高级组件provide / inject
官方文档介绍
类型
- provide:
Object | () => Object - inject:
Array<string> | { [key: string]: string | Symbol | Object }
- provide:
详细
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
provide选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。在该对象中你可以使用 ES2015 Symbols 作为 key,但是只在原生支持Symbol和Reflect.ownKeys的环境下可工作。inject选项应该是:- 一个字符串数组,或
- 一个对象,对象的 key 是本地的绑定名,value 是:
- 在可用的注入内容中搜索用的 key (字符串或 Symbol),或
- 一个对象,该对象的:
from属性是在可用的注入内容中搜索用的 key (字符串或 Symbol)default属性是降级情况下使用的 value
提示:
provide和inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
人话开始
简单的来说就是在父组件中通过provide来提供变量,然后在子组件中通过inject来注入变量。
示例
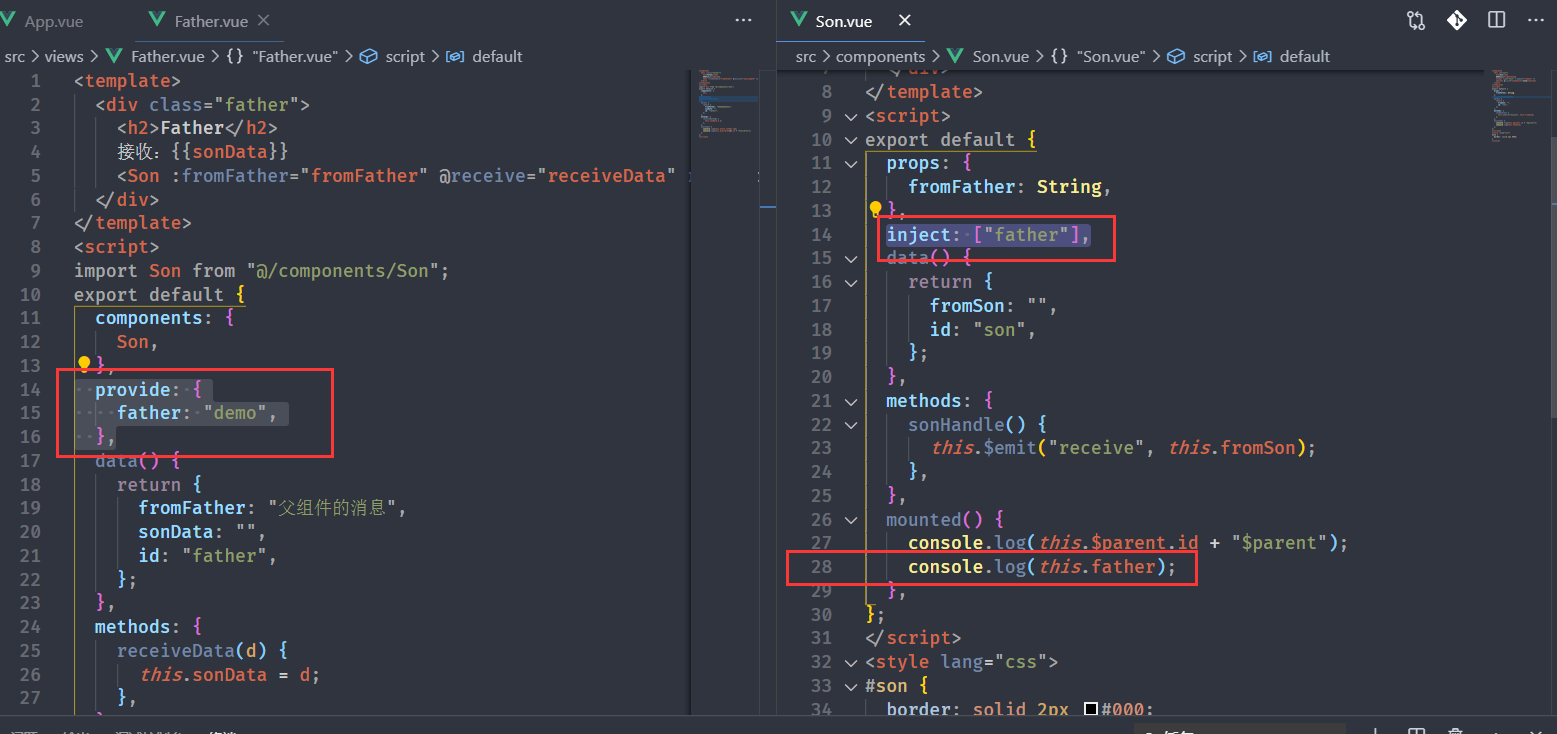
父组件中使用provide定义一个变量
provide: {
father: "demo",
},
子组件使用inject引入变量
inject: [
"father"
],

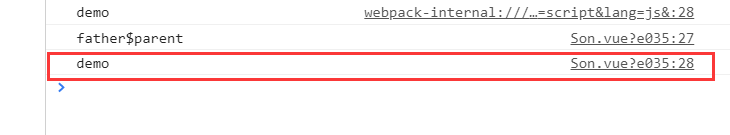
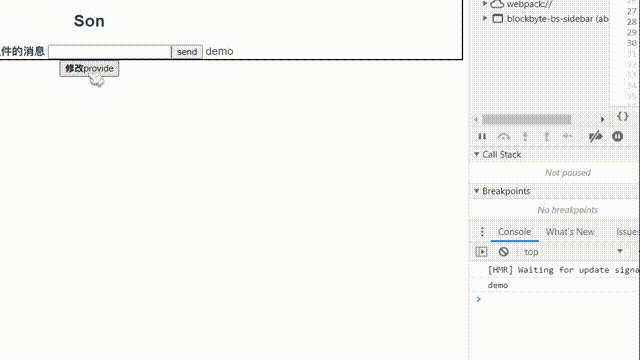
再来看一下浏览器效果

可以看到浏览器的控制台成功的打印出了这个变量的值
上面提到,这种方式绑定的变量不是响应式的,我们来尝试一下
首先给父组件添加按钮绑定事件修改provide的值
provideHandle() {
this.father = "new demo";
console.log(this.father);
},
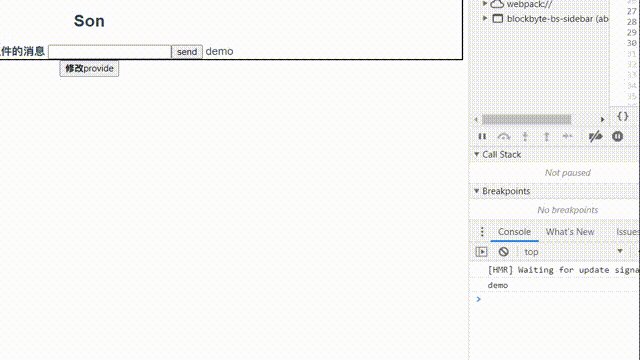
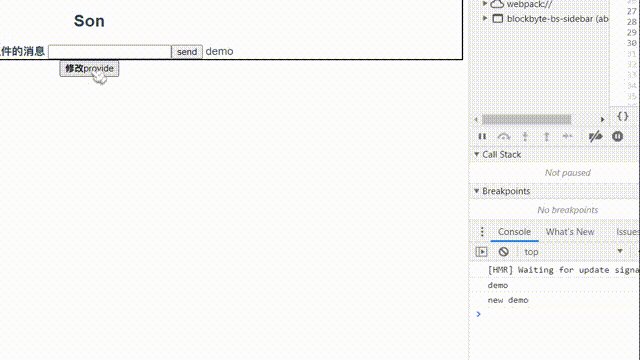
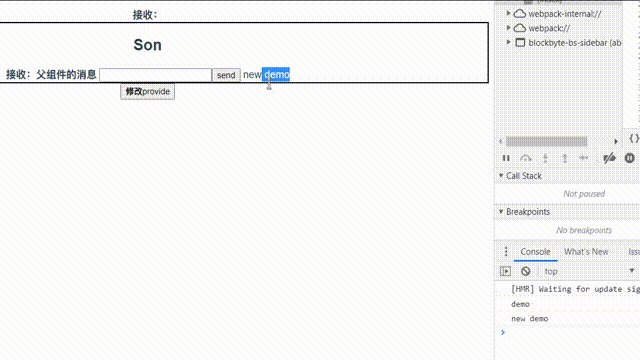
然后来看效果

可以看到当点击按钮时,父组件的值已经改变,但是子组件中显示的依旧是原来的‘demo’
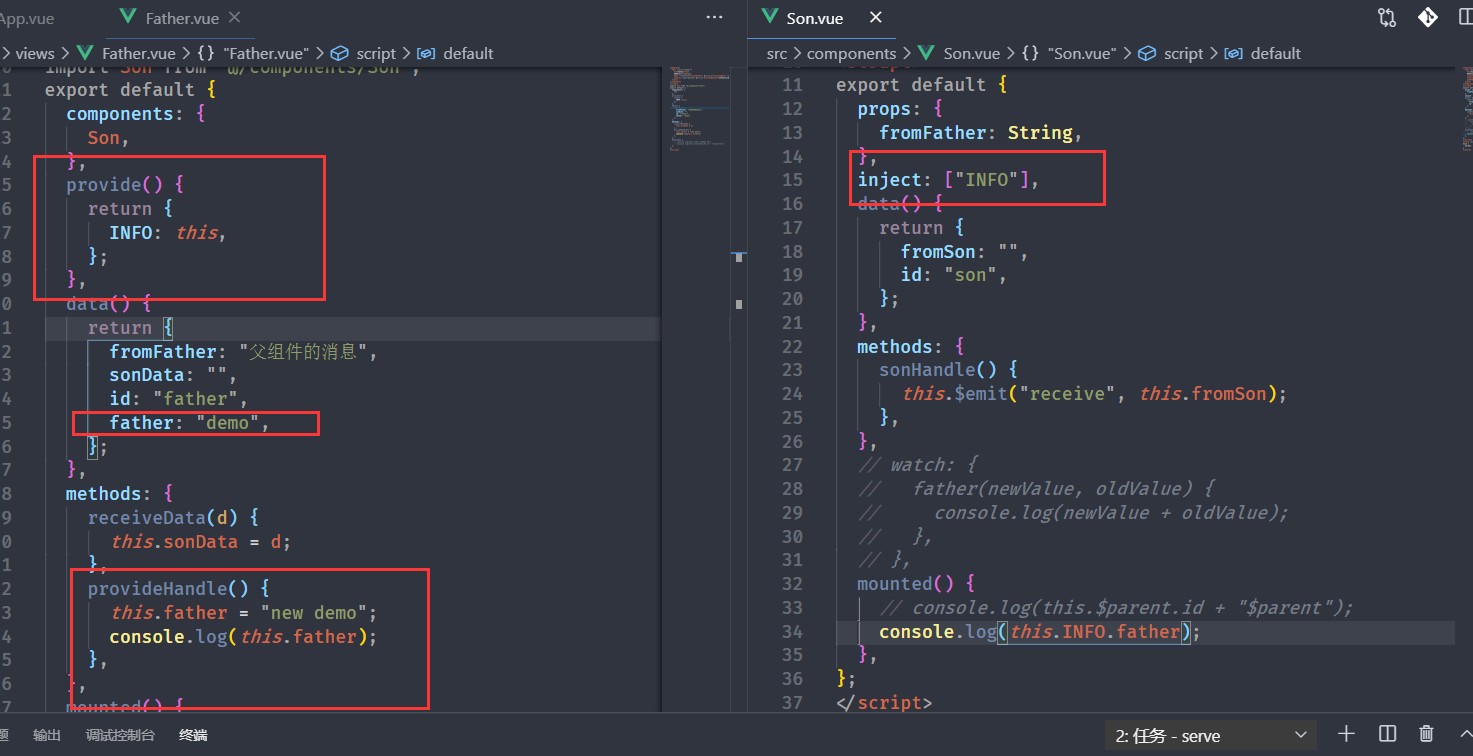
响应方法:将父组件this对象作为返回值传递给子组件

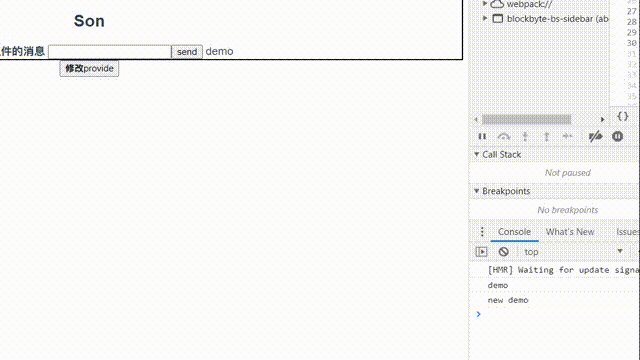
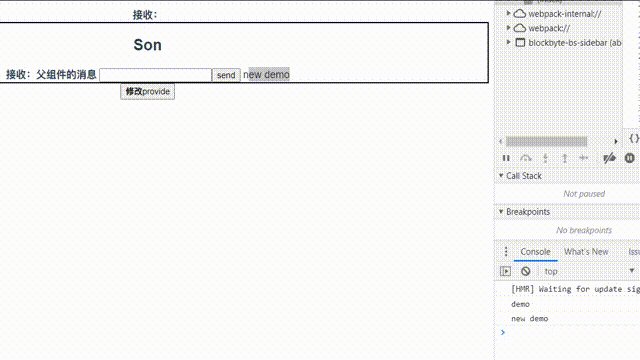
废话少说,看效果

可以看到,子组件中的数据相应的发生了变化
更多示例