Vue点击切换导航栏样式
导航栏内容如下
<div class="collapse">
<div class="links">
<router-link v-for="link in linkLists" :to="link.links" :key="link.id" exact>{{link.show}}
</router-link>
</div>
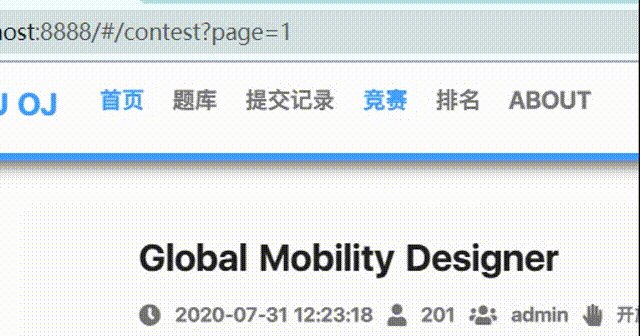
效果如图

感觉太过简单,就想着加一个激活效果,开始想了很多种方法,但是都存着一定的缺陷,偶然间发现了router-link-active这个东西
可以给激活的router-link添加样式,尝试了一下
在links里面添加样式(使用的less预编译)
.links {
display: flex;
margin-right: auto;
a {
color: #777;
margin: 0 10px;
}
a:hover {
color: #409eff;
}
.router-link-active {
color: #409eff;
}
}

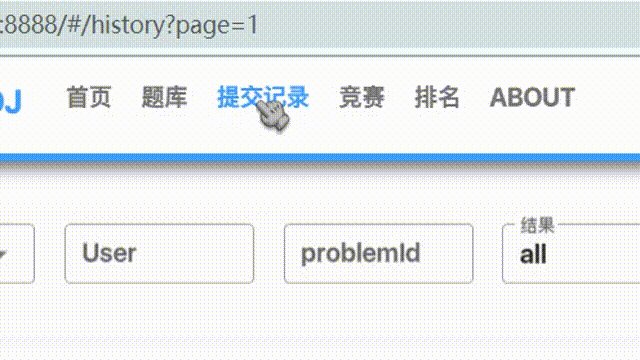
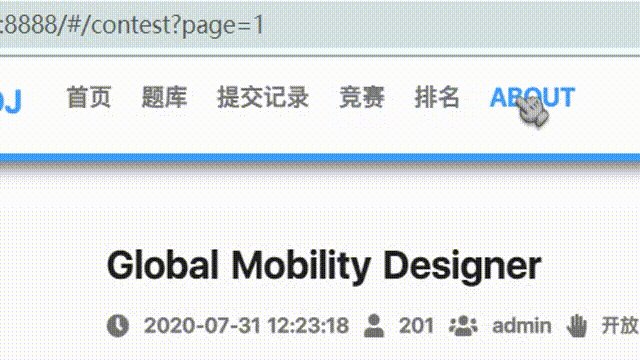
开始我以为完事了,但是却发现无论怎么切换首页一直处于激活状态,我开始面向百度解决问题
然后我发现了exact
exact是一个单独的属性正确用法是
<router-link to="/home" active-class="bianlan" exact>。这样,只有当路径刚好是
/home时才会添加bianlan类名,而当路径是/home/something时则不会(因为不 exact)
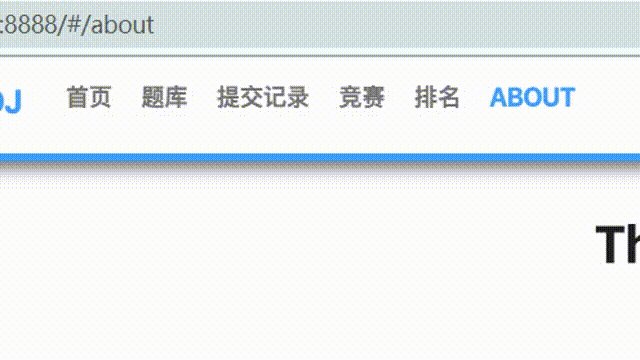
在router-link标签中添加exact属性之后效果完美