最近发现了一款可以在终端中进行PPT演示的工具——presenterm,使用Rust编写。众所周知,本人对终端工具甚是喜爱,所以第一时间下载来体验。
$ brew install presenterm
presenterm使用markdown文件作为源文件进行解析(md也是无敌的存在,哪里都能看到它的身影)。
语法
基本上markdown语法支持的内容presenterm都有对应的现实方式,有些特殊场景markdown本身无法实现的,presenterm进行了自己的语法扩展。
幻灯片
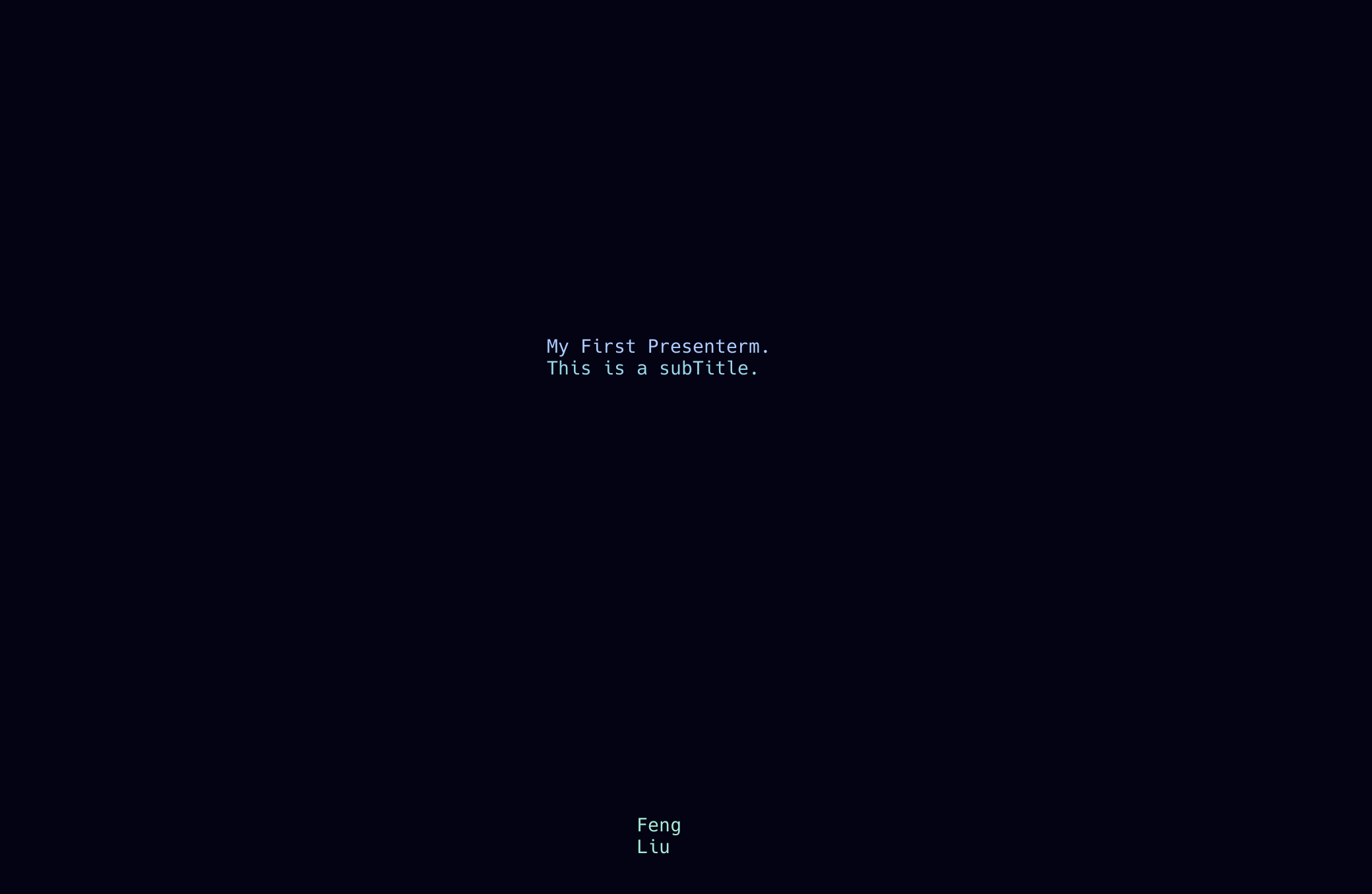
一般PPT的第一页都是标题等内容,使用presenterm可以很简单的渲染标题首页。
---
title: My First Presenterm.
sub_title: This is a subTitle.
authors:
- Feng
- Liu
---
title主标题,sub_title副标题,authors作者(多人写法,如果只有一个作者使用author)。

一个PPT通常是多页的,但是只有一个md文件,这就需要使用presenterm提供的分页语法来对内容进行分页。使用<!-- end_slide -->进行分页,每一页可以单独设置标题,在标题内容的下一行添加===即可。
---
title: My First Presenterm.
sub_title: This is a subTitle.
authors:
- Feng
- Liu
---
## 这是一个二级标题
### 这是一个三级标题
#### 这是一个四级标题
<!-- end_slide -->
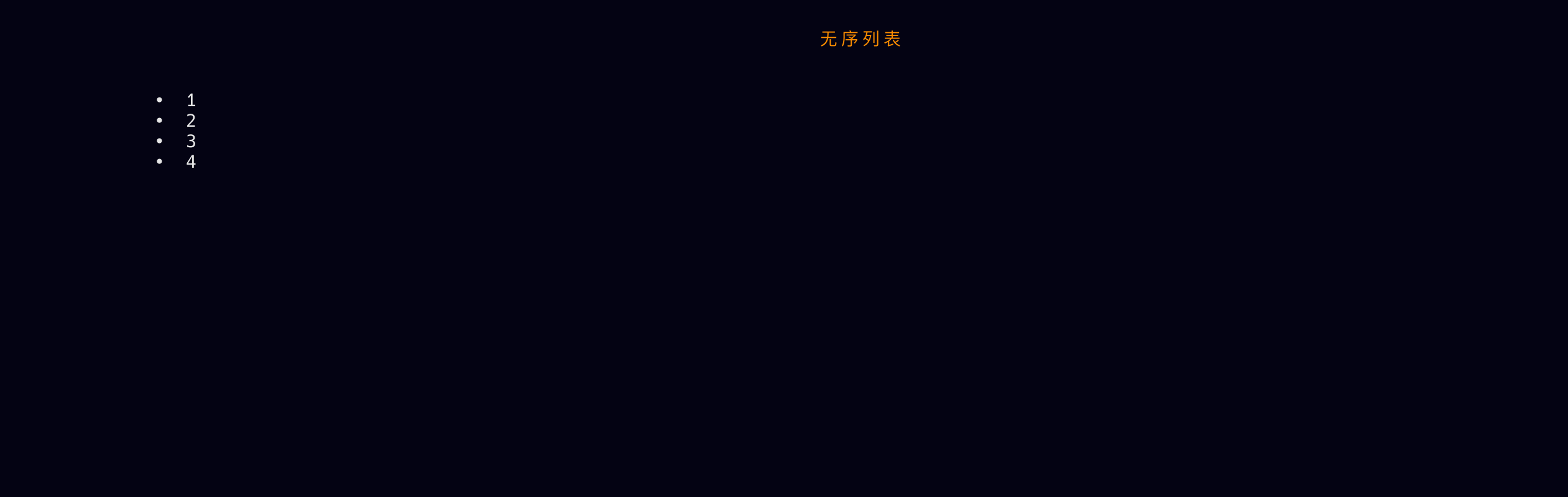
无序列表
===
+ 1
+ 2
+ 3
+ 4
渲染效果如下

此外支持使用span标签的style属性来控制文本颜色和背景颜色
只有这两个颜色样式可以生效,可以将配色作为class进行饮用,在style中添加
palette声明即可,例如<span style="color: #ff0000; background-color: palette:cls">colored text!</span>,后续就可以使用class="cls"来应用颜色。
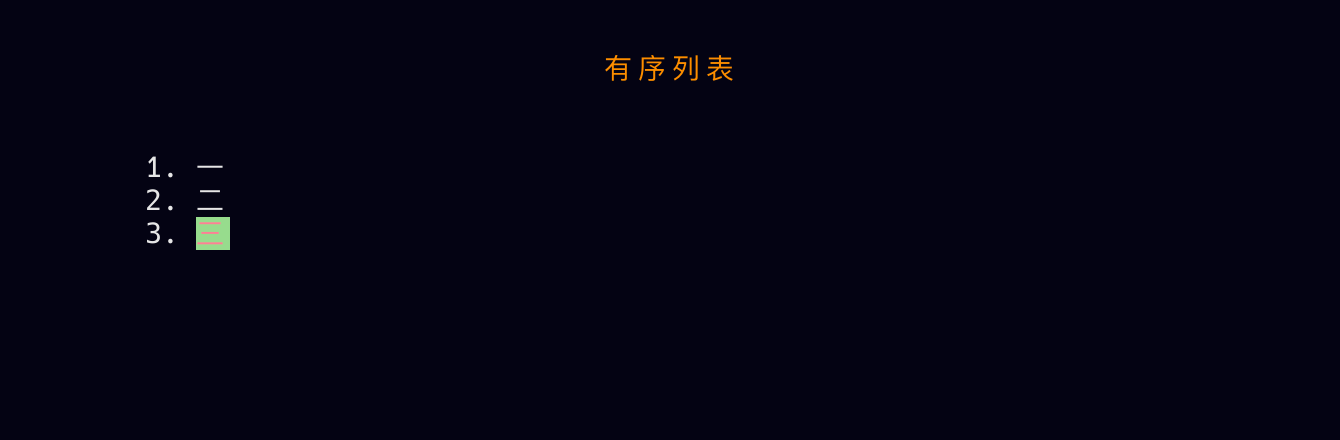
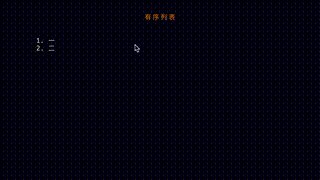
有序列表
===
1. 一
2. 二
3. <span style="color: red;background-color: green;">三</span>

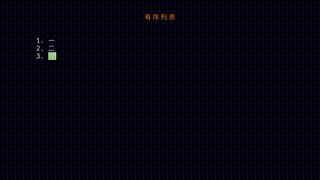
幻灯片中常见的一页内容分多次展示的能力,presenterm也可以实现,通过<!-- pause -->来暂停某一页内容的渲染
有序列表
===
1. 一
2. 二
<!-- pause -->
3. <span style="color: red;background-color: green;">三</span>
<!-- end_slide -->

代码
presenterm支持部分语言的代码高亮
| 语言 | 支持度 |
|---|---|
| bash | ✓ |
| C | ✓ |
| C# | ✓ |
| C++ | ✓ |
| fish | ✓ |
| go | ✓ |
| haskell | ✓ |
| java | ✓ |
| javascript | ✓ |
| kotlin | ✓ |
| lua | ✓ |
| perl | ✓ |
| php | ✓ |
| python | ✓ |
| R | ✓ |
| ruby | ✓ |
| rust | ✓ |
| shell | ✓ |
| zsh | ✓ |
有意思的地方是presenterm支持部分高亮和动态高亮
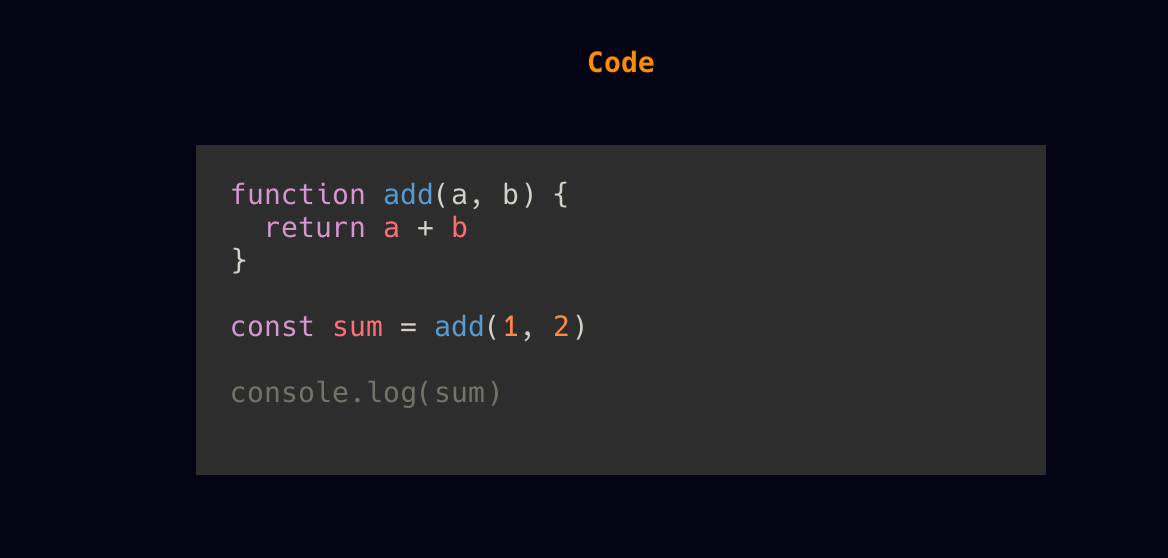
部分高亮通过,来标记行号,只有指定行号的代码会高亮显示
Code
===
```javascript {1-3,5}
function add(a, b) {
return a + b
}
const sum = add(1, 2)
console.log(sum)
```

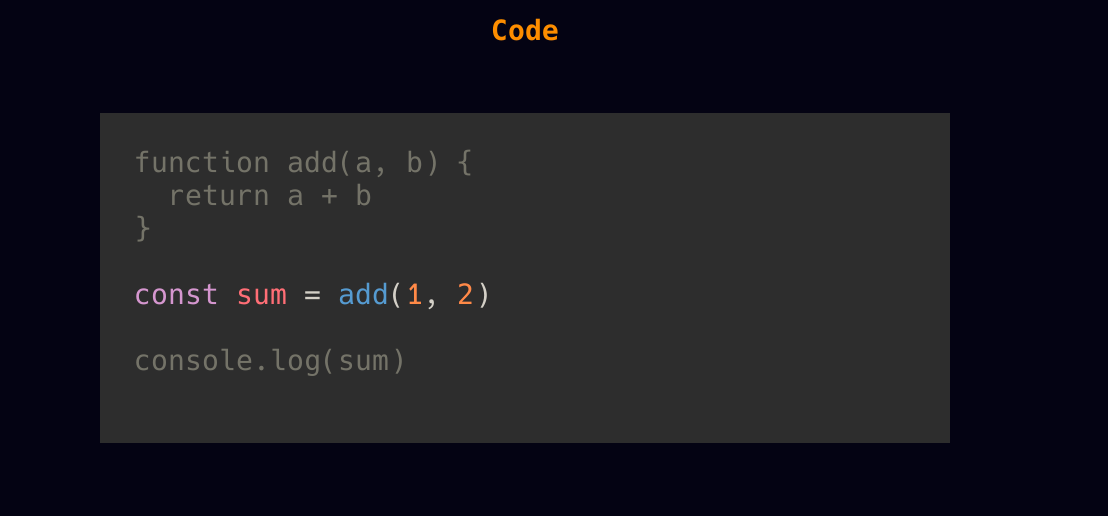
动态高亮通过|来分隔行号,效果和pause类似,每次只展示指定部分的高亮,通过代码行号来控制高亮的内容
Code
===
```javascript {1-3|5|7|all}
function add(a, b) {
return a + b
}
const sum = add(1, 2)
console.log(sum)
```

布局
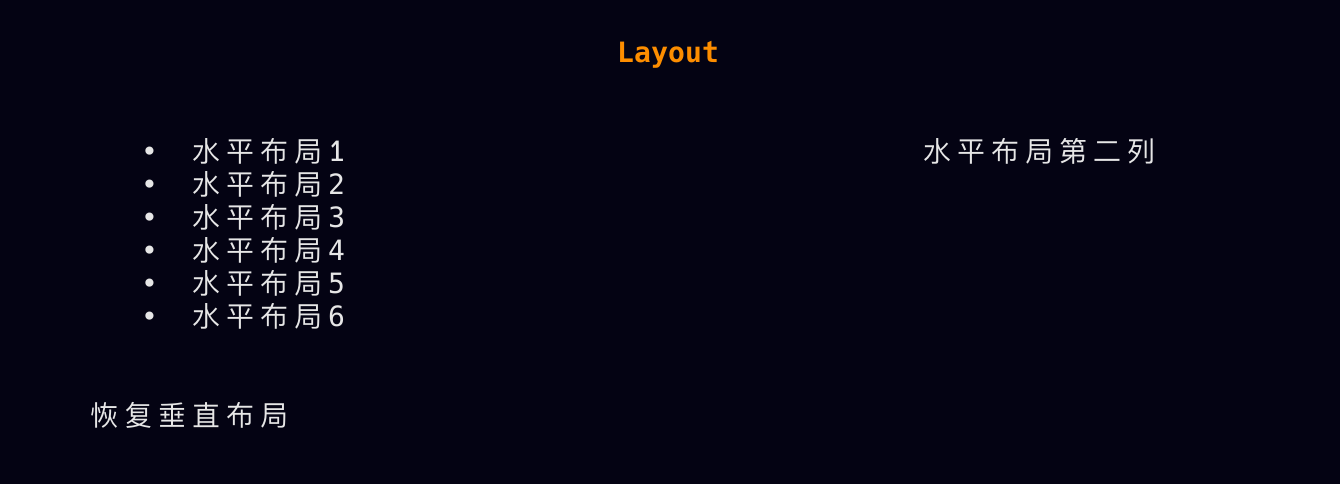
排版布局是PPT的基本能力,在presenterm中我们仍可以实现简单的排版,默认的布局是垂直方向,可以通过<!-- column_layout: [p1, p2,...] -->来改为水平方向的布局(中括号中的内容是各部分的比例),然后使用<!-- column: x -->来标识每一部分的内容,最后可以通过<!-- reset_layout -->来重置为垂直方向布局。
Layout
===
<!-- column_layout: [2, 1] -->
<!-- column: 0 -->
+ 水平布局1
+ 水平布局2
+ 水平布局3
+ 水平布局4
+ 水平布局5
+ 水平布局6
<!-- column: 1 -->
水平布局第二列
<!-- reset_layout -->
恢复垂直布局

图片
presenterm支持展示图片(前提是终端支持展示),使用markdown语法插入图片即可。但是目前好像只支持本地图片,无法解析网络图片