VSCode使用插件集合
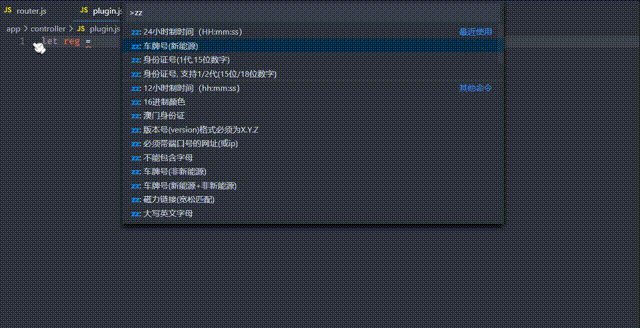
any-rule
一款正则表达式生成插件,安装之后使用Ctrl+Shift+P调出命令面板,输入zz就可以看到常用的正则表达式,回车即可插入代码中

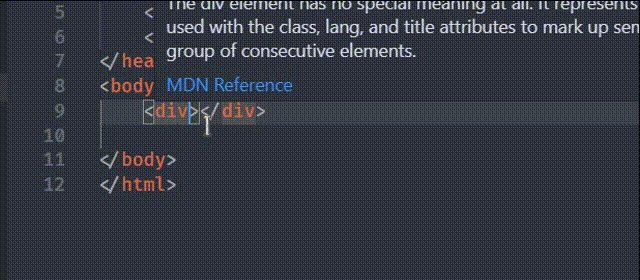
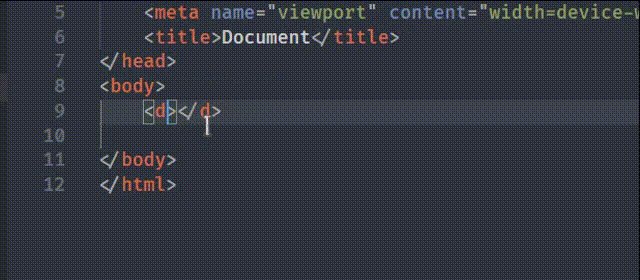
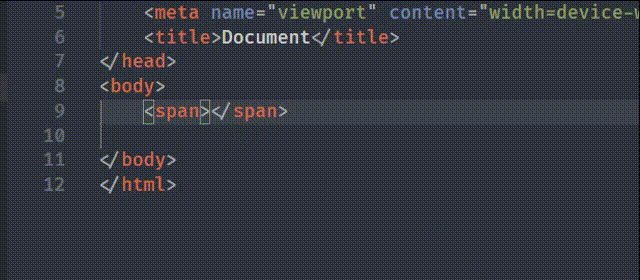
Auto Rename Tag
可以自动修改闭合的标签,修改前半部分标签,后半部分自动跟随修改,再也不会乱了

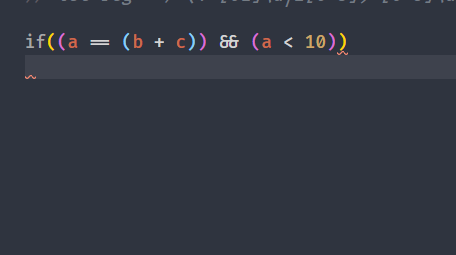
Bracket Pair Colorizer
彩色括号插件,当代码中括号过多的时候很容易混乱,有了这款插件之后,配对的标签会渲染为同一种颜色,括号配对关系相当清楚

Easy LESS
可以自动将less文件编译为css文件
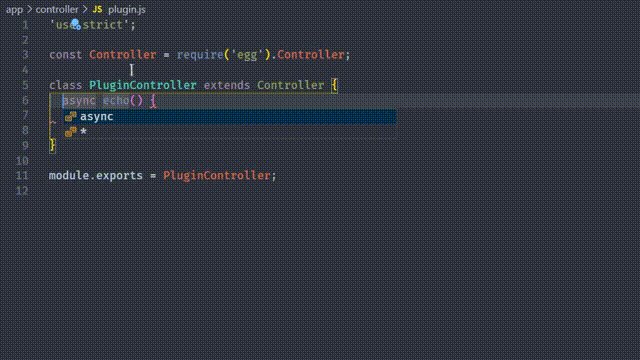
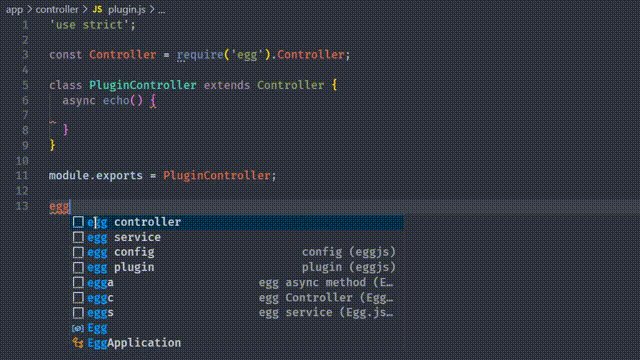
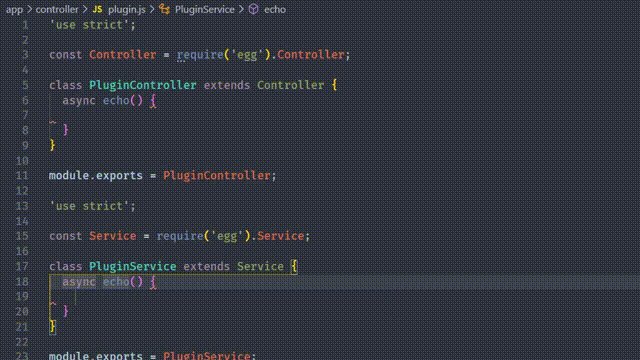
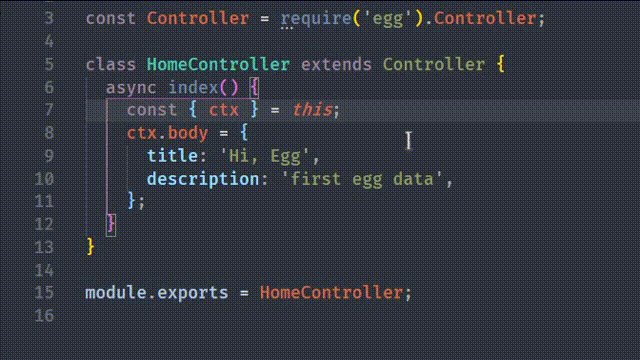
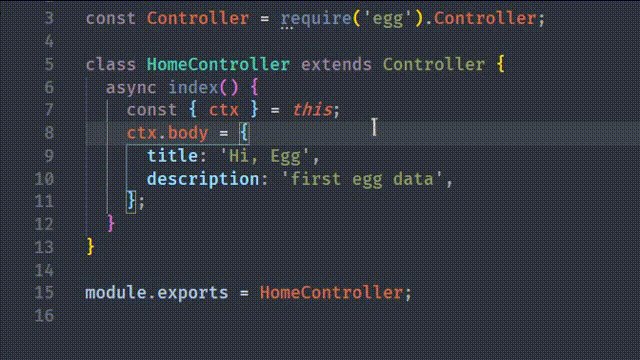
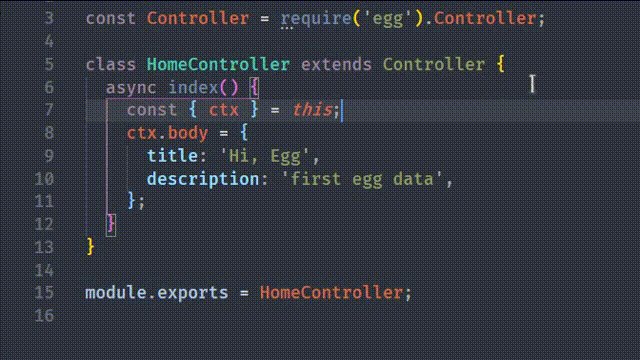
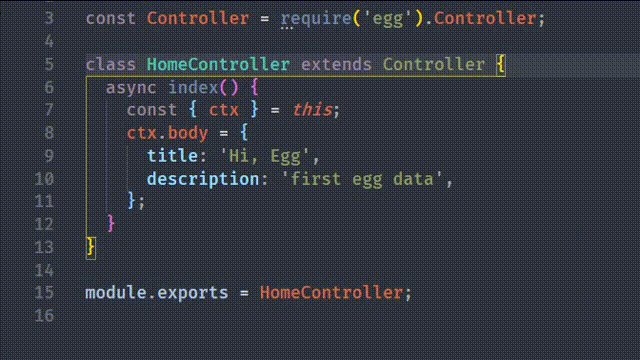
essjs
可以自动添加很多Egg框架的代码片段,比如controller、service之类,大大提高编码效率

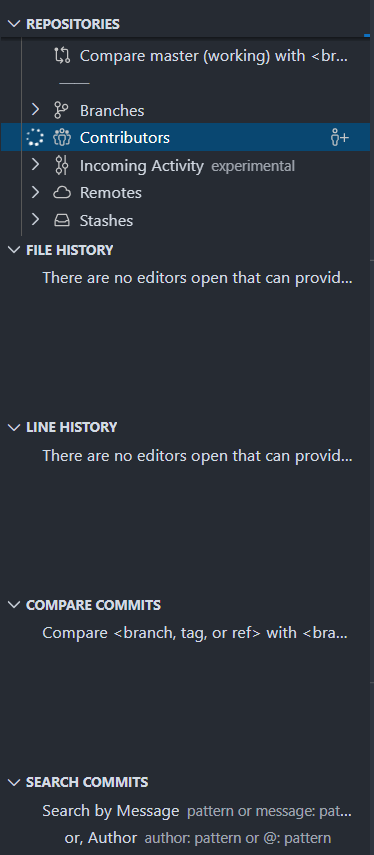
Git History
插件提供可视化查看git信息,提交记录等

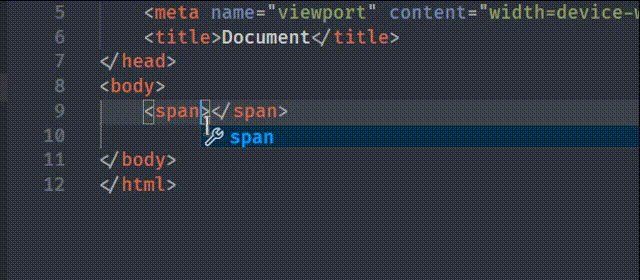
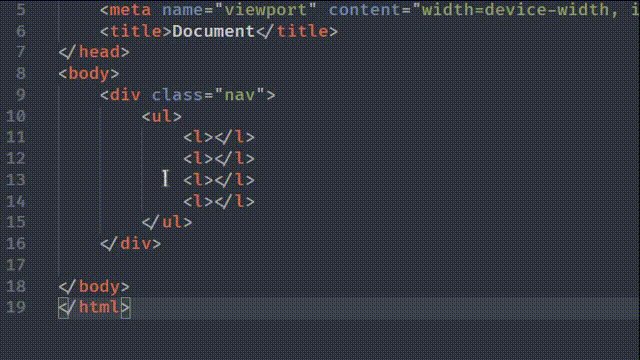
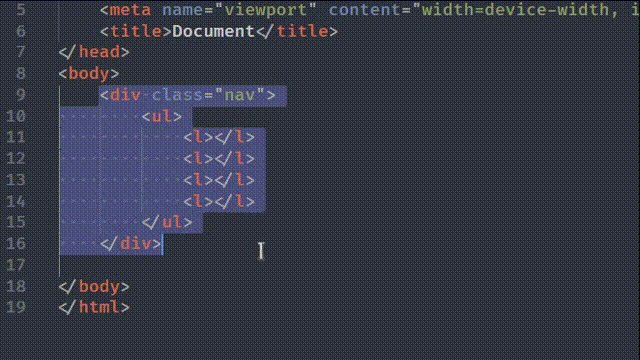
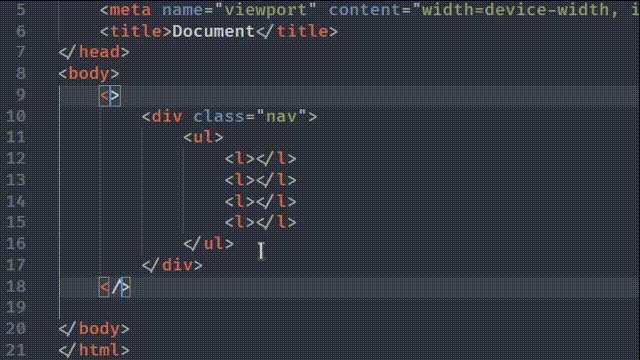
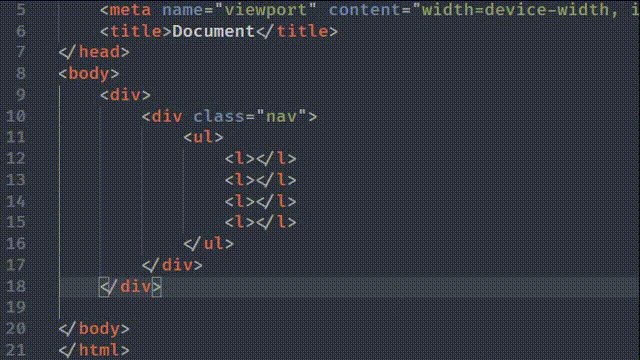
htmltagwrap
这款插件可以对选中的代码进行标签嵌套,选中代码之后使用组合快捷键Alt+W触发,嵌套标签时不用再剪来剪去了

Indenticator
可以在高亮显示鼠标选中的代码块所在的层级

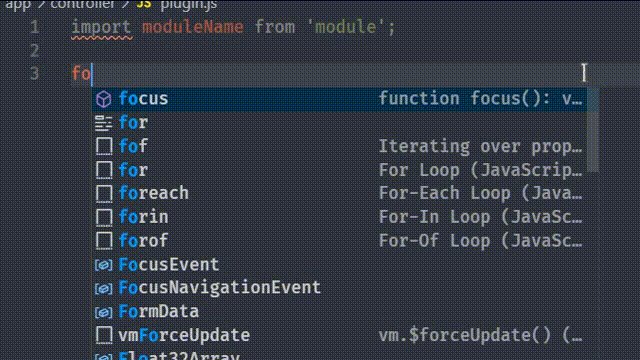
JavaScript (ES6) code snippets
可以通过简写快速插入ES6语法的js代码片段,详细见简写使用文档

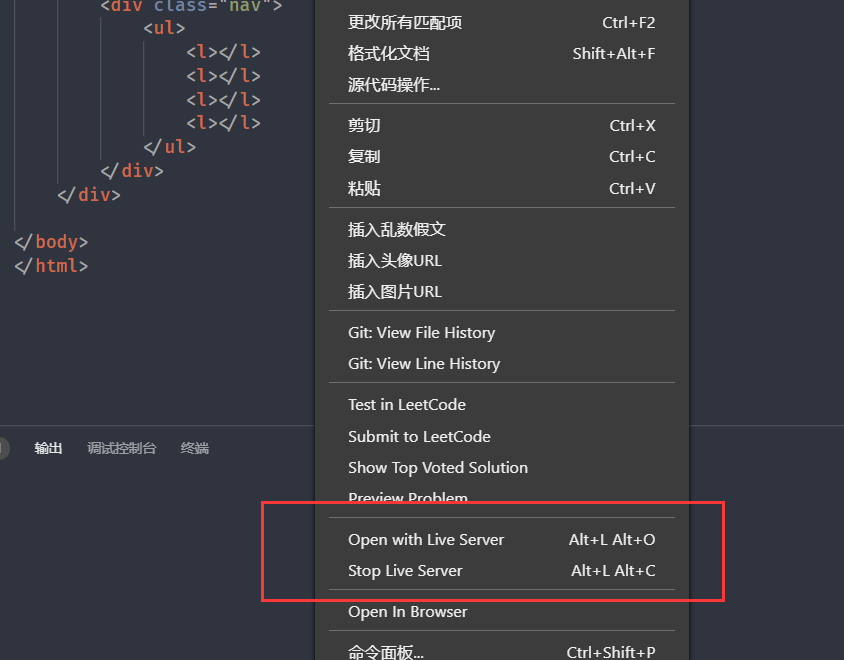
Live Server
这也是一款很强大的插件,通过服务器展示html,在html文件中右键选择open with live server就可以在浏览器中查看网页效果

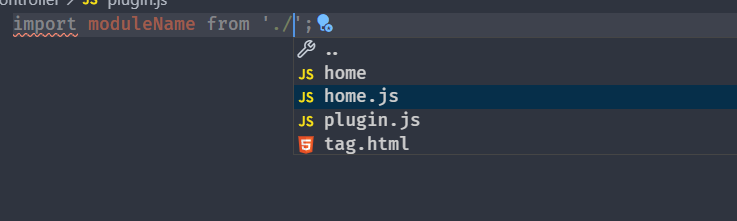
Path Autocomplete
自动补全路径的插件,快速的填写路径,可以通过./、C:(磁盘路径)等触发

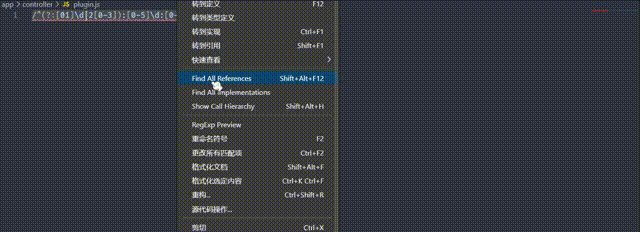
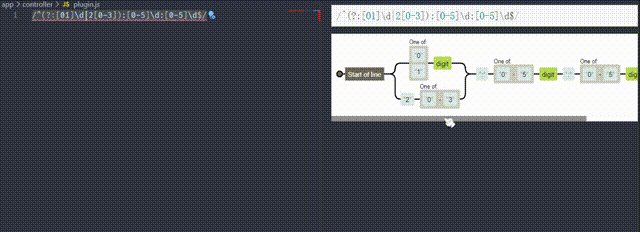
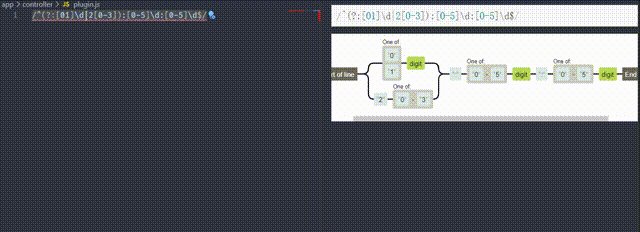
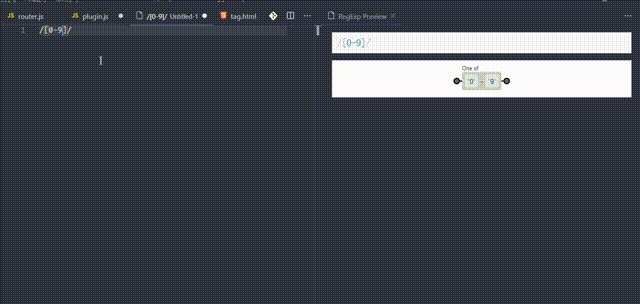
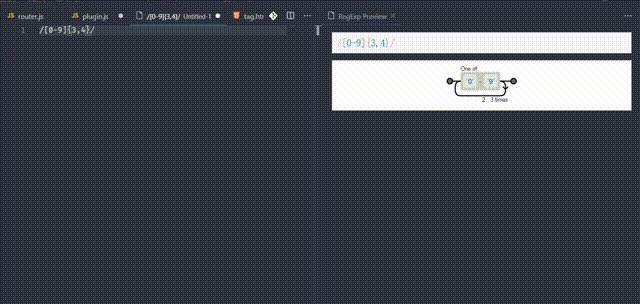
RegExp Preview and Editor
一款正则表达式验证插件,可以展示正则式匹配的全过程,安装插件之后可以选中正则式右键来查看匹配过程

还有一个正则编辑器,通过Ctrl+Shift+P调出命令面板,搜索regexp editor命令来触发,可以一边写一边展示匹配过程

REST Client
直接在VSCode中进行接口数据测试的一款插件,在文件区域新建一个.http后缀的文件,然后编写接口测试,比如GET方法,url是127.0.0.1:7001,编写出来就是
GET http://127.0.0.1:7001
不同的接口之间使用三个#进行分割,编写好接口之后会在url上面出现一个Send Request,点击就可以使用了

Vue VSCode Snippets
可以快速插入Vue代码片段,非常方便,更多快捷命令见文档说明

ESLint
代码规则检查插件,当代码中出现不符合ESlint语法规范时会有报错