ES6和CommonJS的模块化
CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用。
CommonJS 模块是运行时加载,ES6 模块是编译时输出接口。
导出导入对比
ES6
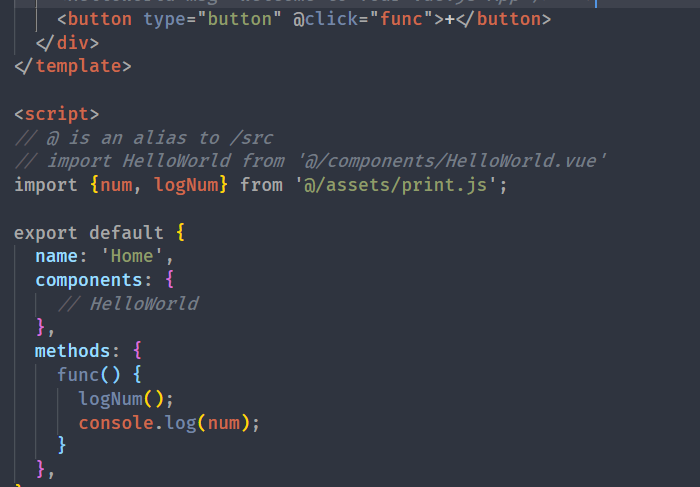
ES6采用import/export来进行导出导入操作,还有一种导出方式export default,一般使用了export default的不允许同时使用export
CommonJS
cjs采用require/module.exports来进行导入导出操作
ES6是引用,CommonJS是拷贝
ES6导入的是模块的引用,当模块内部的值发生改变时,引用的值也会改变
print.js代码如下
export let num = 9;
export function logNum() {
num++;
}
引用如下

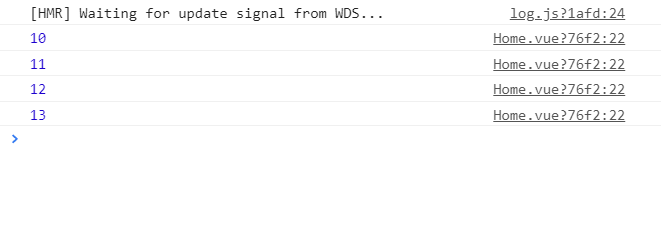
可以看到每在浏览器点击一次button都会打印出num的值+1

CommonJS模块输出的是值的拷贝,模块内部的变化不会影响到输出值
print.js代码修改为如下
let num = 9;
function logNum() {
num++;
}
module.exports = {
num,
logNum
}
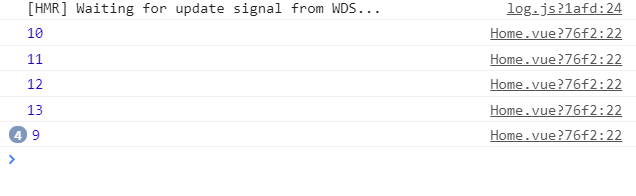
然后再点击button会看到控制台打印出的数值一直不变

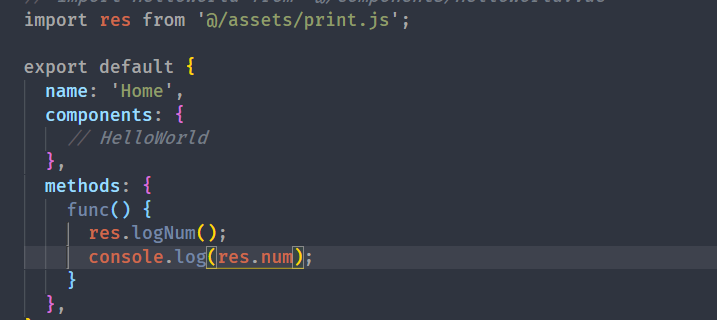
此外,export default导出的效果也跟CommenJS相同
let num = 9;
function logNum() {
num++;
}
export default {
num,
logNum
}
引入时接收为一个对象

打印结果同样不变

CommonJS 模块是运行时加载,ES6 模块是编译时输出接口
- 运行时加载: CommonJS 模块就是对象(即module.exports属性);即在输入时是先加载整个模块,生成一个对象,然后再从这个对象上面读取方法,这种加载称为“运行时加载”。
- 编译时加载: ES6 模块不是对象,而是通过 export 命令显式指定输出的代码,import时采用静态命令的形式。即在import时可以指定加载某个输出值,而不是加载整个模块,这种加载称为“编译时加载”
此外
- CommonJs是动态语法可以写在判断里,ES6 Module静态语法只能写在顶层












