原型和原型链
javascript是动态的,并且本身不提供一个
class实现。(在 ES6 中引入了class关键字,但那只是语法糖,JavaScript 仍然是基于原型的)。每个实例对象( object )都有一个私有属性(称之为 proto )指向它的构造函数的原型对象(prototype )。该原型对象也有一个自己的原型对象( proto ) ,层层向上直到一个对象的原型对象为
null。根据定义,null没有原型,并作为这个原型链中的最后一个环节。

每一个javascript对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性
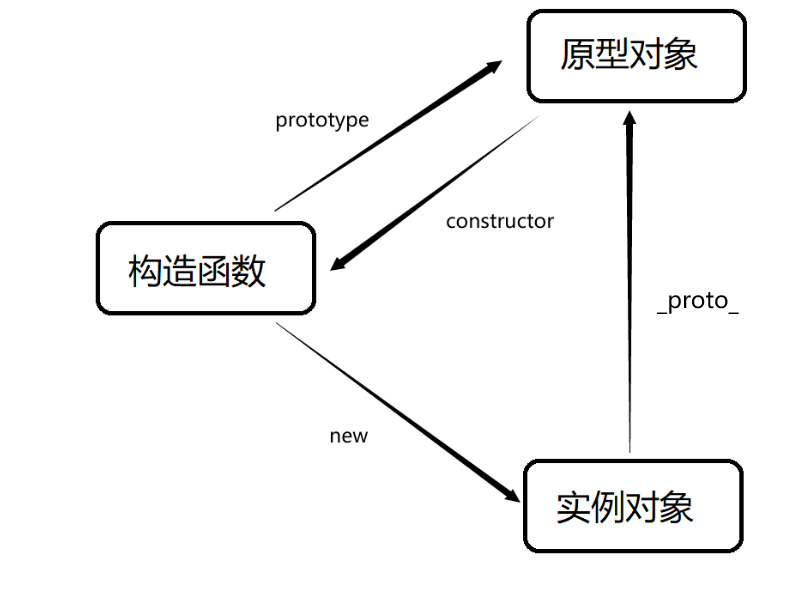
__proto__就是指向对象原型的属性
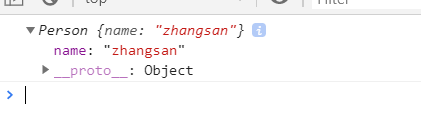
例如有一个Person对象,实例化一个实例对象之后它的__proto__指向Object

每个函数都会自带一个prototype属性,指向对象原型
function Person(name) {
this.name = name;
}
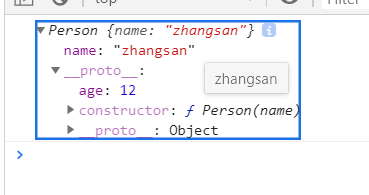
Person.prototype.age = 12;
var zhangsan = new Person('zhangsan');
console.log(zhangsan);

可以看到实例的原型中已经有了age属性
实例对象.__proto__ === 构造函数.prototype
上面的例子中
zhangsan.__proto__ === Person.prototype
Person.prototype.__proto__ === Object.prototype
zhangsan——Person——Object这种原型与原型层层相链接的过程即为原型链
当读取实例属性时,如果找不到就会从原型链一层一层地往上找,一直到最顶层为止
所有对象的原型最终都指向Object,而Object.prototype.__proto__ === null