导航栏与路由不匹配
问题描述
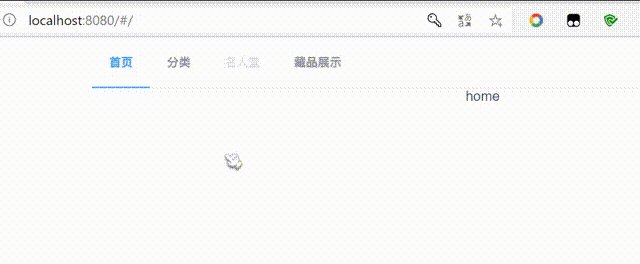
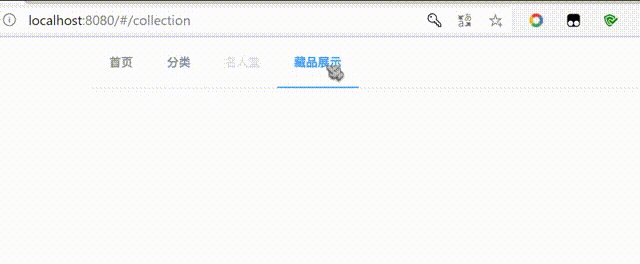
使用Element-UI Vue组件框架时,使用导航菜单NavMenu时,点击可以更改选中状态,但是,当路由改变不是通过导航菜单改变时,选中状态是不改变的
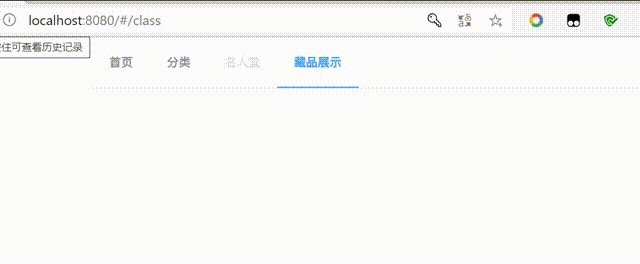
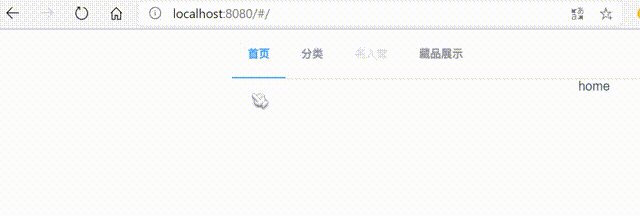
也就是说,只有在点击导航栏某一项时选中状态才会改变,如图,在点击浏览区返回键之后选中状态依旧没有改变

解决办法
通过计算属性将路由和选中状态绑定,使用$route.path获取当前路由
<template lang="pug">
.my-nav
el-menu.el-menu(
:default-active="route",
mode="horizontal",
active-text-color="#409eff",
router
)
el-menu-item(index="/") 首页
el-menu-item(index="/class") 分类
el-menu-item(index="/hot-user", disabled) 名人堂
el-menu-item(index="/collection") 藏品展示
</template>
<script>
export default {
computed: {
route() {
return '/' + this.$route.path.replace("/", "");
},
},
};
</script>
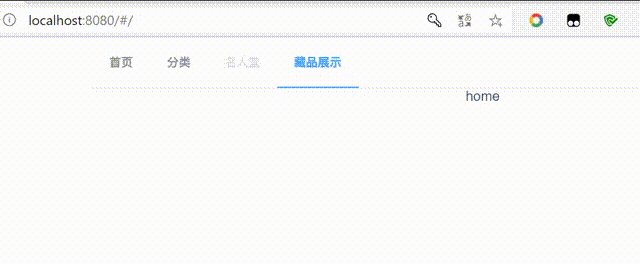
将路由路径第一个/之后的内容替换为,然后与default-active绑定,每一次路由改变都会更改这个值,从而实现同步改变
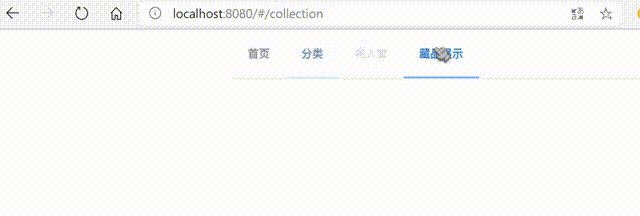
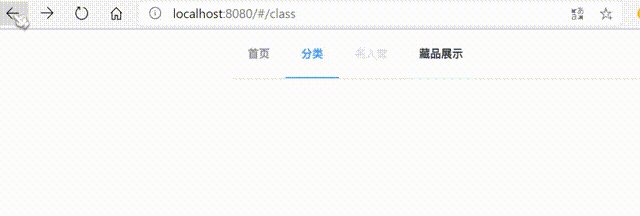
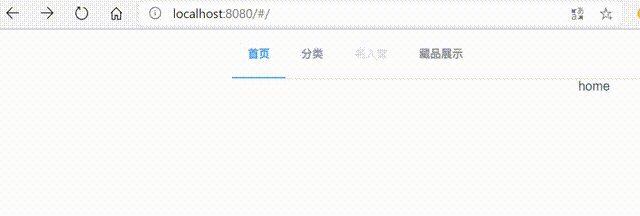
效果图

步骤条
问题描述
步骤条文字与图标不对应
解决办法
步骤条样式添加 text-align: left;
键盘事件
问题描述
添加键盘事件监听无法生效
解决办法
添加**.native**修饰符
@keyup.delete.native="KeyUpDelete"
Dialog对话框
问题描述
点击空白处不关闭等默认属性无法改变
解决办法
修改引入element组件的默认配置
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Element.Dialog.props.closeOnClickModal.default = false
Element.Dialog.props.showClose.default = false
Vue.use(Element)
upload上传组件
问题描述
- 通过action属性发送请求出现跨域问题
- 不被请求拦截器拦截无法添加token
解决办法
配置代理,直接使用代理发送请求,如下

添加token请求头,使用
:headers属性添加请求头,在data中添加token变量不要对上传组件样式进行scoped限制,会丢失样式












