Vue页面刷新方法
在编写提交表单的时候,当表单提交上之后清空当前表单
开始的时候我想的是表单提交成功之后data中表单中有关表单内容的变量重新赋空值,但是这样太过麻烦
偶然间在一篇博客中发现可以通过路由跳转当前路由来清空页面
然后就想着搜集一下有没有其他方法,搜集之后总结在这里了
路由跳转
this.$http.put(`/admin/problem`, newObj).then(res => {
if (res) {
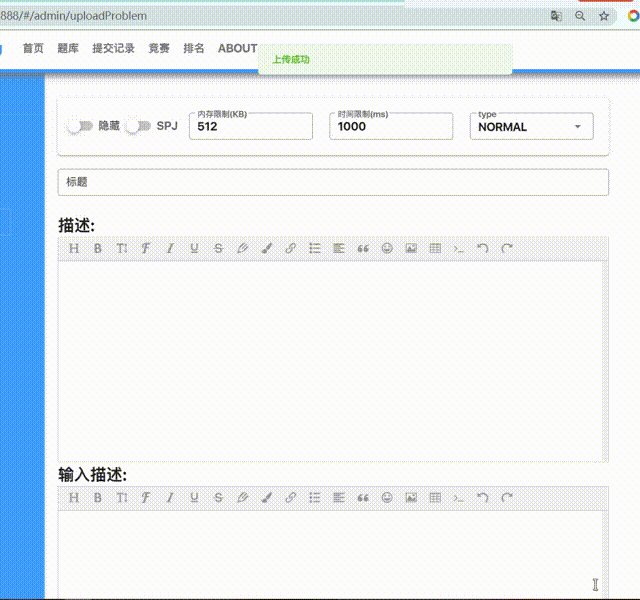
this.$message.success(`上传成功`)
}
}).then(() => {
//初始化界面数据
this.$router.go(0)
})
通过this.$router.go(0)来刷新页面
location.reload()也可以实现刷新页面

但是这样或有一个空白的过程
通过空白组件刷新
将上传成功之后的回调修改
this.$http.put(`/admin/problem`, newObj).then(res => {
if (res) {
this.$message.success(`上传成功`)
}
}).then(() => {
//初始化界面数据
this.$router.replace({
path: '/admin/back',
name: 'back'
})
})
然后创建一个新的空白组件back.vue,script部分如下
// 用于刷新页面,没有实际意义
export default {
name: "Back",
data() {
this.$router.replace({
path: '/admin/uploadProblem',
name: 'UploadProblem'
})
return {
}
}
}
效果如下,网上说会有路由的改变过程,我没有发现。。。

provide / inject 组合
先修改一下app.vue,通过provide传递reload方法
在router-view标签中添加v-if判断v-if="isRouterAlive"
export default {
provide() {
return {
reload: this.reload
}
},
name: "app",
data() {
return {
isRouterAlive: true
}
},
methods: {
reload() {
this.isRouterAlive = false
this.$nextTick(function() {
this.isRouterAlive = true
})
}
}
}
在需要重新加载的页面通过 inject: ['reload'],接收方法(网上叫它‘注入依赖’),然后就可以在方法中调用 this.reload()












