flex指的是弹性盒模型也叫弹性布局,任何容器都可以设置为flex;flex将会是未来最流行的布局方式,但是现在浏览器的兼容并不是很好
属性
6个容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
6个元素属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
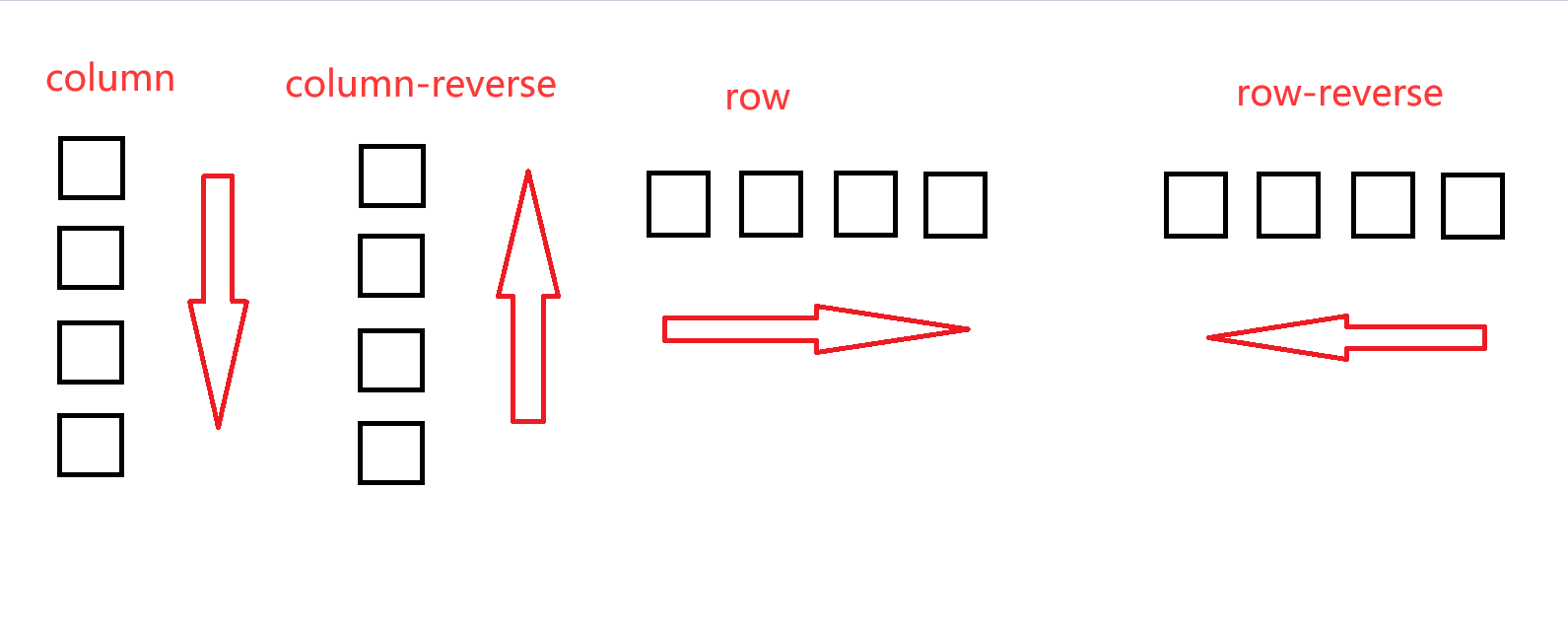
flex-direction
flex-direction用于设置主轴的方向,row从左到右、row-reverse从右向左、column从上到下、column-reverse从下到上

flex-wrap
flex-wrap用于设置换行,当一条主轴上排列不开时可以设置换行
- wrap:换行吗,从第一行开始,依次往下排
- wrap-reverse:换行,第一行在最下面,依次往上排
- nowrap:不换行,默认设置
flex-flow
flex-direction和flex-wrap的简写属性flex-flow: <flex-direction> || <flex-wrap>;
例如
.father {
display: flex;
flex-flow: row wrap;
/*效果相同*/
/*flex-direction: row*/
/*flex-wrap: wrap;*/
}
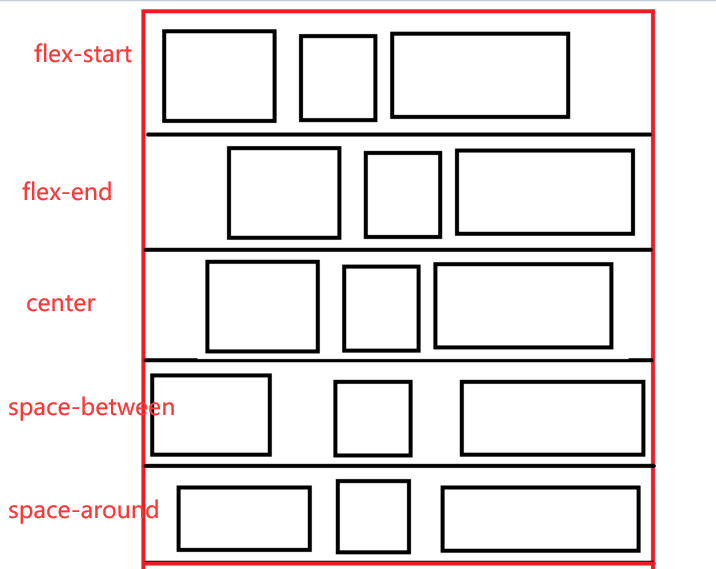
justify-content
justify-content用于设置内容在主轴上的对齐方式
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。

align-items
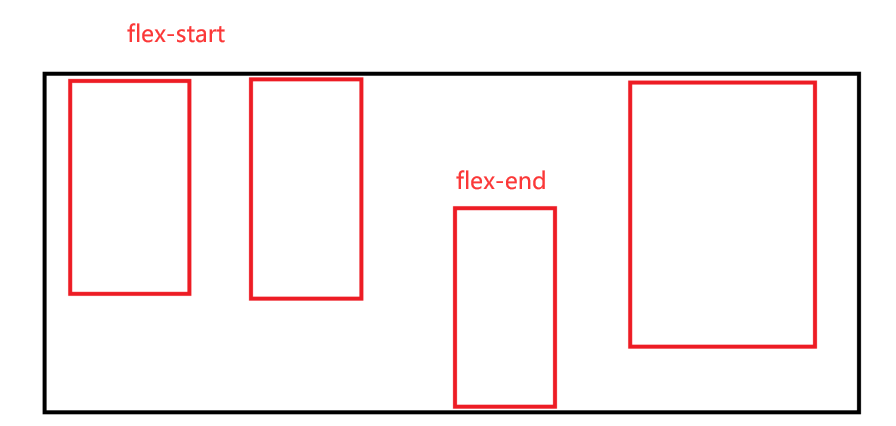
align-items定义元素在交叉轴上的对齐方式
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
align-content属性定义当有多根轴线时,轴线的对齐方式,一根轴线时不起作用
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
order
order定义元素的排列顺序。数值越小,排列越靠前,默认为0
flex-grow
flex-grow定义元素的放大比例
flex-shrink
flex-shrink定义了元素的缩小比例
flex-basis
flex-basis定义了在分配多余空间之前,项目占据的主轴空间
flex
flex是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto
align-self
align-self允许单个元素有与其他元素不一样的对齐方式