Ollama 是一个开源的 Machine Learning 框架,它是基于 Python 编程语言构建的,并且提供了一套简单而灵活的 API 接口用于实现机器学习任务。可以使用 Ollama 实现各种常见的机器学习算法,包括监督学习、无监督学习和强化学习。
Ollama 的特点主要有以下几个方面:
- 模块化:Ollama 组件化设计,使得用户可以方便地根据需要选取不同功能模块进行组合使用。
- 易用性:API 设计简洁清晰,让用户能够快速上手并进行定制化开发。
- 扩展性:支持第三方库接入,从而扩展 Ollama 的功能。
- 效率高:通过优化算法和数据处理流程,保证了 Ollama 在大规模数据集下也能高效运行。
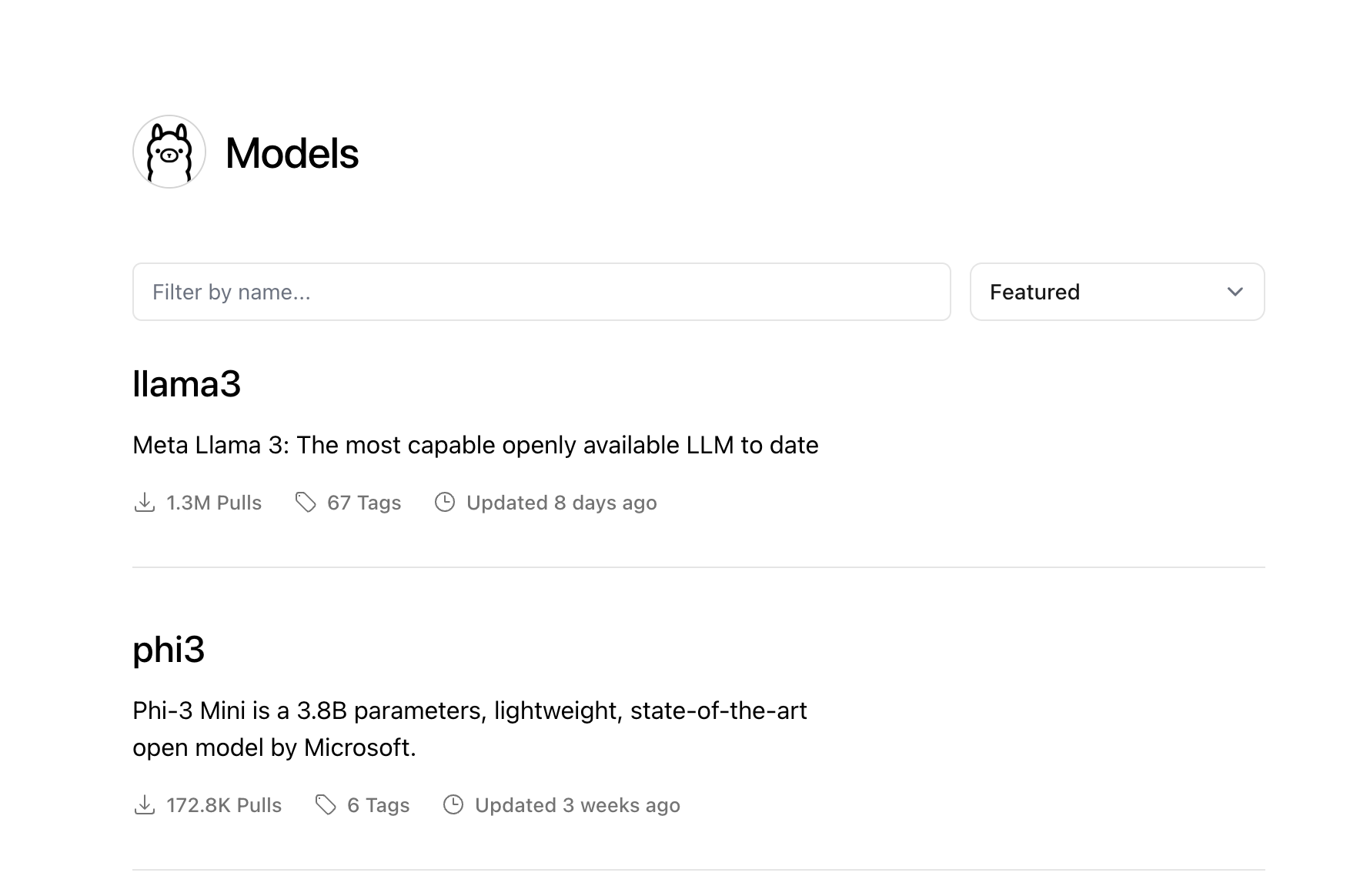
通过官网可以查看到ollama市场的所有模型

下面我们就来玩一下ollama相关的东西。
部署 Ollama 服务
Ollama 现已支持docker部署,众所周知docker是我最喜欢的部署方式,支持docker部署的我一定会选择docker的
$ docker run -d -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama
我这里使用的开发板进行部署的,只有CPU,所以部署最简单,如果你的设备有GPU支持,则需要额外安装一些显卡相关的工具,可以看一下官方的描述。
如果你不想使用docker可以直接在本机部署(linux)
$ curl https://ollama.ai/install.sh | sh
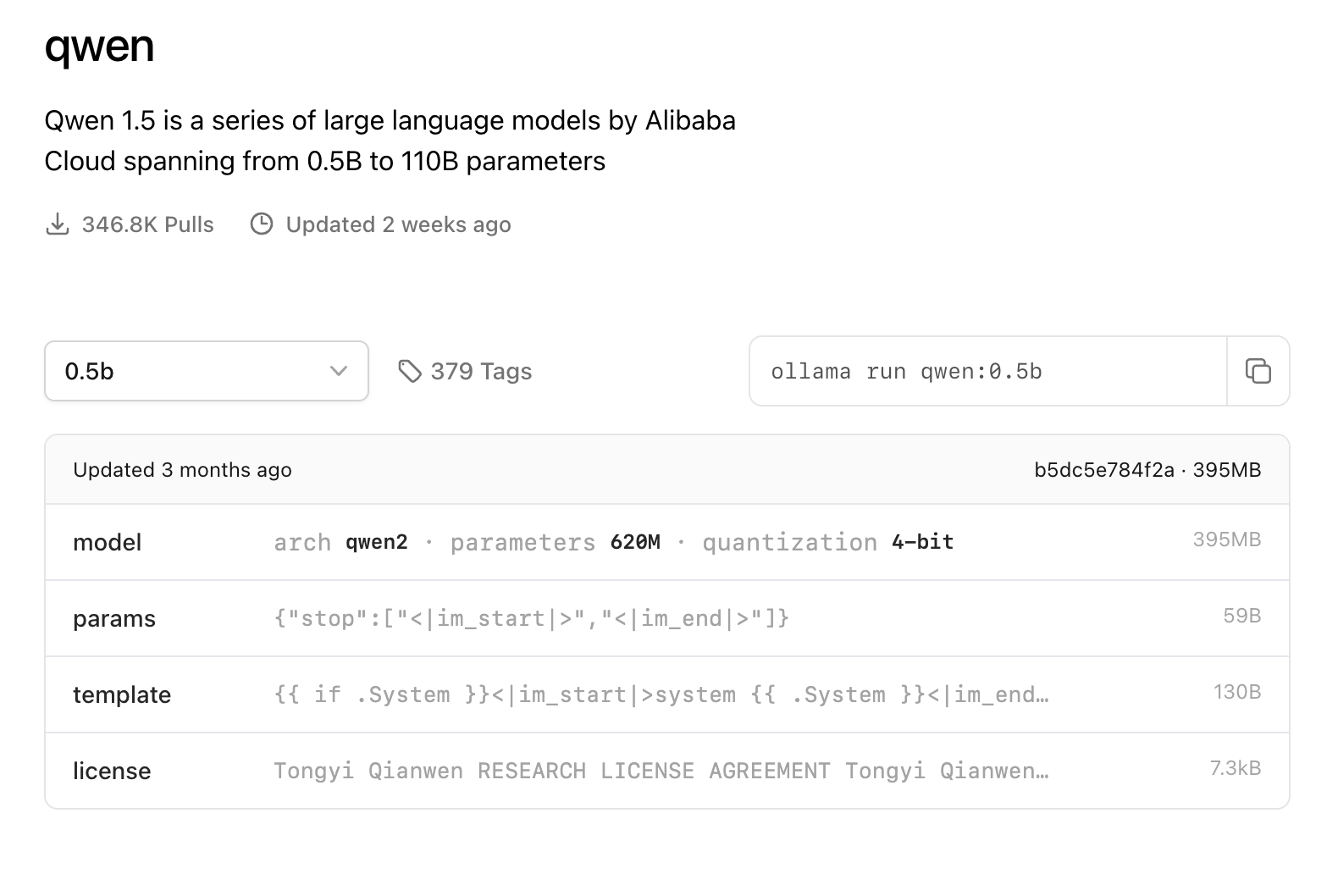
Ollama 部署完成之后我们就可以来运行模型了,这里先选择一个参数量最小的通义千文模型来尝试一下

通过命令行来运行模型(如果是本机部署的ollama直接ollama run xxx即可)
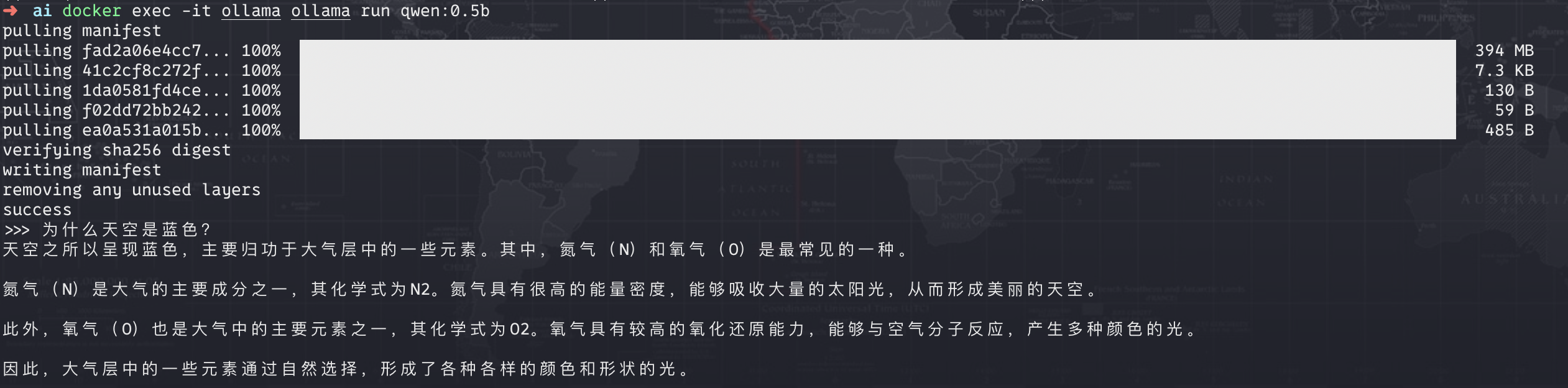
$ docker exec -it ollama ollama run qwen:0.5
等文件拉取完毕之后就进入了可交互的状态,简单问一个问题看下结果。

UI
Web
在UI层面有多个可选择的方案,Web 端推荐使用open-webui,但是我想选择anythingllm(因为open-webui的景象下载巨慢)同样的我们通过docker来进行部署
$ export STORAGE_LOCATION=./anythingllm && \
mkdir -p $STORAGE_LOCATION && \
touch "$STORAGE_LOCATION/.env" && \
docker run -d -n anythingllm --add-host=host.docker.internal:host-gateway -p 3001:3001 \
--cap-add SYS_ADMIN \
-v ${STORAGE_LOCATION}:/app/server/storage \
-v ${STORAGE_LOCATION}/.env:/app/server/.env \
-e STORAGE_DIR="/app/server/storage" \
mintplexlabs/anythingllm
如果docker 容器启动失败,日志出现类似于下面这种报错
See other ways of importing Prisma Client: http://pris.ly/d/importing-client
Environment variables loaded from .env
Prisma schema loaded from prisma/schema.prisma
Datasource "db": SQLite database "anythingllm.db" at "file:../storage/anythingllm.db"
Error: Schema engine error:
SQLite database error
unable to open database file: ../storage/anythingllm.db
并且在挂载的目录下没有出现任何文件,那么可能是目录权限的问题,将宿主机挂载的目录授权即可
$ chmod -R 777 directory_name
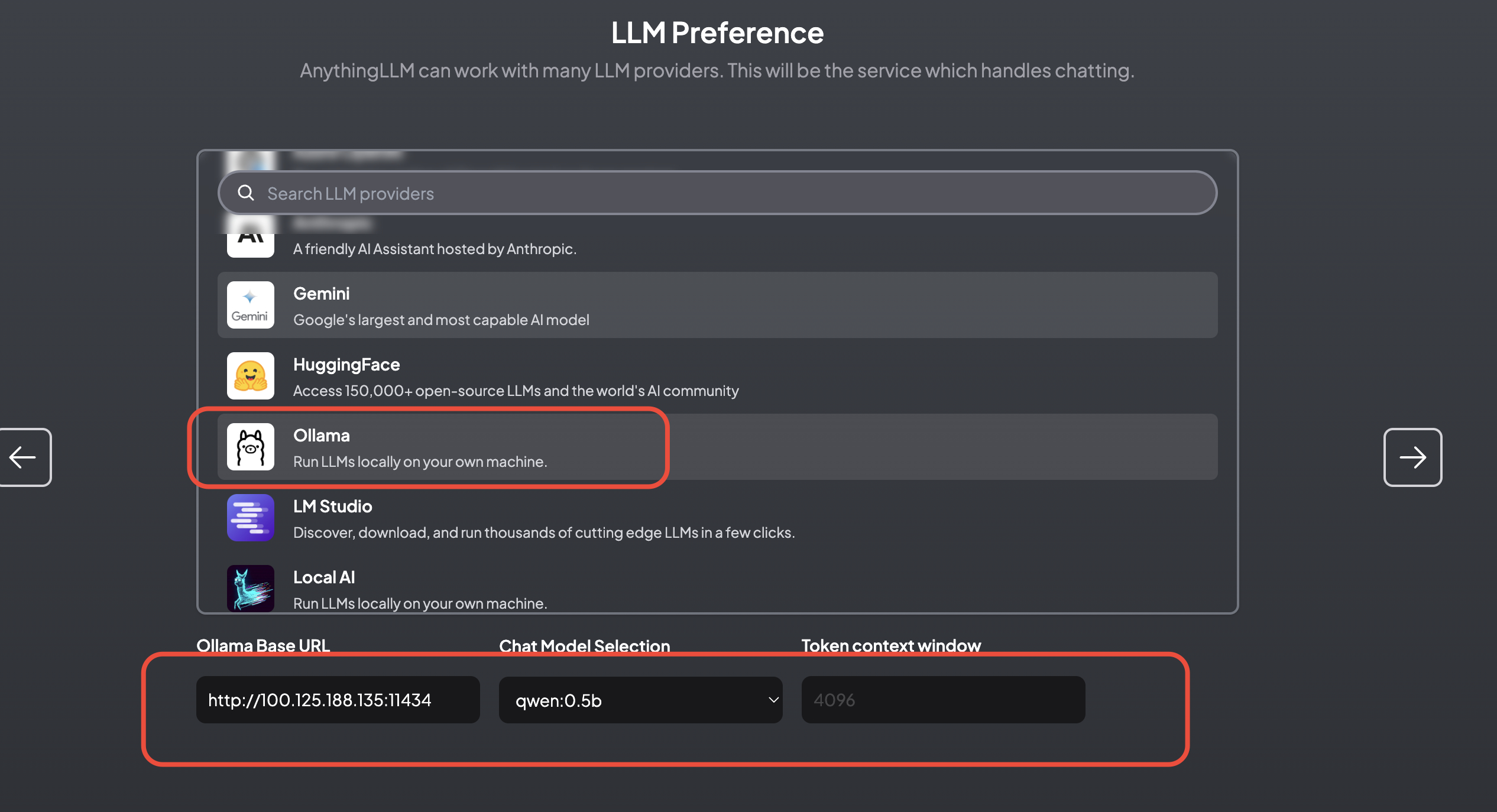
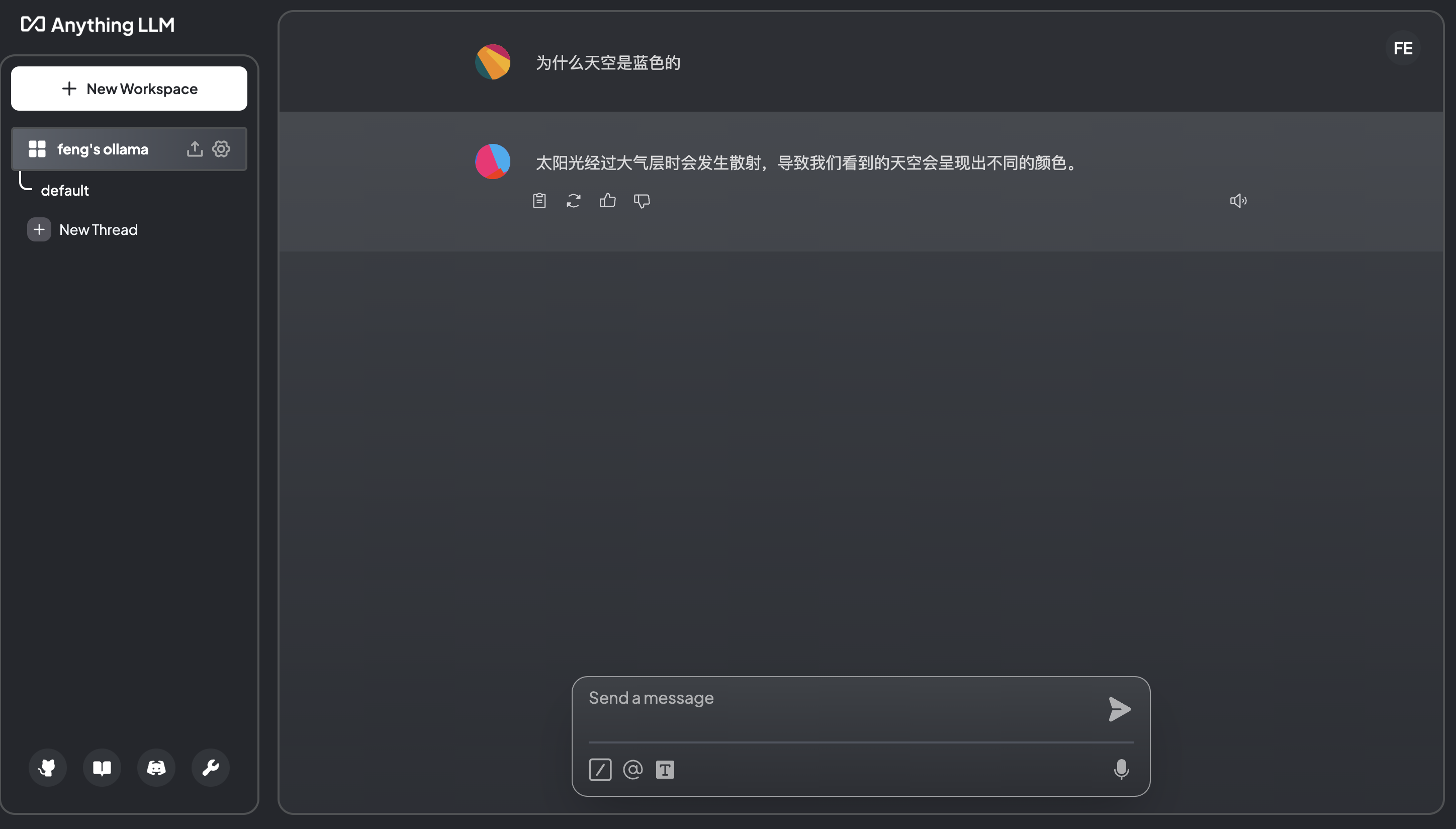
授权之后重启容器即可,访问3001端口进行初始化。选择Ollama,并填入Ollama的服务地址及端口

然后根据提示填写一些字段之后就可以开始使用了。

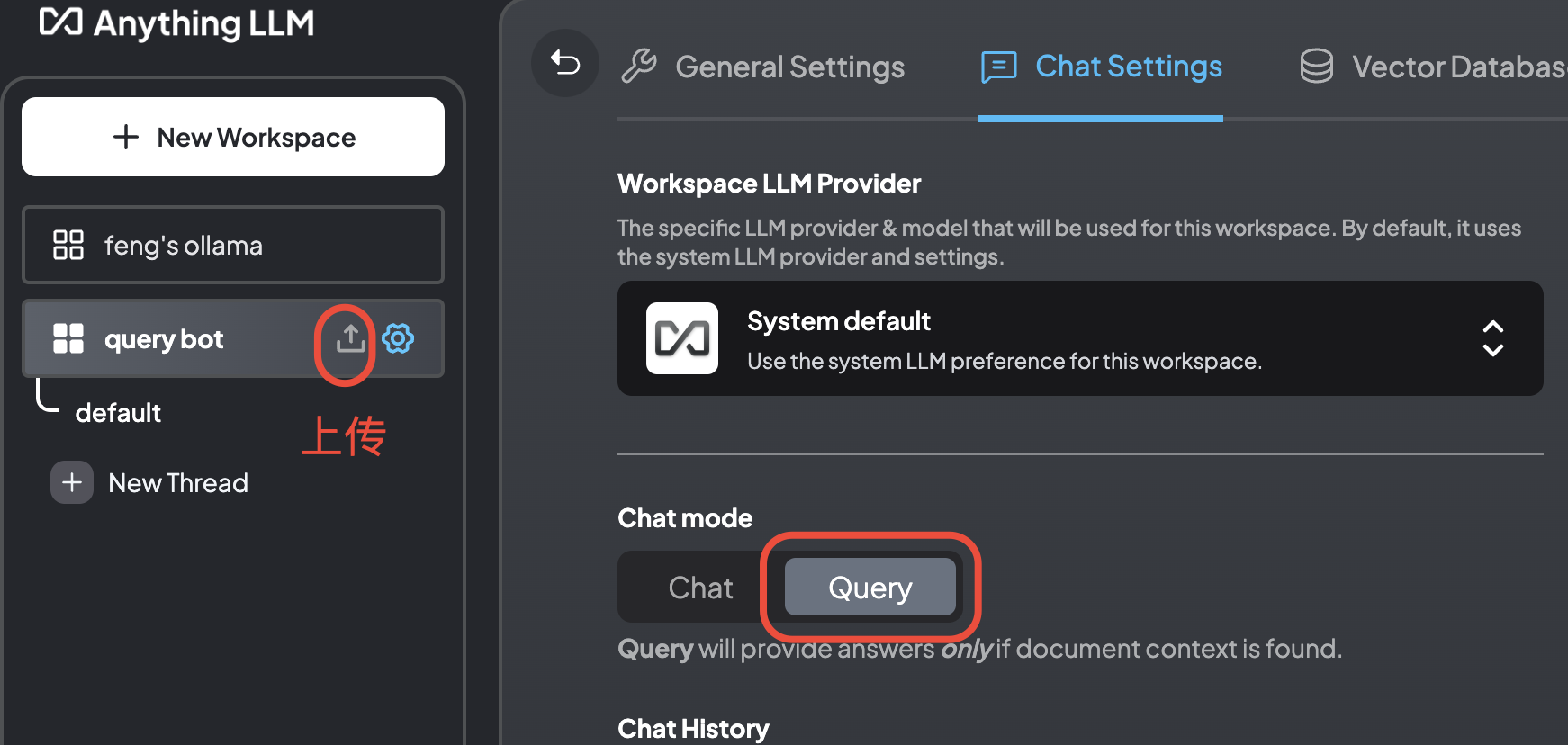
anythingllm还有个骚气的玩法,指定知识库生成回答,点击workspace name旁边的上传图标上传pdf等知识库文档之后,通过点击设置图标打开工作空间设置,选择回答方式为
query之后,就可以从指定的知识库中生成回答了。🔔:但是体验下来并不是很出色(回复时间长并且答非所问),不确定是不是模型的原因。
APP
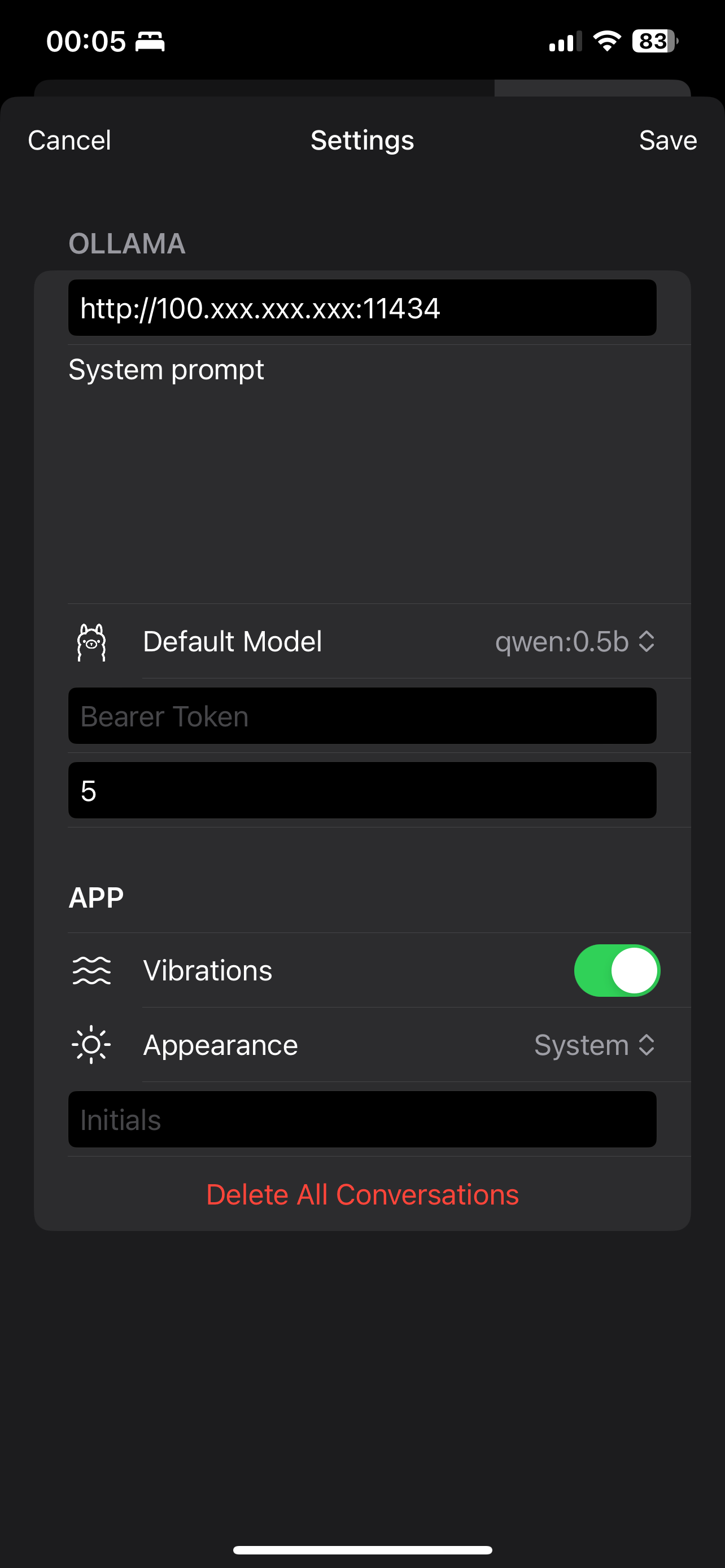
如果使用APP的话可以安装 Enchanted LLM,直接在Apple AppStore搜索即可,iOS和MacOS都有,以iOS为例,安装完成后在设置中配置好部署ollama服务的机器地址
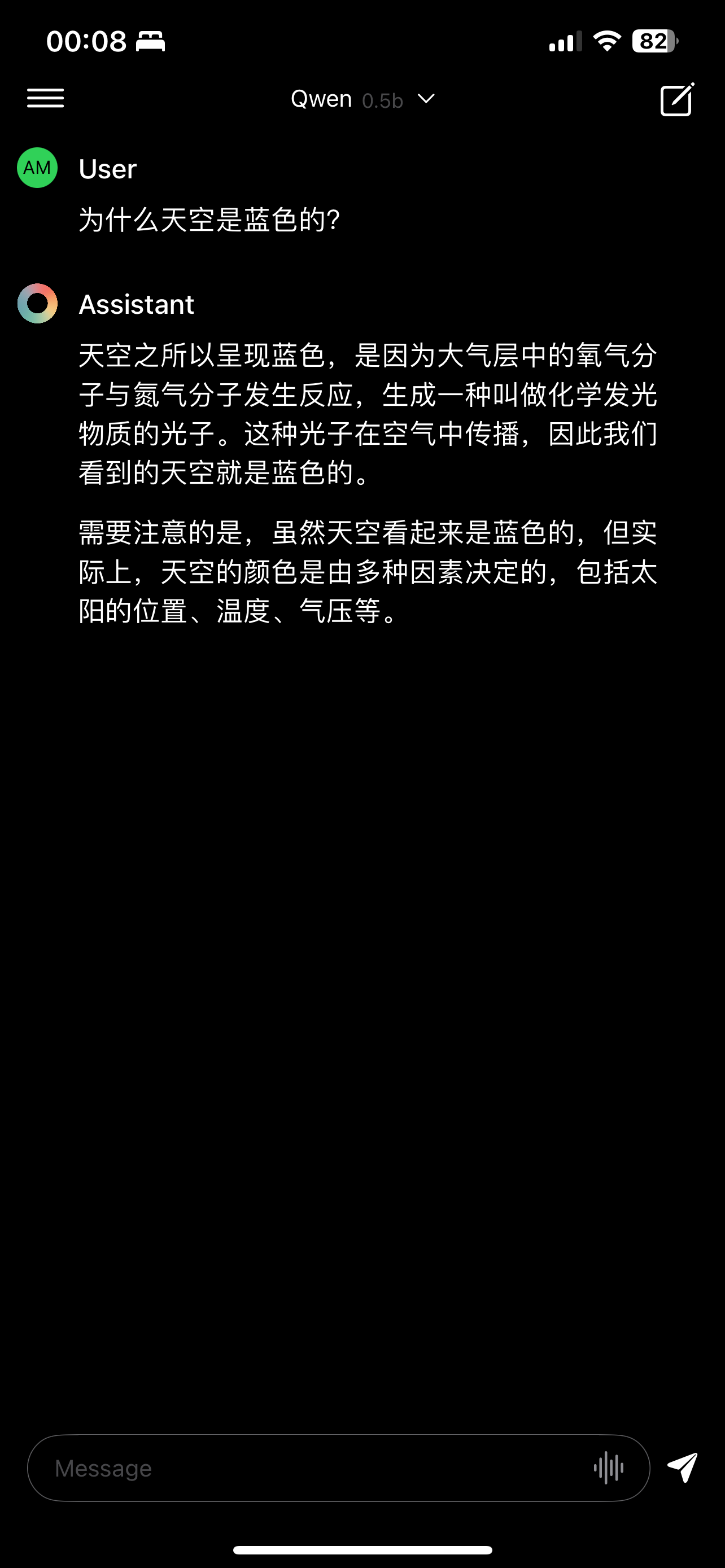
然后就可以开始使用了
VSCode 插件
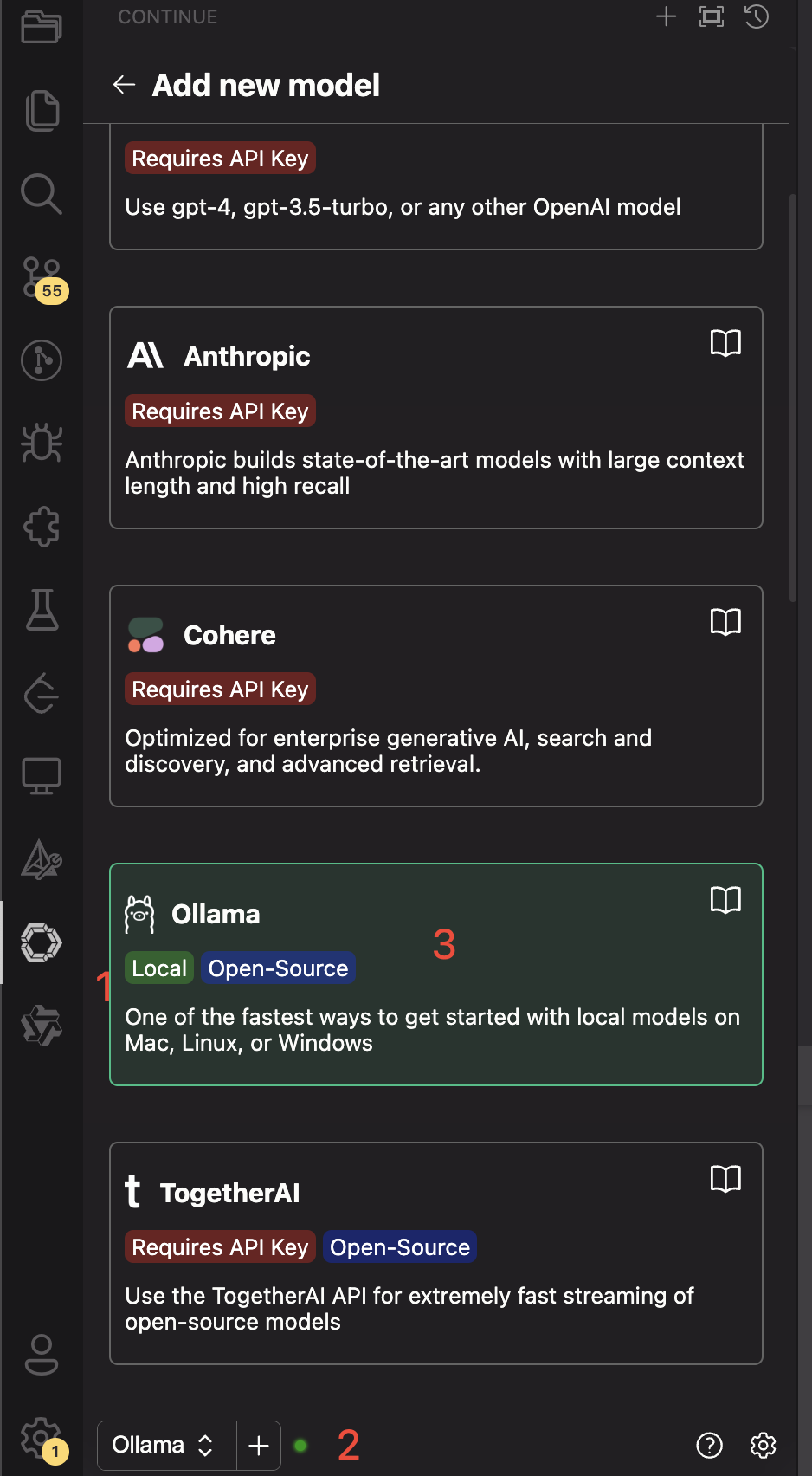
在 VSCode 的插件商店中搜索 continue 并安装,然后添加Ollama服务,如下

或者直接在设置中添加ollama相关的配置,在models中添加一条配置,根据运行ollama服务的地址和模型进行添加(推荐直接配置)
"models": [
{
"title": "Ollama",
"provider": "ollama",
"model": "qwen:0.5b",
"completionOptions": {},
"apiBase": "http://100.125.188.135:11434"
}
],
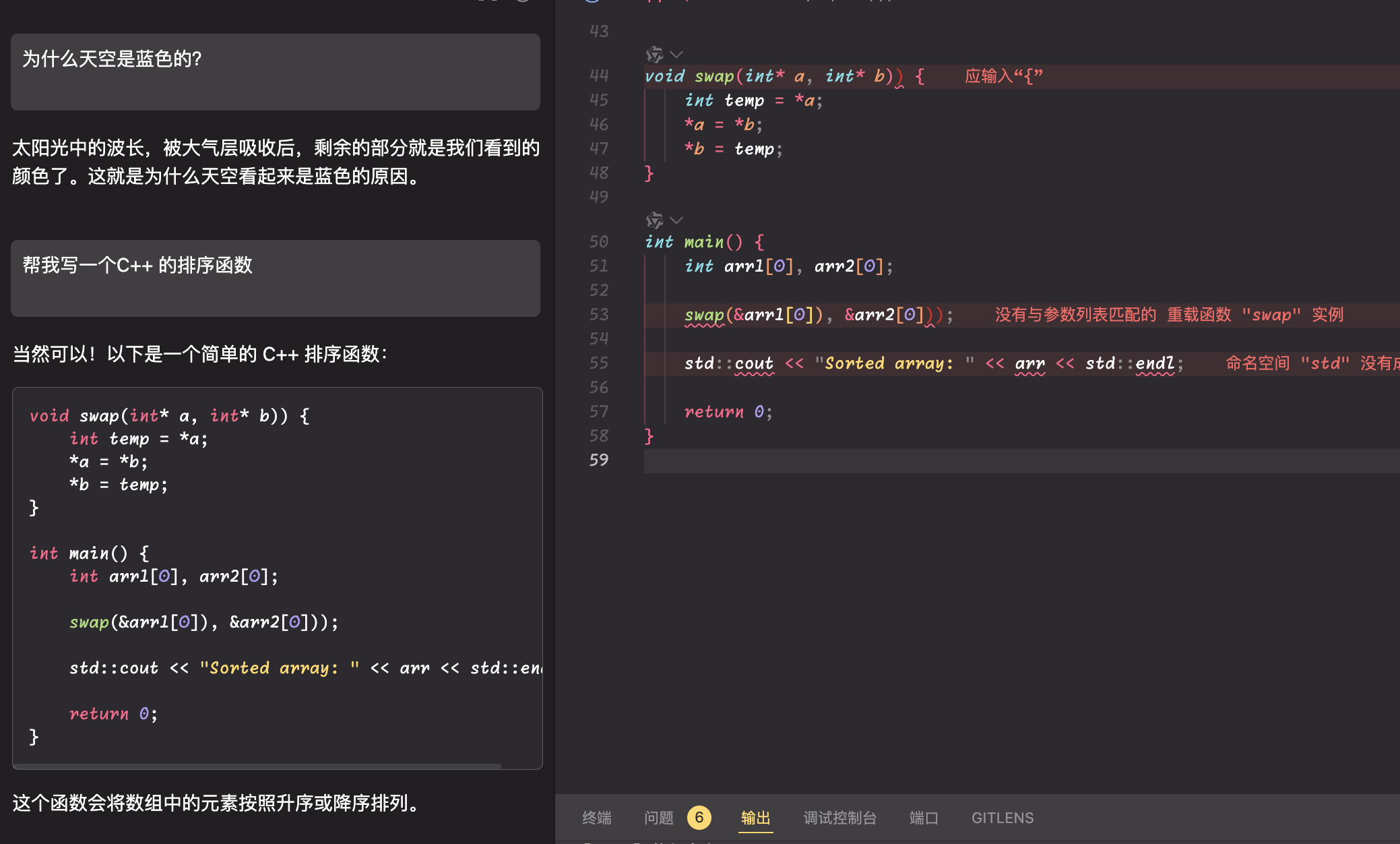
然后重启VSCode之后就可以开始使用了,鼠标移动到生成的代码片段上时可以运行代码、插入编辑器光标位置以及复制操作

可以进行提问或者代码生成(应该是模型的原因,生成了一堆垃圾,主要用于代码可以试下codellama这个模型)