本文仅针对纯小白有参考价值,全是基础使用内容,老油条可以关闭了。
在当今快速发展的互联网时代,微服务架构已成为构建高效、灵活和可扩展应用的首选方案。微服务通过将大型应用拆分为一系列小型、独立的服务,每个服务都围绕特定的业务功能构建,从而实现快速迭代和独立部署。然而,随着服务数量的增加,服务间的通信、配置管理和服务发现等问题也日益复杂,这就需要借助强大的服务治理工具来简化管理和提高效率。
Nacos是阿里巴巴开源的一款动态服务发现、配置管理和服务管理平台,它以其轻量级、易用性和对大规模微服务场景的良好支持而著称。Nacos不仅支持服务注册与发现,还提供了配置管理等多项功能,极大地简化了微服务架构的运维工作。
而Consul,则是由HashiCorp公司推出的服务网格解决方案,它强调多数据中心支持、健康检查、KV存储和强大的服务发现功能。Consul的设计哲学在于提供一套完整的服务网络解决方案,帮助开发者在复杂的网络环境中实现服务的可靠通信和管理。
安装
为了方便以下均采用docker安装,如果需要本机安装请参考各自官网文档。
Nacos
$ docker run -d --name my-nacos-server \
-p 8848:8848 \
-p 9848:9848 \ # 2.x 之后的版本添加一个端口
-e MODE=standalone \
nacos/nacos-server
安装成功之后访问127.0.0.1:8848/nacos端口

Consul
$ docker run -itd -P consul
$ docker ps | grep consul
找到8500映射的端口,例如我是32769,那在浏览器中访问127.0.0.1:32769就可以访问consul主页

使用
到这里我们已经搭建好了Nacos和Consul的环境,接下来就可以体验下两者强大的功能了,二者有着相似的核心能力——“服务注册与发现”和“配置中心”。
Nacos
命名空间
Nacos 有命名空间的功能,可以用于区分不同的环境用于隔离流量,我们可以根据需求进行创建,默认有一个public命名空间。

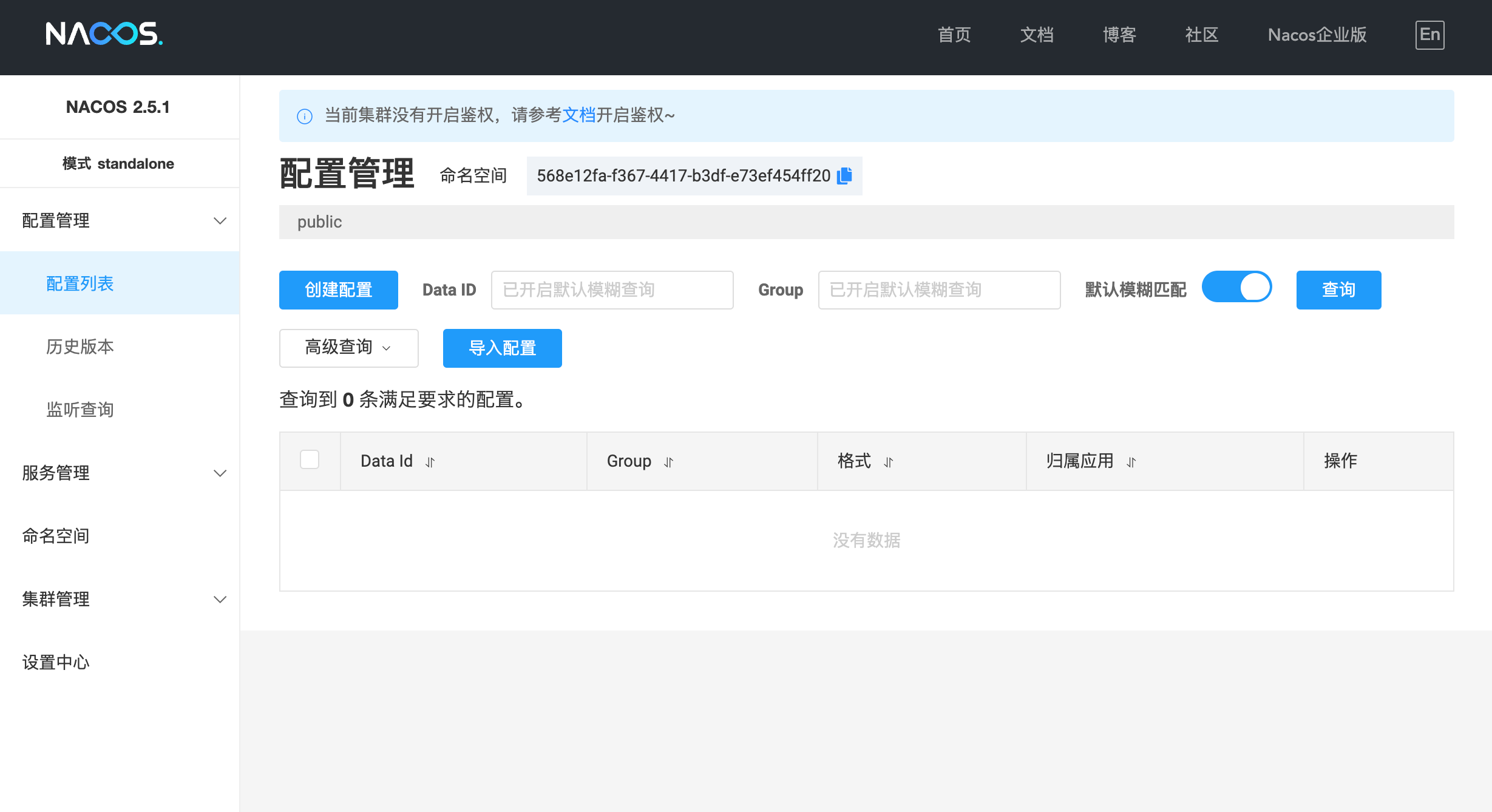
配置中心
配置中心的作用是集中管理和动态更新应用程序的配置信息,提高系统的灵活性和可维护性,是微服务架构常见的能力。当某些情况下需要在不重启应用的情况下修改配置时,将这些配置放到配置中心中是一个非常棒的办法。

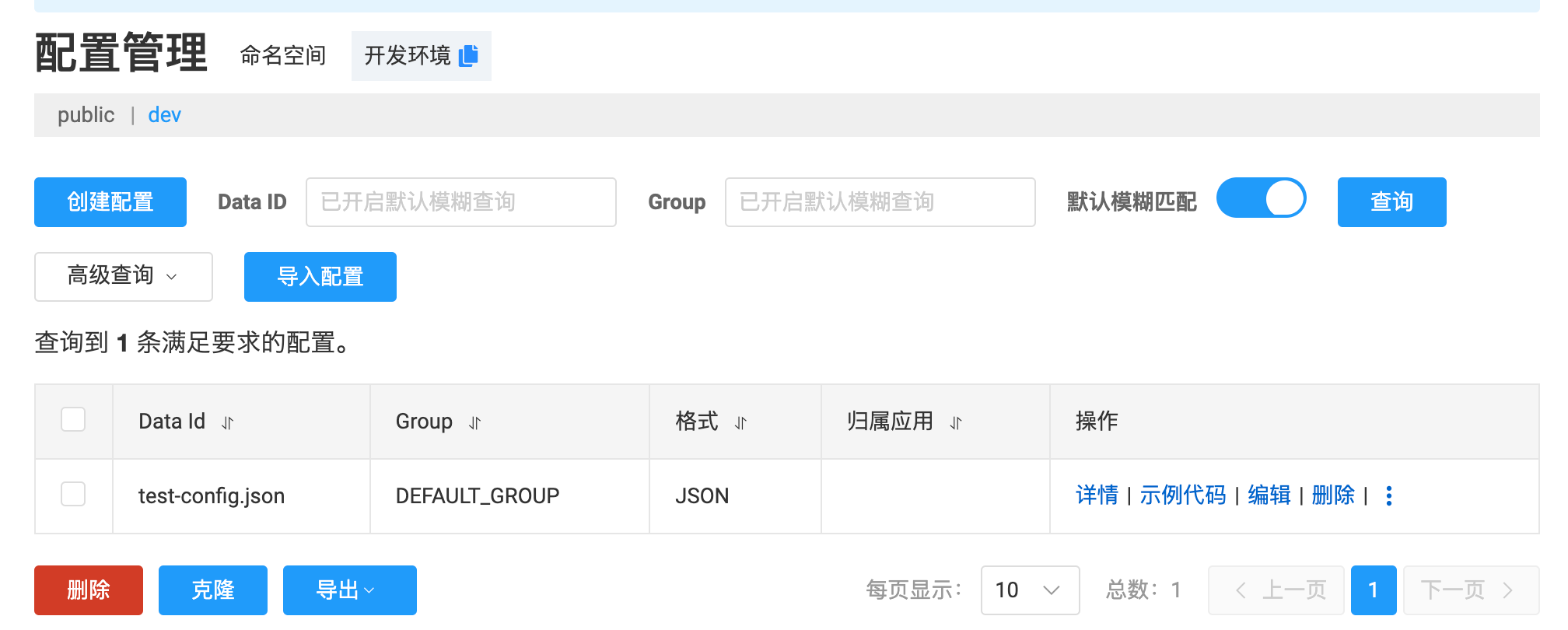
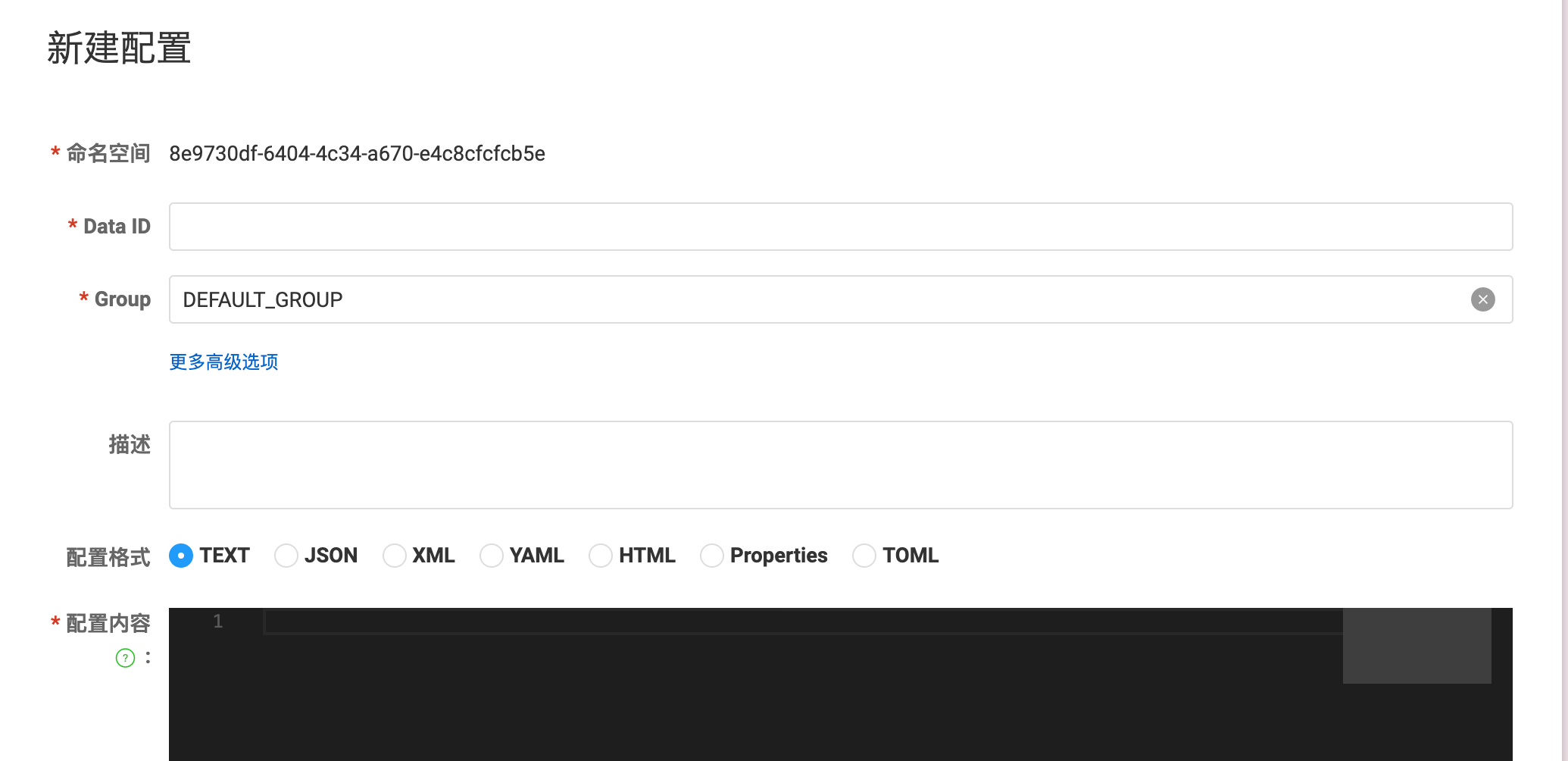
可以在配置列表页面创建一个新的配置用来测试,配置文件提供了多种传输格式

我们可以在应用程序中使用对应平台的SDK来获取配置内容,以NodeJS为例,我们可以试一下配置中心的能力(test-config.json中放了一个布尔类型的配置isRunning)
@Controller('/nacos')
export class APIController {
@Inject()
userService: UserService;
@Inject()
nacosConfigService: NacosConfigService;
@Get('/get_user')
async getUser(@Query('uid') uid: number) {
const config = await this.nacosConfigService.getConfig('test-config.json');
if (!config.isRunning) {
return { success: false, message: '当前状态不可用' };
}
const user = await this.userService.getUser(uid);
return { success: true, message: 'OK', data: user };
}
}
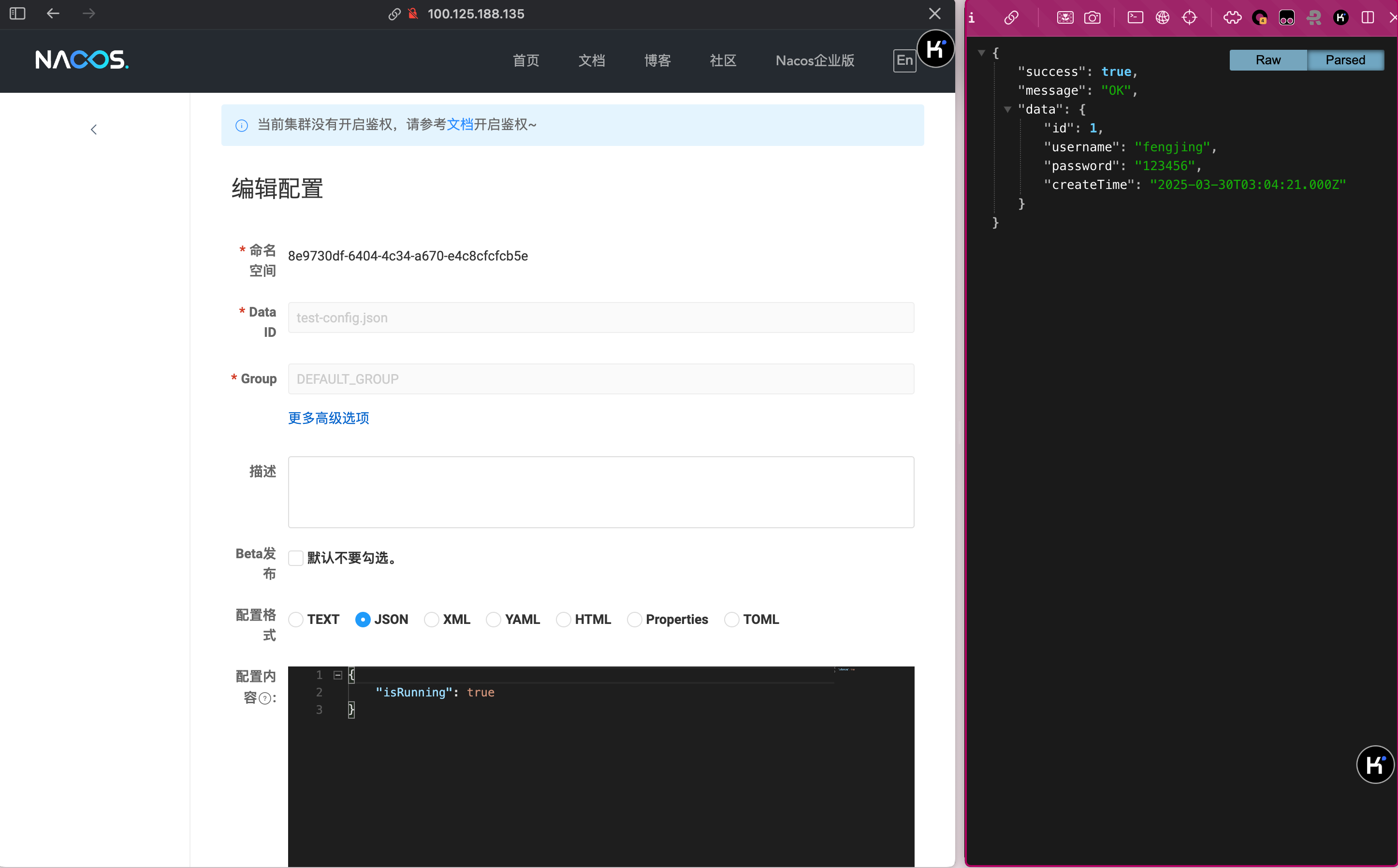
当isRunning为true时

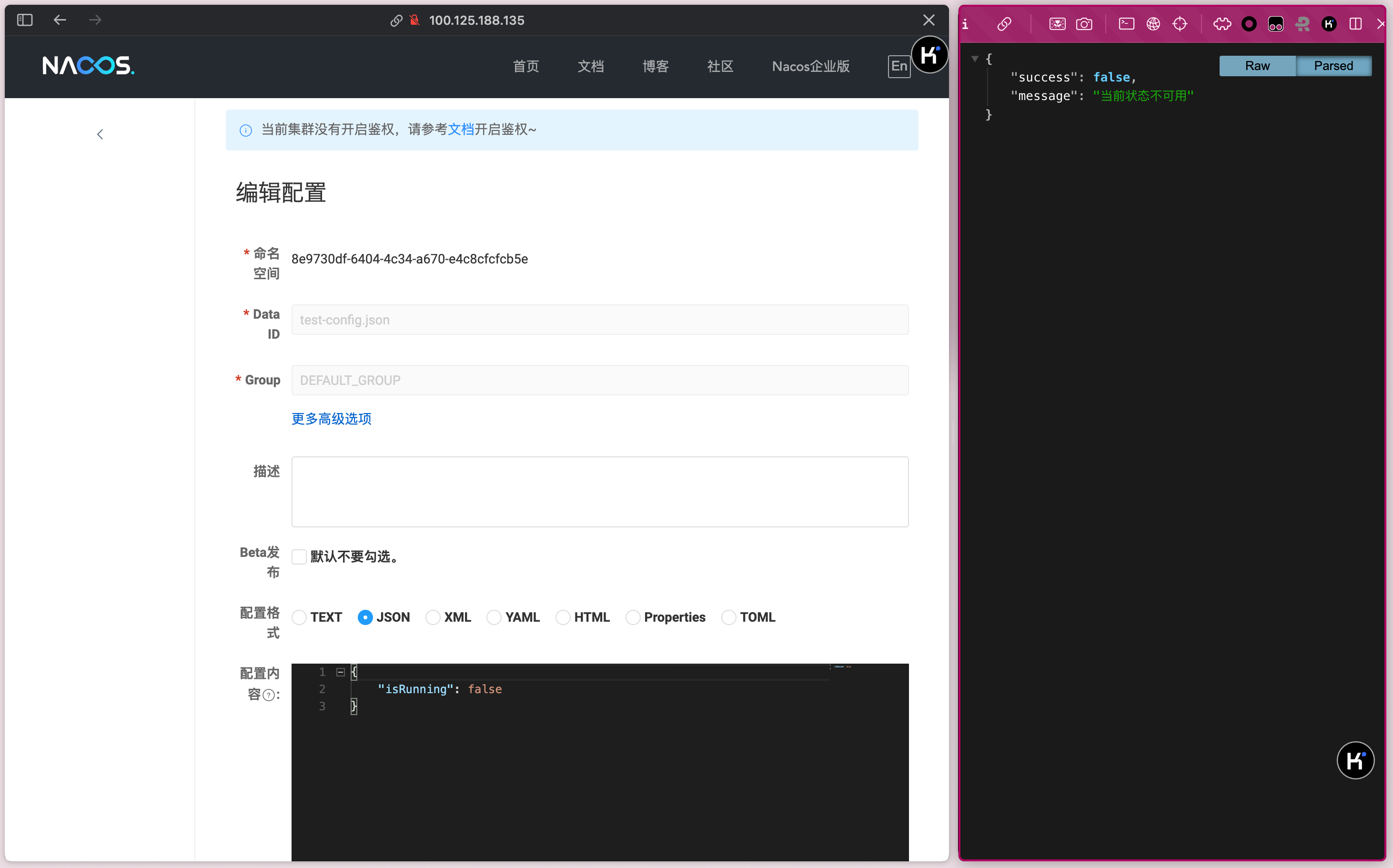
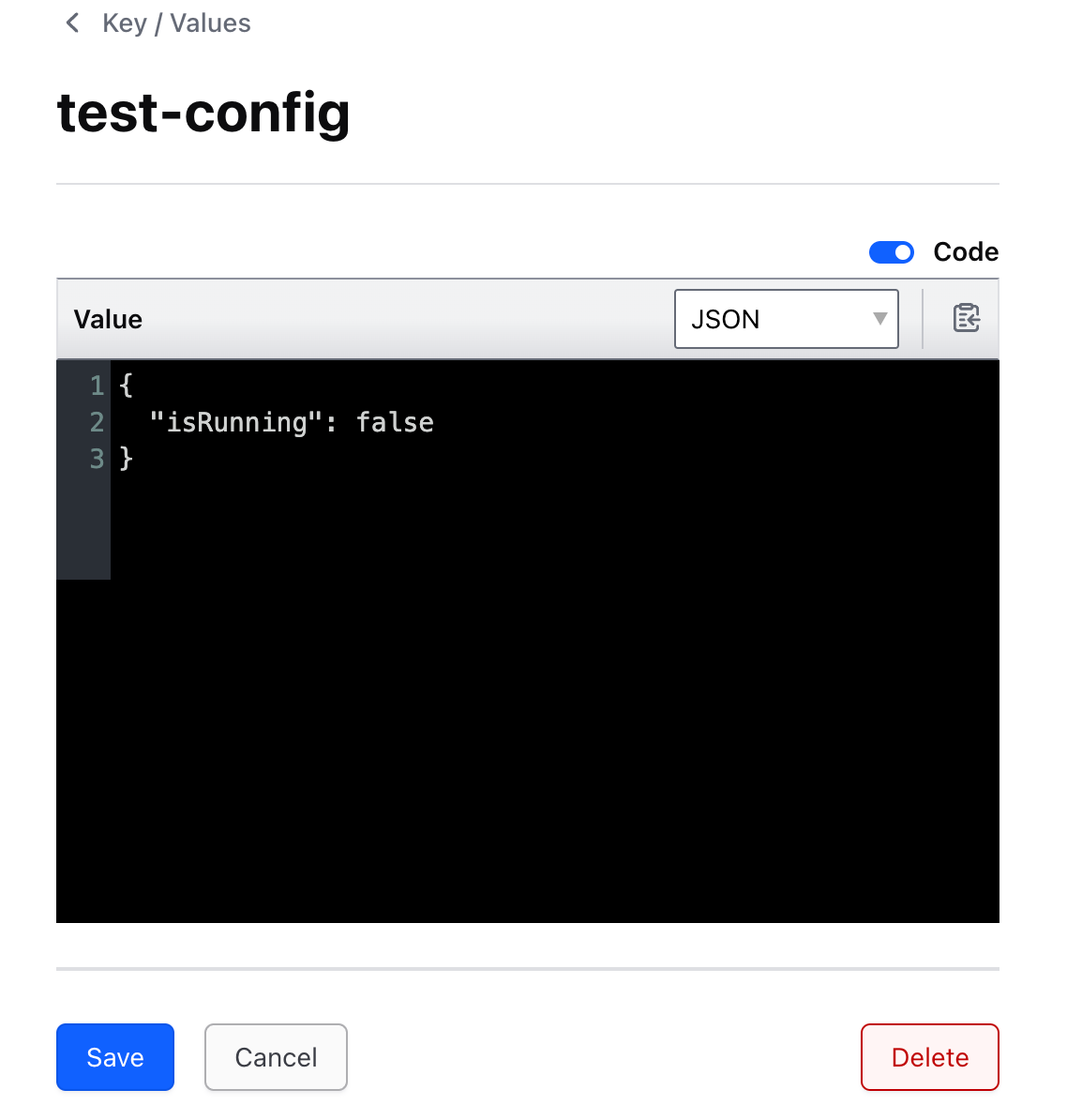
改为false之后

服务注册与发现
服务注册与发现是通过Nacos的RESTful API实现的,本质上就Provider是向指定地址的nacos-server发送当前应用的ip:port,Consumer通过查询指定的服务来获取ip:port进行请求。
@Get('/services')
async service() {
const service = await this.nacosNamingService.selectInstances(
'test-service'
);
return service;
}
// [
// {
// instanceId: '100.111.88.69#7001#DEFAULT#DEFAULT_GROUP@@test-service',
// ip: '100.111.88.69',
// port: 7001,
// weight: 1,
// healthy: true,
// enabled: true,
// ephemeral: true,
// clusterName: 'DEFAULT',
// serviceName: 'DEFAULT_GROUP@@test-service',
// metadata: {},
// ipDeleteTimeout: 30000,
// instanceHeartBeatInterval: 5000,
// instanceIdGenerator: 'simple',
// instanceHeartBeatTimeOut: 15000,
// },
// ]
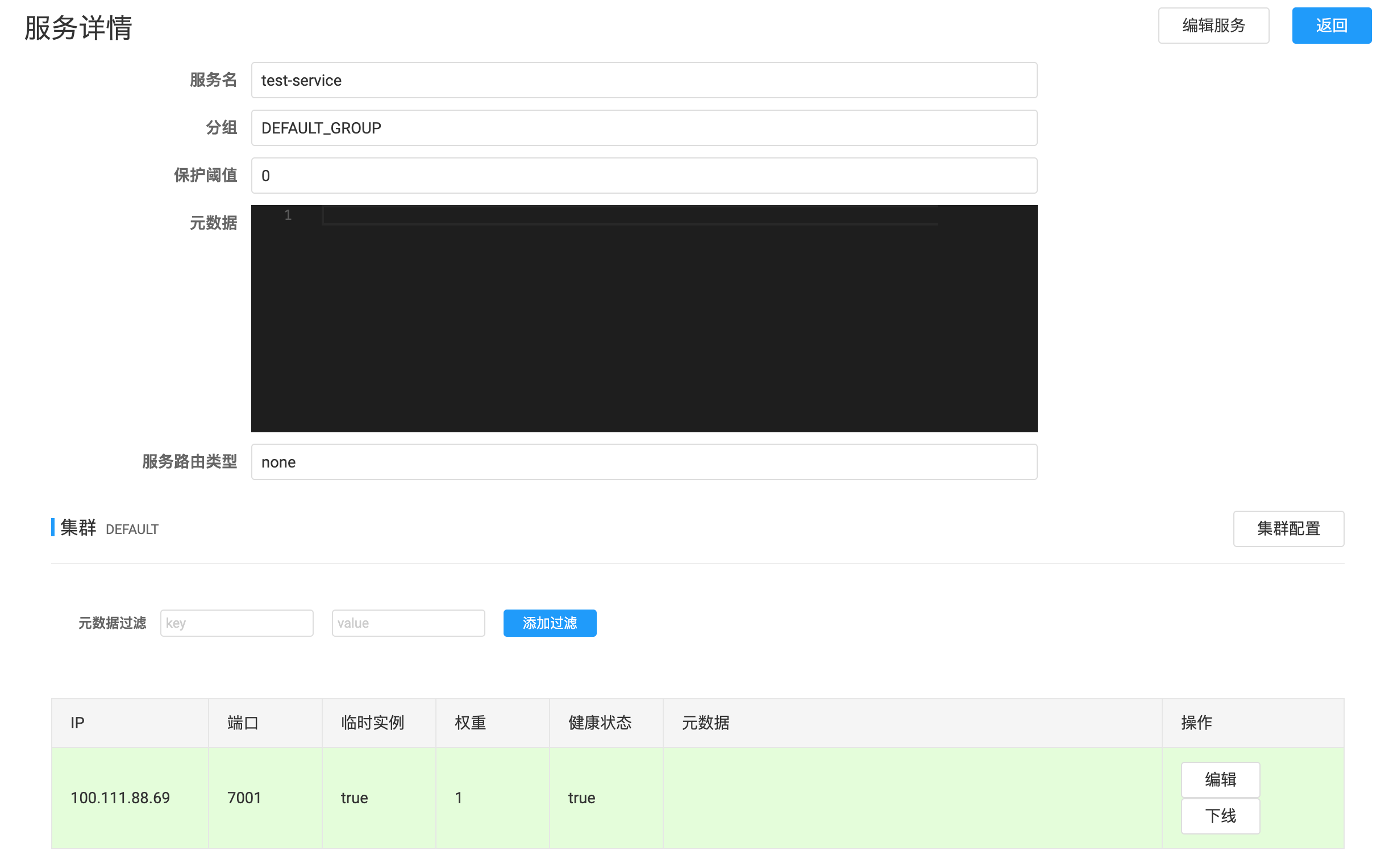
例如上面的这个响应结果,我们就可以从中获取服务对应的地址进行请求。注册成功之后会在控制台的服务列表中看到

并且可以对实例进行上线/下线操作。

Consul
与Nacos的命名空间不同,Consul的流量隔离是通过tag机制实现的泳道隔离,没有专门的控制台面板,在注册服务时添加tag即可。
Key/Value
Consul的配置中心能力叫做Key/Value,使用方法和Nacos的配置中心基本是一样的。

同样可以通过对应的SDK获取配置内容,使用起来效果和Nacos是一样的。
@Controller('/consul')
export class APIController {
@Inject()
userService: UserService;
@Inject('consul:consul')
consul: Consul.Consul;
@Get('/get_user')
async getUser(@Query('uid') uid: number) {
const configStr = await this.consul.kv.get('test-config');
const config = JSON.parse(
(configStr as Record<string, string>).Value || '{}'
);
if (!config.isRunning) {
return { success: false, message: '当前状态不可用' };
}
const user = await this.userService.getUser(uid);
return { success: true, message: 'OK', data: user };
}
}
服务注册与发现
与Nacos使用方法一样,Provider注册服务ip:port,Consumer获取ip:port进行请求。
@Get('/services')
async service() {
const service = await this.balancerService
.getServiceBalancer()
.select('test-service');
return service;
}
// {
// ID: '1675f615-6432-719b-5087-783d03e579af',
// Node: 'consul-node',
// Address: '172.18.0.5',
// Datacenter: 'dc1',
// TaggedAddresses: {
// lan: '172.18.0.5',
// lan_ipv4: '172.18.0.5',
// wan: '172.18.0.5',
// wan_ipv4: '172.18.0.5',
// },
// NodeMeta: {
// 'consul-network-segment': '',
// 'consul-version': '1.20.5',
// },
// ServiceKind: '',
// ServiceID: 'test-service:100.111.88.69:7001',
// ServiceName: 'test-service',
// ServiceTags: ['tag1', 'tag2'],
// ServiceAddress: '100.111.88.69',
// ServiceTaggedAddresses: {
// lan_ipv4: {
// Address: '100.111.88.69',
// Port: 7001,
// },
// wan_ipv4: {
// Address: '100.111.88.69',
// Port: 7001,
// },
// },
// ServiceWeights: {
// Passing: 1,
// Warning: 1,
// },
// ServiceMeta: {},
// ServicePort: 7001,
// ServiceSocketPath: '',
// ServiceEnableTagOverride: false,
// ServiceProxy: {
// Mode: '',
// MeshGateway: {},
// Expose: {},
// },
// ServiceConnect: {},
// ServiceLocality: null,
// CreateIndex: 13070,
// ModifyIndex: 13070,
// }
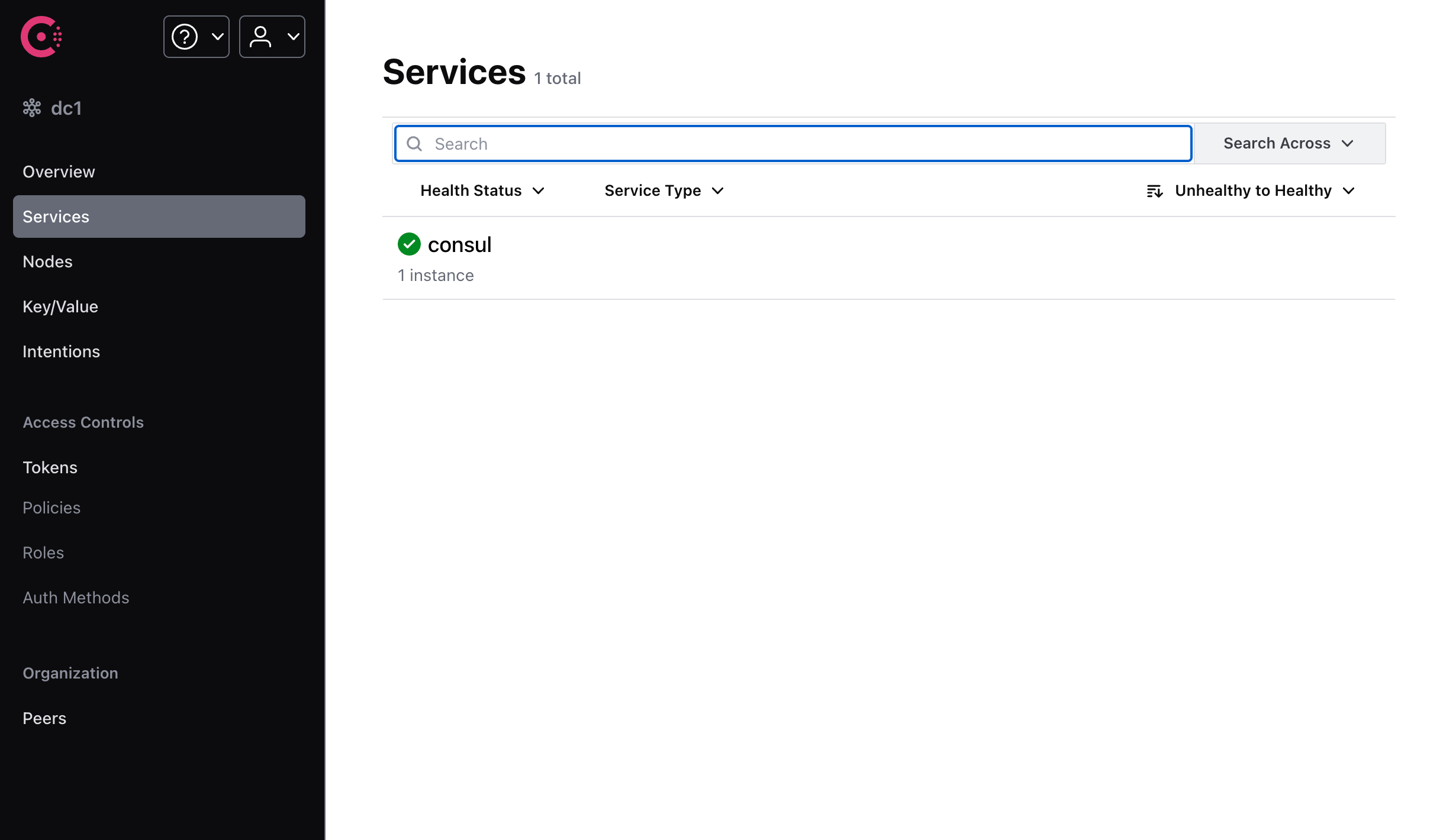
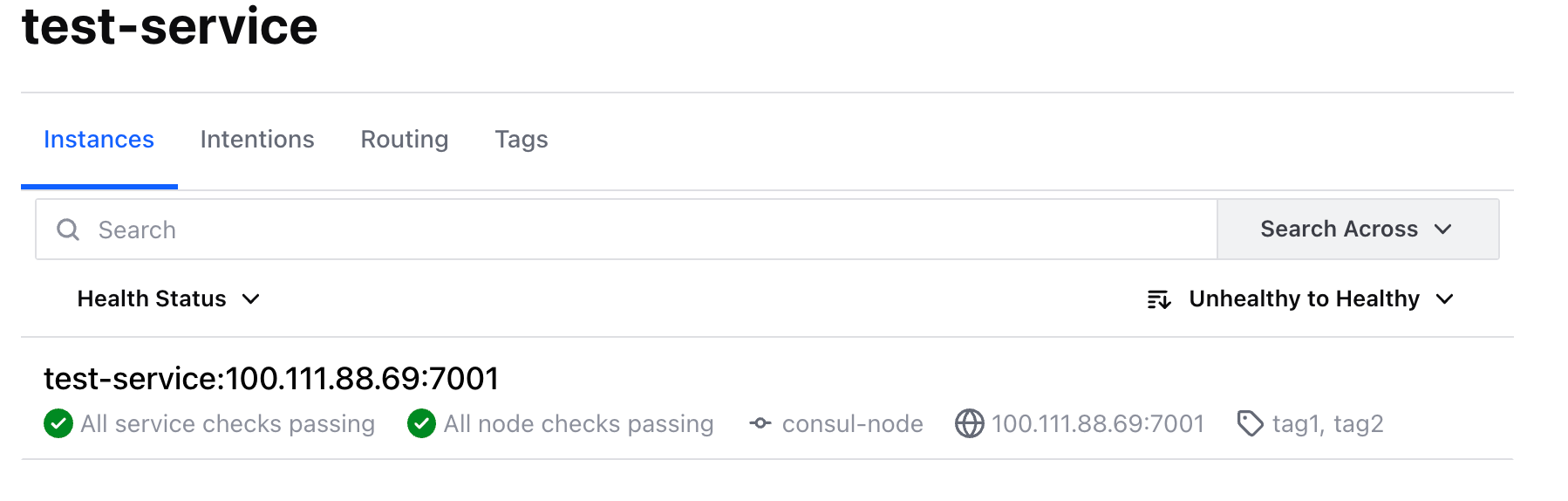
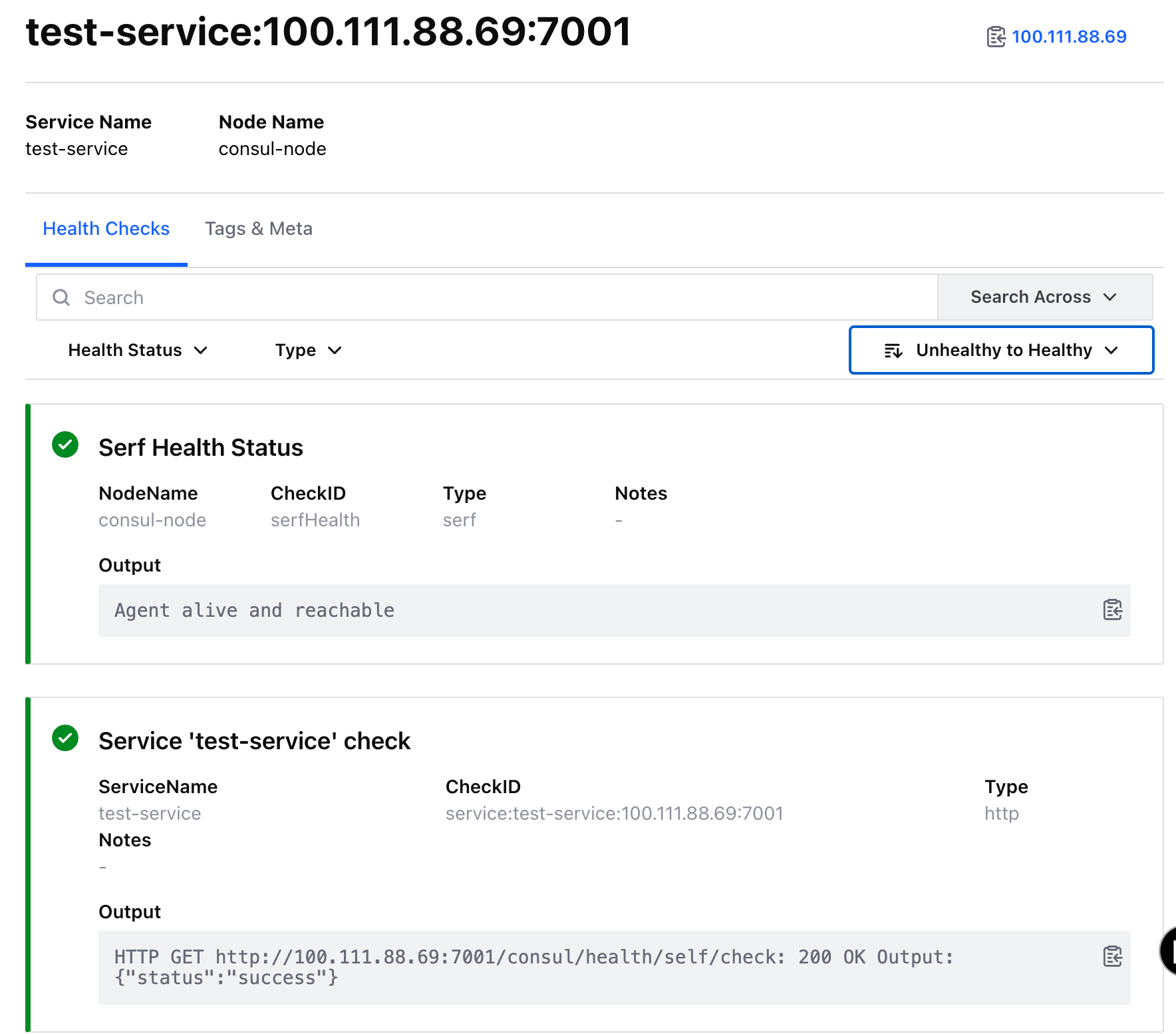
注册成功之后控制台之后同样可以看到服务列表

但是区别是,Consul不能对实例进行操作,只能查看相关信息

总结
Consul和Nacos都是比较优秀的微服务平台,至于如何选择看个人喜好。
- Nacos 是阿里的开源项目,有中文文档但不是很完善;Consul无中文文档,但是官网文档做的非常不错;
- Nacos与Spring Cloud、Dubbo非常方便整合;
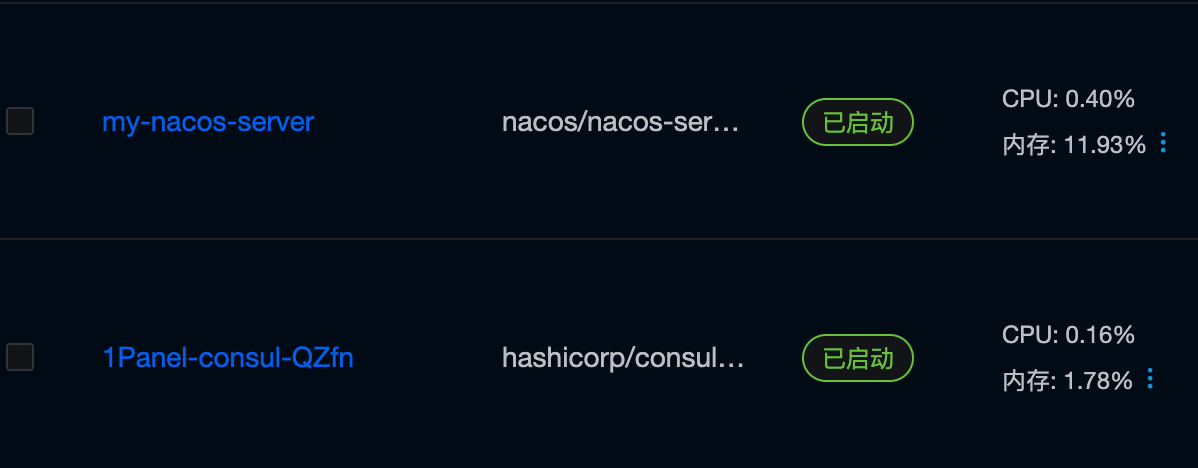
- 有一个客观事实是在资源使用方面,Consul是完胜于Nacos