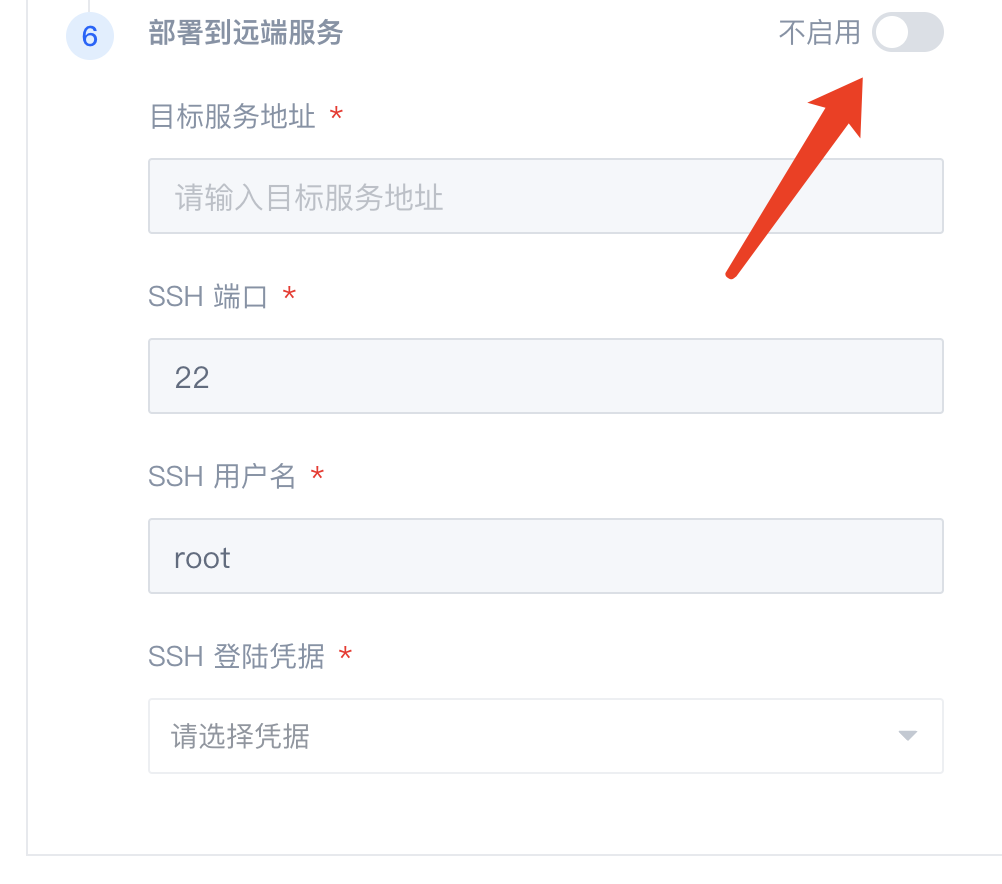
然后勾选部署到远端,填写副武器的IP地址和登陆的用户名,配置SSH登录凭据

登录凭据这里有两种选择,一种是自动配置,另一种是手动配置已有的SSH,先来说自动配置,系统会生成一段公钥,我们将这段公钥拷贝到服务器上的ssh文件夹的验证文件下

vim /root/.ssh/authorized_keys
然后是手动导入方式,将服务器ssh下的私钥导入平台,一定注意是私钥(id_rsa)不是公钥(id_rsa.pub)

然后将公钥(服务器上的)执行第一中方法同样的操作,也就是将id_rsa.pub的内容复制到authorized_keys里面
ssh-keygen -m PEM -t rsa -b 4096
生成RSA格式的ssh, 注意一定要是RSA格式,如果输入框提示格式问题,一定要检查配置的私钥秘钥,出现提示大概率是执行失败的。
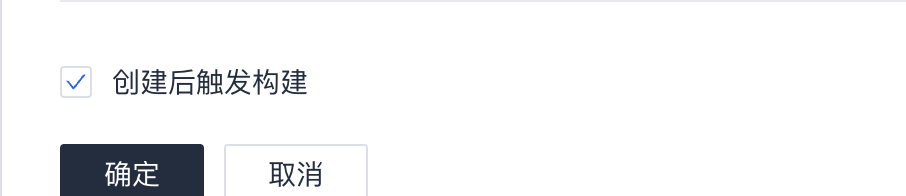
提交之前取消掉创建后触发的选项,因为这时候一定会报错(除非你的代码早就配置好了)

配置完善
Dockerfile
首先是前面提到的dockerfile,docker可以根据这个文件构建docker镜像,这里我们基于Nginx镜像来制作包,方便我们后期的使用反代来请求API
# nginx
FROM nginx:latest
# 把项目文件下的 nginx.conf (nginx的配置文件) 替换掉镜像内的
COPY nginx.conf /etc/nginx/
# 从已经打包好的 dist 文件,到 /usr/share/nginx/html/wishing-wall 目录
# 要和nginx配置中根目录路径一直
COPY /dist /usr/share/nginx/html/wishing-wall
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
然后nginx.conf
#user root;
worker_processes 1;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
charset utf-8;
resolver 127.0.0.1;
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 600;
gzip on;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php image/jpeg image/gif image/png;
#ssl on;
client_max_body_size 3072m;
# HTTPS server
#
server {
listen 80;
server_name _;
#server_name_in_redirect off;
#port_in_redirect off;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host:$server_port;
# root /usr/share/nginx/html/mars/static;
location / {
# include /usr/local/openresty/nginx/conf/oidc.conf
root /usr/share/nginx/html/wishing-wall;
index index.html;
try_files $uri $uri/ /index.html?$query_string;
}
}
触发规则
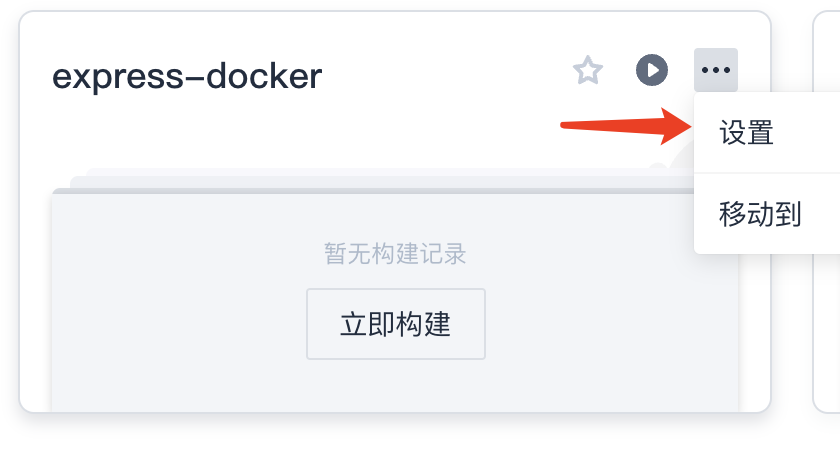
点击构建计划的更多,选择设置

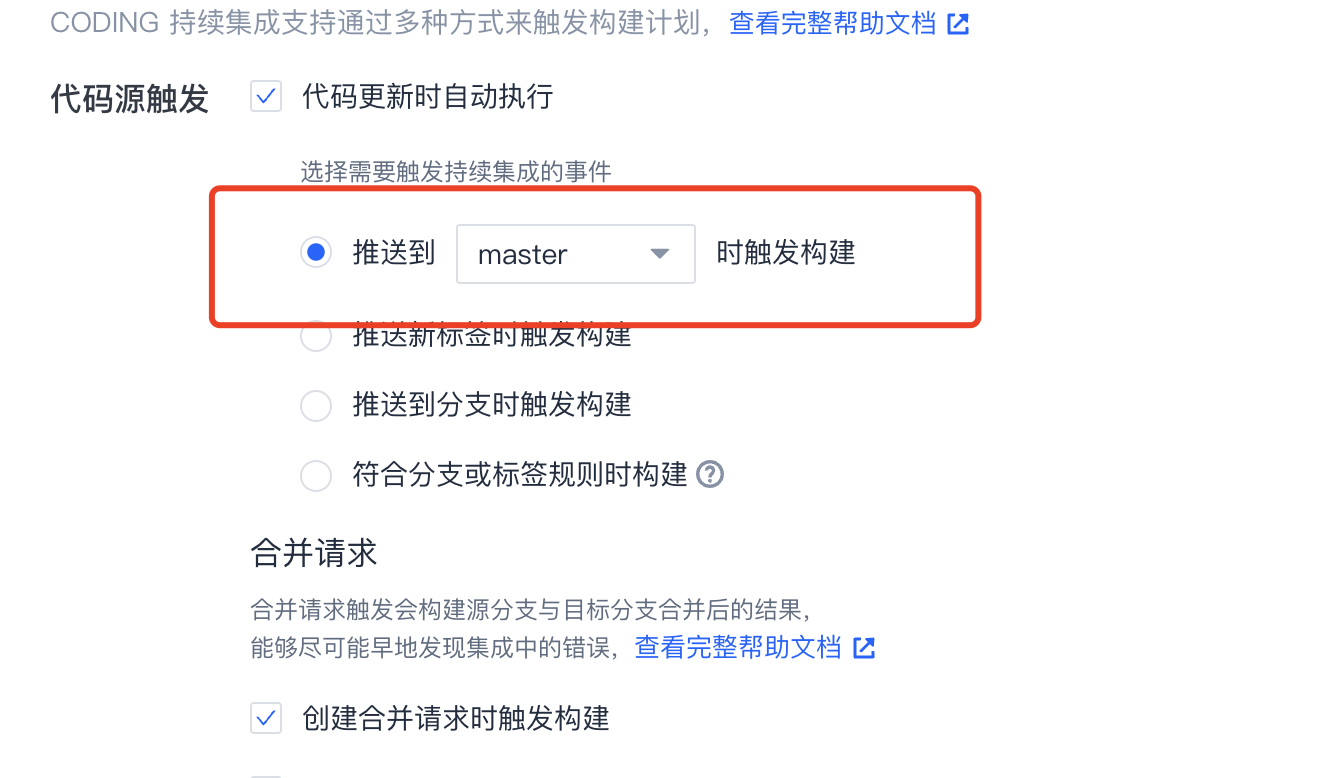
在顶部选项卡找到触发规则

这里选择代码更新时触发构建,选择master分支,平时在其他分支开发,测试完成之后合并到master,然后触发构建

登录制品库
在左侧导航栏找到制品仓库

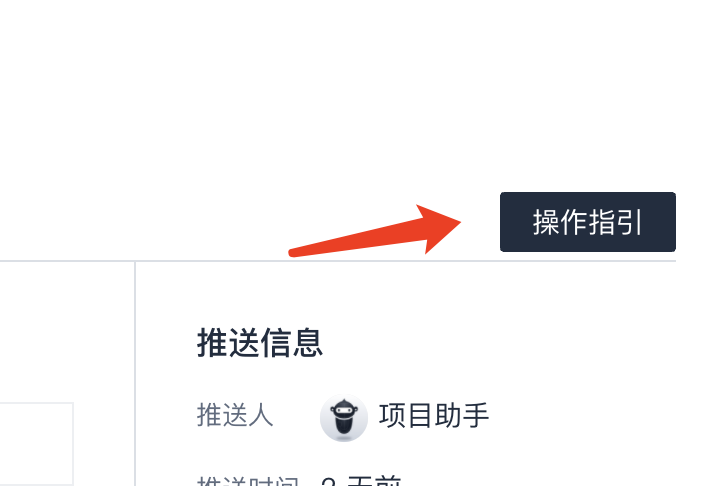
进入刚才设置的制品库,点击操作指引

在输入框输入coding密码即可看到下面生成了一条命令

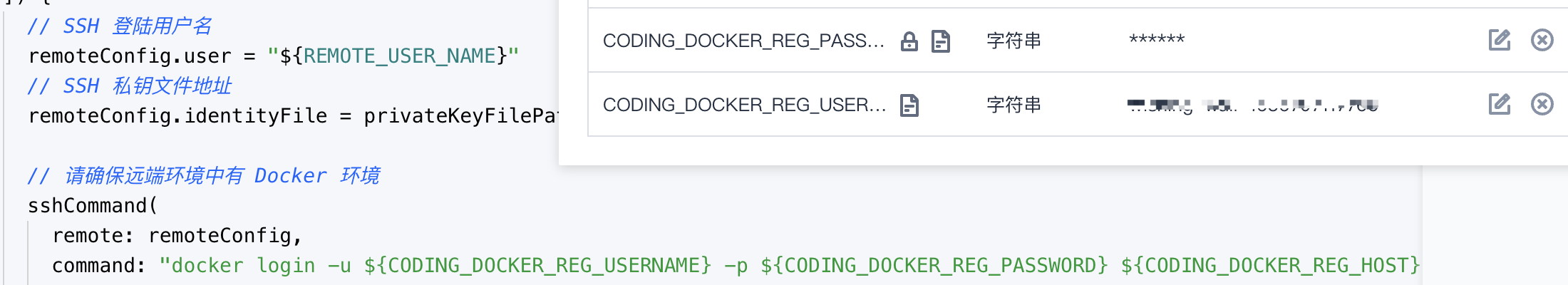
然后还是这条命令,回到构建计划的设置中,找到构建流程,添加环境变量

将刚才docker login命令中的-u和-p值填入CODING_DOCKER_REG_USERNAME和CODING_DOCKER_REG_PASSWORD这两个环境变量就是构建流程中的登录参数

然后保存即可。
执行命令
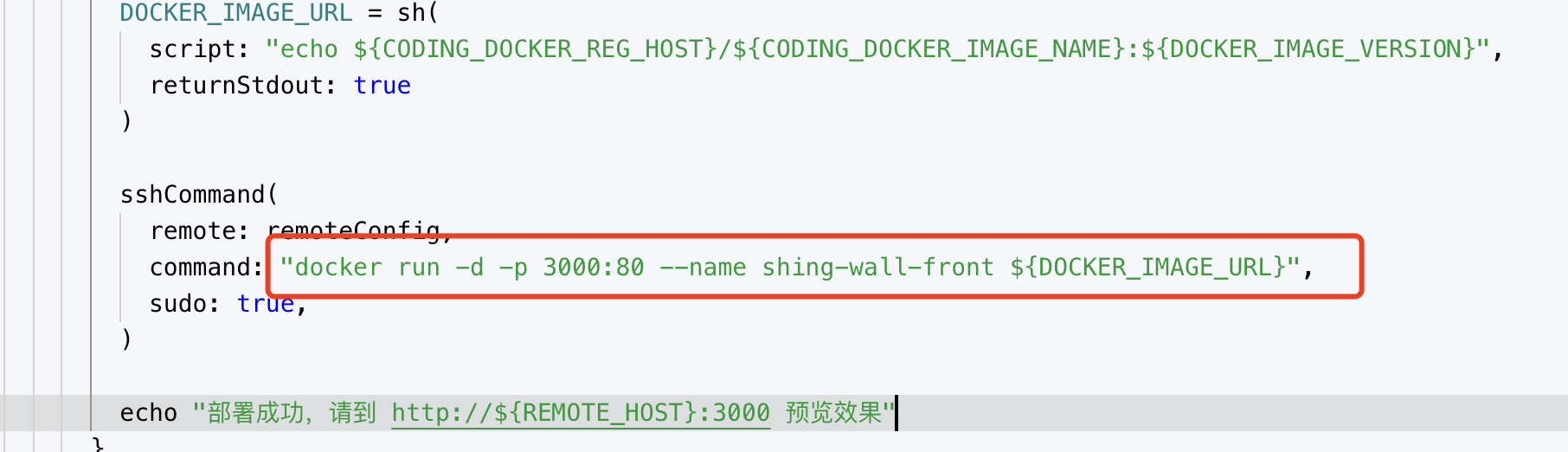
然后在配置的底部,找到docker的运行命令,将其中的参数稍加修改

—name:起一个想要的容器名称
-p:前一个端口是映射出来的端口;后一个端口必须和暴露出来的端口一致,也就是我们Dockerfile中EXPOSE的端口,
其他问题汇总
Node版本问题
如果你的流程在构建过程中出现报错,但在本地构建是没问题的,并且代码一直,那就可以考虑Node版本的锅了,我们要在构建应用开始之前升级一下Node版本
在构建流程中切换为文本编辑,加入
stage("升级node版本") {
steps {
sh 'curl -fsSL https://deb.nodesource.com/setup_12.x | bash -'
sh 'apt-get install -y nodejs'
sh 'node --version'
}
}
要升级的版本与你本地能够成功运行的版本对齐即可
如果你要的了其它问题欢迎在评论区反馈。